标签:浅谈 就会 通知 data set 样式 wxs 如何 解释
马上要做小程序的开发啦,看了一波文档,总结一下。
小程序开发框架
小程序的框架分为视图层和逻辑层。逻辑层由js 编写,视图层由WXML和WXSS编写。WXML 用来描述页面结构,相当于HTML;WXSS用来用来描述页面样式,相当于CSS。

小程序启动后,每个页面的数据放在data(这个data是在页面的js文件里)里面,初始化页面, 当用户触发页面的事件,逻辑层接受页面的事件反馈,通过setData发送新数据到视图层(异步),页面更新,同时改变对应的this.data的值(同步)。小程序里面的setData可以理解成React的setState,setData会更新当前页面的data,不可以直接修改this.data 。
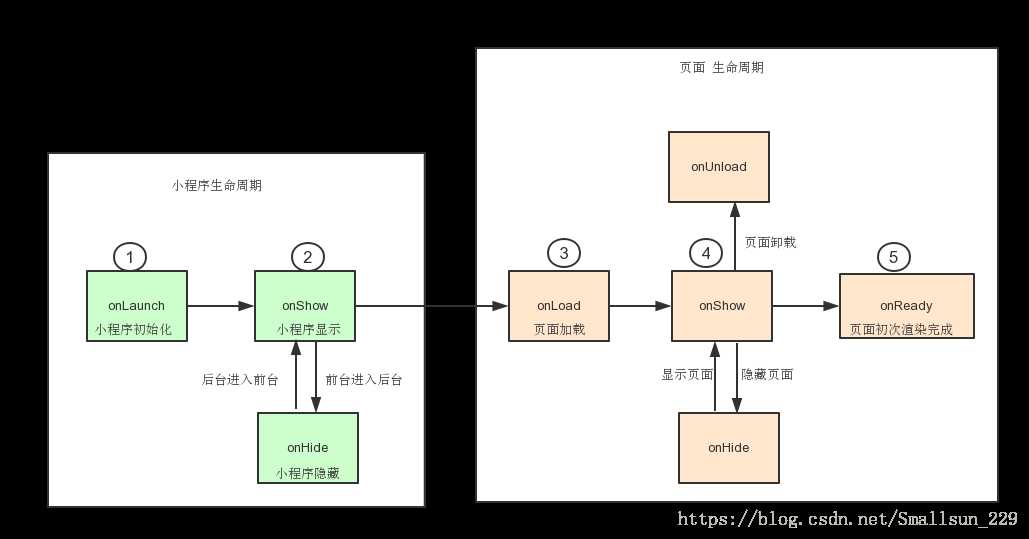
生命周期
这里所说的生命周期包含小程序本身的生命周期和页面的生命周期。

小程序启动后,首先完成小程序的初始化(onLaunch)和显示(onShow),然后是页面的加载(onLoad)、显示(onShow)和渲染(onReady)。如图12345。
小程序进入后台时,先触发页面的生命周期函数onHide,再触发小程序的生命周期函数onHide;小程序启动显示或从后台进入前台时,先触发小程序的生命周期函数Onshow,再触发页面的生命周期函数onShow。
这里解释两个概念:
后台: 当用户点击左上角关闭(或者右上角退出),或者按了home键离开微信,小程序并没有直接销毁,而是进入了后台。
前台: 当再次进入微信或者再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间(目前是5分钟),或者系统资源占用过高,才会被真正的销毁。
页面栈
框架以栈的形式维护了当前的所有页面,当路由发生变化时:
路由方式 页面栈表现 路由前页面 路由后页面
初始化 新页面入栈
onLoad,onShow
打开新页面 wx.navigateTo 新页面入栈 onHide
onLoad, onShow
页面重定向 wx.redirectTo 当前页出栈,新页面入栈
onUnload
onLoad,onShow
页面返回 wx.navigateBack 页面不断出栈,直到目标返回页
onUnload
onShow
Tab切换 wx.switchTab
页面全部出栈,只留下新的Tab页面
重启动 wx.reLaunch 页面全部出栈,只留下新的页面 onUnload
onLoad,onShow
理解页面栈的概念可以知道页面什么时候隐藏什么时候是销毁。
用页面实例来说页面的生命周期
初始化:视图线程开始初始化,初始化完成发送通知到逻辑线程,视图线程开始等待数据,(逻辑线程初始化完成后等待视图线程的通知,)逻辑线程返回页面初始数据,逻辑线程进入等待激活状态。
首次渲染:视图线程拿到初始化渲染数据后,开始首次渲染,渲染完成后(视图层进入持续渲染状态)发送 【初始化完成通知】给逻辑线程,触发生命周期函数onReady,逻辑线程进入激活态。
持续渲染状态: 用户交互触发事件,逻辑线程处理,通过this.setData更新数据到渲染线程,数据更新,渲染线程局部更新页面。
前台->后台: 用户关闭小程序或home键退出微信,逻辑线程触发生命周期函数onHide进入后台态。
后台->前台:用户再次打开微信或小程序,逻辑线程触发生命周期函数onShow进入激活态。
销毁:页面或小程序被系统回收或销毁时,逻辑线程触发生命周期函数onUnload,结束。
小程序开发之插件推荐:
Easy LESS //可以直接把less文件转成wxss 文件
如何使用:在编写的less文件文件头加一句注释: //out: index.wxss ,当你修改完less文件时,保存,就会生成一个index.wxss文件。
minapp //小程序的标签、属性智能补全
wechat-shippet //代码片段模板 json、js、wxml片段。
css转wxss:
wxss写样式,无法写嵌套。以我们本身的开发喜欢,我们会写less或css文件,再把它转成wxss。
Easy LESS //缺点:依赖于vscode编辑器,而且需要在less文件前加一句 //out: index.wxss
wxss-cli 小程序中将less编译成wxss //star数太少,不推荐
gulp //使用gulp来转
刚刚看完文档,目前还没有真正的上手小程序的开发,如有错误恳请指正。
标签:浅谈 就会 通知 data set 样式 wxs 如何 解释
原文地址:https://www.cnblogs.com/lanshu/p/11814061.html