标签:text dde body lock foo bsp nbsp 响应式 auto
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。

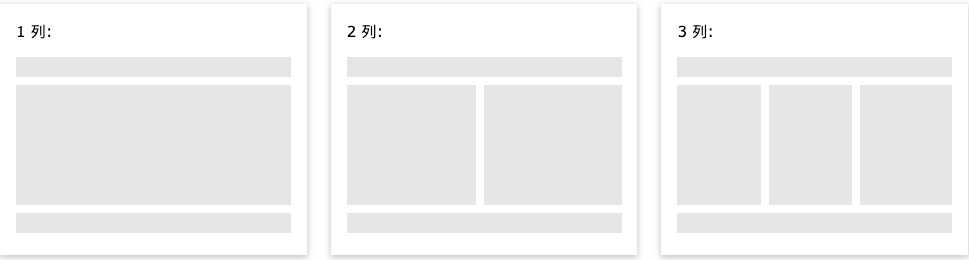
其中,内容区域通常有3中形式:

<!DOCTYPE html> <html> <head> <title>CSS网页布局</title> <!-- <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"> --> <style type="text/css"> *{ /*box-sizing: border-box; */ } body{ margin: 0; } /*头部样式*/ .header{ background-color: #ccc; padding: 20px; text-align: center; } /*导航条*/ .topnav{ overflow: hidden; background-color: #333; } /*导航栏连接*/ .topnav a{ float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } .topnav a:hover{ background-color: #ddd; color: black; } /*创建三个相同的列*/ .column{ float: left; width: 33.3%; } /*列后清除浮动*/ .row:after{ content: ""; display: table; clear: both; } /*响应式布局-小于600px时改成上下布局*/ @media screen and (max-width: 600px) { width:100%; } /*底部区域*/ .footer{ background-color: #f1f1f1; padding: 10px; text-align: center; } </style> </head> <body> <div class="header"> <h1>头部区域</h1> </div> <div class="topnav"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> </div> <div class="row"> <div class="column"> <h2>第一列</h2> <p>青春不是年华,而是心境;青春不是桃面、丹唇、柔膝,而是深沉的意志、恢宏的想像、炽热的感情;青春是生命的深泉涌流。</p> </div> <div class="column"> <h2>第二列</h2> <p>青春气贯长虹,勇锐盖过弱,进取压倒苟安。如此锐气,二十后生有之,六旬男子则更多见。年岁有加,并非垂老;理想丢弃,方堕暮年。</p> </div> <div class="column"> <h2>第三列</h2> <p>岁月悠悠,衰微只及肌肤;热忱抛却,颓唐必致灵魂。忧烦、惶恐、丧失自信,定使心灵扭曲,意气如灰。</p> </div> </div> <div class="footer"> <p>底部区域</p> </div> </body> </html>
效果:

详细解释及拓展见:https://www.runoob.com/css/css-website-layout.html
标签:text dde body lock foo bsp nbsp 响应式 auto
原文地址:https://www.cnblogs.com/lfri/p/11828310.html