标签:读取 数据 ima alt vue image http ali nbsp
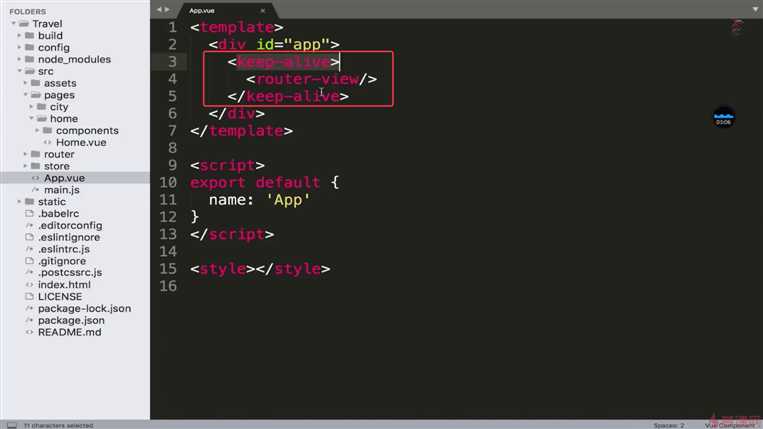
当前数据第一次访问时,会被缓存到浏览器缓存当中,若数据无更替,则直接读取缓存中的数据。

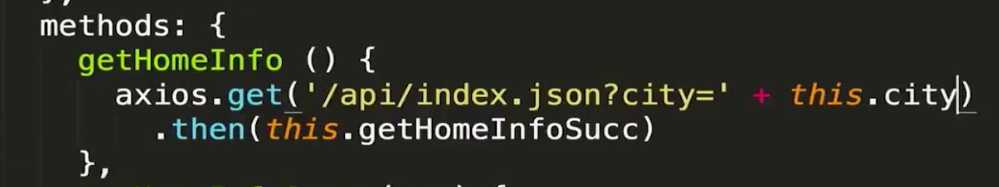
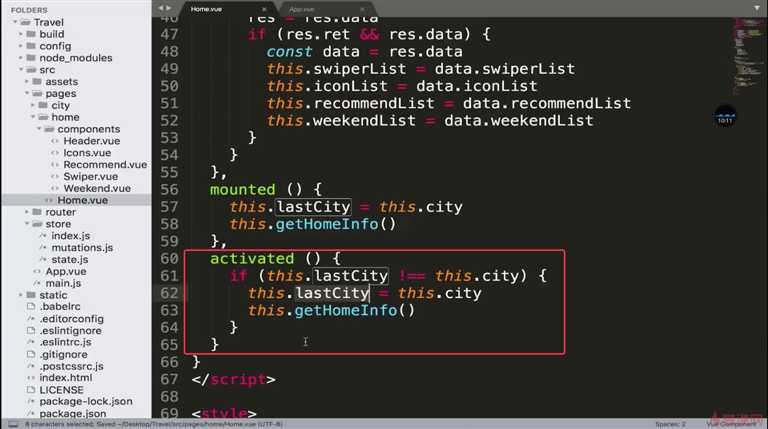
只有在lastCity不等于当前的City时,才会送一个新的Ajax请求数据(通过调用getHomeInfo函数),反之则从当前浏览器缓存中读取数据。


标签:读取 数据 ima alt vue image http ali nbsp
原文地址:https://www.cnblogs.com/nayek/p/11825306.html