标签:div 根据 block 原型对象 创建 代码 有一个 完全 继承
在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例。但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propotype chains)实现的。但在ES6中引入了类(class)这个概念,作为对象的模板,新的class写法知识让原型对象的写法更加清晰,这里不重点谈这个。
a:构造函数的首字母必须大写,用来区分于普通函数
b:内部使用的this对象,来指向即将要生成的实例对象
c:使用New来生成实例对象
例1:
function Person(name,age){
this.name = name;
this.age = age;
this.sayHello = function(){
console.log(this.name +"say hello");
}
}
var boy = new Person("bella",23);
boy.sayHello(); // bella say hello
所有的实例对象都可以继承构造器函数中的属性和方法。但是,同一个对象实例之间,无法共享属性。
解决思路:
a:所有实例都会通过原型链引用到prototype
b:prototype相当于特定类型所有实例都可以访问到的一个公共容器
c:那么我们就将重复的东西放到公共容器就好了
例2:
function Person(name,age){
this.name = name;
this.age = age;
this.sayHello = function(){
console.log(this.name + "say hello");
}
}
var girl = new Person("bella",23);
var boy = new Person("alex",23);
console.log(girl.name); //bella
console.log(boy.name); //alex
console.log(girl.sayHello === boy.sayHello); //false

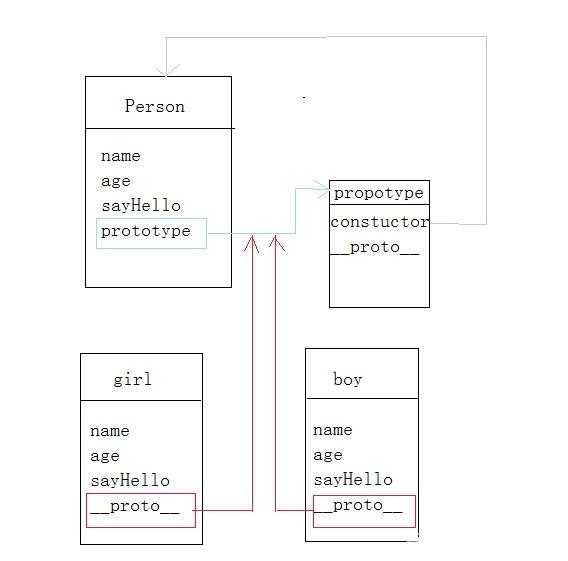
一个构造函数Person生成了两个对象实例girl和boy,并且有两个属性和一个方法。但是sayHello方法是不一样的。如上图。也就是说当New一个实例对象的时候,都会去创建一个sayHello方法,这就浪费了内存资源,因为sayHello方法是一样的行为的,完全可以被两个实例对象共享。
所以,缺点就是:同一个构造函数的对象实例之间无法共享属性和方法。
为了解决构造函数的这个缺点,js提供了prototype属相来解决该问题。
js中每个数据类型都是对象,除了null 和 undefined,而每个对象都是继承自一个原型对象,只有null除外,它没有自己的原型对象,最终的Object的原型为null
例3:
function Person(name,age){
this.name = name;
this.age = age;
}
Person.propotype.sayHello = function(){
console.log(this.name + "say hello");
}
var girl = new Person("bella",23);
var boy = new Person("alex",23);
console.log(girl.name); //bella
console.log(boy.name); //alex
console.log(girl.sayHello === boy.sayHello); //true

