标签:style blog http io color sp div on 2014
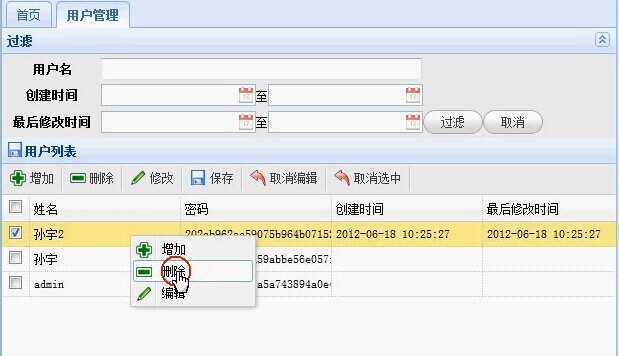
1.datagrid表格中,对某一行鼠标右击,显示出如下的自定义的菜单:

在html页面中写:
<div id="menu" class="easyui-menu" style="width:120;display:none"> <div onclick="add()" iconCls="icon-add">增加</div> <div onclick="remove()" iconCls="icon-remove">删除</div> <div onclick="edit()" iconCls="icon-edit">编辑</div> </div>
在js中的表格js中写datagrid的onRowContextMenu属性,如下:
onRowContextMenu:function(e,rowIndex,rowData){ e.preventDefault();//阻止右击弹出的浏览器默认菜单 $(this).datagrid(‘unselectAll‘);//先取消全部的选中行,防止选中多行,一次右击只选中一行 $(this).datagrid(‘selectRow‘,rowIndex);//选中选中的行 $(‘#menu‘).menu(‘show‘,{ left:e.pageX,//让右击显示出来的菜单获取位置 top:e.pageY }) }
标签:style blog http io color sp div on 2014
原文地址:http://www.cnblogs.com/suncj/p/4059766.html