标签:access 上传 ipa imageio 分配 pat asList efault mod
必须要传一个参数类型为 MultipartFile 的
第一步:引入相关配置文件和工具类并导入依赖:
qiniu.properties:
qiniu.accessKey=xxxxxxxxxxxxx #公钥 qiniu.secretKey=yyyyyyyyyyyyy #密钥 qiniu.bucket=saas #存储空间名称 qiniu.rtValue=xxxxxxx #域名
公钥密钥在这里找

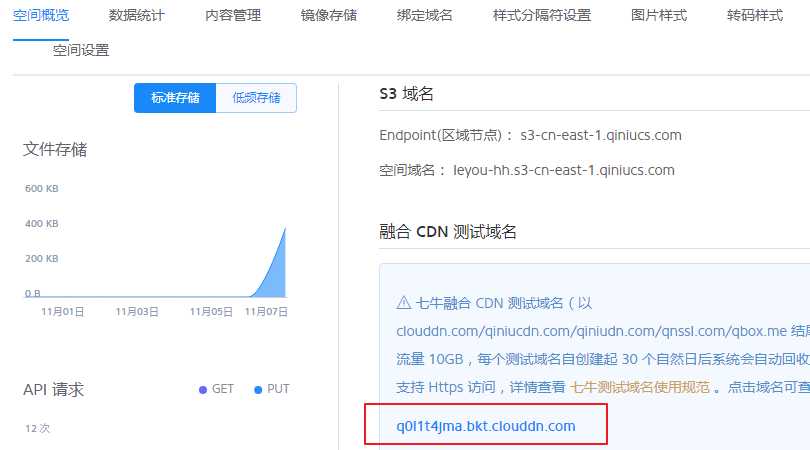
域名这里找:

import com.google.gson.Gson;
import com.qiniu.common.QiniuException;
import com.qiniu.common.Zone;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.util.Auth;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.util.UUID;
@Component
public class FileUploadUtil {
@Value("${qiniu.accessKey}")
private String accessKey ;
@Value("${qiniu.secretKey}")
private String secretKey;
@Value("${qiniu.bucket}")
private String bucket;
@Value("${qiniu.rtValue}")
private String rtValue;
/**
* 将图片上传到七牛云服务
* 1.更新用户图片信息(用户id=key)
* 2.访问图片
* 存储空间分配的临时域名(免费用户有效期一个月):http://pkbivgfrm.bkt.clouddn.com+上传的文件名
* 3.对于更新之后访问图片,防止缓存
* 更新图片之后:访问的时候,再请求连接添加上时间戳
*
*/
public String upload(MultipartFile multipartFile)throws Exception{
String img = "";
try {
//取出原始文件名
String fileName = multipartFile.getOriginalFilename();
//随机化文件名
String uuid = UUID.randomUUID().toString().replace("-","").toUpperCase();
fileName = uuid+"_"+fileName;
//构造一个带指定Zone对象的配置类
//指定上传文件服务器地址:
Configuration cfg = new Configuration(Zone.zone0());
//...其他参数参考类注释
//上传管理器
UploadManager uploadManager = new UploadManager(cfg);
//身份认证
Auth auth = Auth.create(accessKey, secretKey);
//指定覆盖上传
String upToken = auth.uploadToken(bucket,fileName);
//上传
Response response = uploadManager.put(multipartFile.getBytes(), fileName, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
img = rtValue+"/"+fileName;
} catch (QiniuException ex) {
System.err.println(ex.getMessage());
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
}
}
return img;
}
}
第二步:配置文件上传解析器,并解析上面的qiniu.properties配置文件
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10485760"></property> <!--上传文件大小-->
<property name="maxInMemorySize" value="4096"></property> <!---->
<property name="defaultEncoding" value="UTF-8"></property> <!--defaultEncoding:配置字符集编码-->
</bean>
<!--解析七牛配置文件-->
<context:property-placeholder location="classpath*:properties/qiniu.properties"/>
第三步:业务代码
@Autowired
private FileUploadUtil fileUploadUtil;
private static final List ALLOW_IMAGE_TYPE = Arrays.asList("image/jpeg", "image/jpg", "image/png");
public String UploadImage(MultipartFile file) {
//先对上传的图片进行判断
//获取图片的mime类型
String imageMimeType = file.getContentType();
if (!ALLOW_IMAGE_TYPE.contains(imageMimeType)) {
//抛自定义异常
}
//解析图片内容
BufferedImage bufferedImage = null;
try {
bufferedImage = ImageIO.read(file.getInputStream());
} catch (IOException e) {
//抛自定义异常
}
if (bufferedImage == null) {
//抛自定义异常
}
String imgUrl = null;
try {
//调用工具类直接上传
imgUrl = "http://" + fileUploadUtil.upload(file);
} catch (Exception e) {
e.printStackTrace();
}
return imgUrl;
}
标签:access 上传 ipa imageio 分配 pat asList efault mod
原文地址:https://www.cnblogs.com/3hhh/p/11816211.html