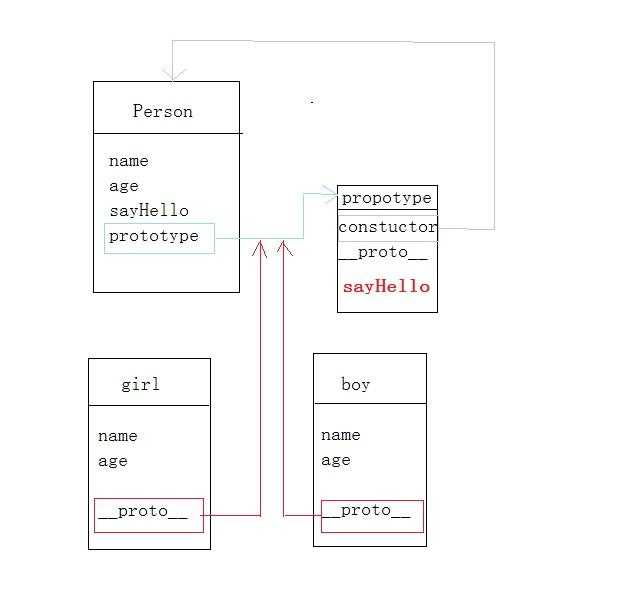
由上图可以看出,propotype是构造函数的属性,而consructor则是构造函数的prototype属性所指向的那个对象,也就是说constuctor是原型对象的属性。
constructor属性是定义在原型对象上面,意味着也可以被实例对象继承
例4:
function Person(name,age){
this.name = name;
this.age = age;
}
Person.propotype.sayHello = function(){
console.log(this.name + "say hello");
}
var girl = new Person("bella",23);
console.log(girl.construcotr); //Person()
console.log(girl.construcotr == Person.propotype.construcotr); //true
a:分辨原型对象到底是哪个构造函数
function Person(){};
var person1 = new Person();
console.log(person1.construcotr === Person); //true
b:从实例新建另一个实例
function Person(){};
var person1 = new Person();
var person2 = new person1.construcotr();
console.log(person2 instanceof Person); //true
c:由于constructor属性是一种原型对象和构造函数的关系,所以在修改原型对象的时候,一定 要注意construtor的指向问题,避免instanceof失真,关于这一点,会在继承中讲到。
js中万物都是对象,但是对象也分为:普通对象和函数对象,也就是Object和Function.
那么怎么区分普通对象和函数对象呢? ---凡是通过New Function()创建的对象都是函数对象,其他的都是普通对象.
需要注意的是:普通对象没有propotype(prototype即是属性也是对象),但是有__proto__属性。
js创建对象的时候都有一个__propo__内置属性,用于指向创建它的函数对象的原型对象prototype。
我们还是来根据eg3的代码来分析原型链
console.log(girl.__proto__ === Person.protype);//true
console.log(Persion.propotype.__proto__ === Object.propotype);//true
console.log(Object.porpotype.__proto__); //null
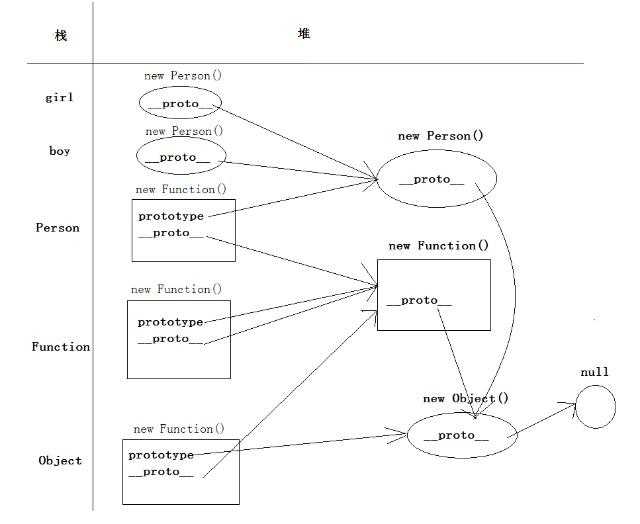
通过__proto__串起来直到Object.propotype.__proto__为null的链叫做原型链(矩形表示函数对象,椭圆形表示普通对象)

也许看到这个图会有几个疑问
a:为什么Object.__proto__指向Function.prototype?
Object是函数对象,是通过new Function()创建的,所以...
b:Function.__proto__ === Function.prototype //true
Function也是对象函数,通过new Function()创建,所以...
标签:div 根据 block 原型对象 创建 代码 有一个 完全 继承
原文地址:https://www.cnblogs.com/liliuyu/p/11828161.html