标签:lin 文档 get 北京 sim width title 正式 任务
北京时间 2019 年 11 月 4 日,在 Microsoft Ignite 2019 大会上,微软正式发布了 Visual Studio Online 公开预览版!发布之后,开发者们都为之振奋。同时,许多童鞋也纷纷询问各种与 Visual Studio Online 相关的问题。于是,韩老师就决定写一篇 FAQ,来统一回答一下大家的疑问~
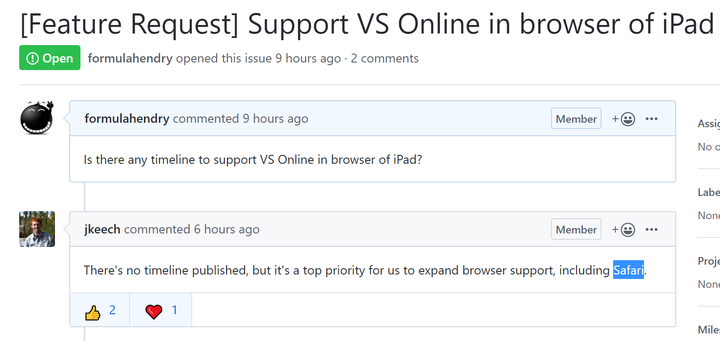
目前,Web 版 VS Code 只支持基于 Chromium 的浏览器,还不支持 iPad 上的浏览器。但对于 Safari 的支持,是 Visual Studio Online 团队的一件高优先级的任务。

更多详情,可以关注 https://github.com/MicrosoftDocs/vsonline/issues/108
相信过不了多久,就能在 iPad 上玩 VS Code 啦!iPad 可以准备起来了!
自托管环境的搭建已经在官方文档中说明了: https://docs.microsoft.com/visualstudio/online/how-to/vscode#self-hosted
步骤其实很简单:
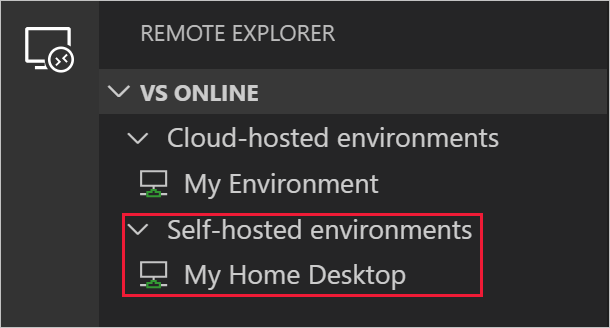
本地版 VS Code 查看自托管环境:

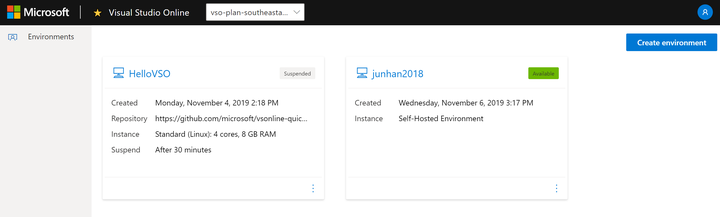
Web 版 VS Code 查看自托管环境:

在 VS Code 1.40 的发布中已经说明,可以通过运行 yarn web,自建 Web 版 VS Code,在 http://localhost:8080/ 访问。如果之前没有在本地构建过,需要在本地先构建 VS Code,然后再运行 yarn web。
使用 Visual Studio Online 的确是要用国际版的 Azure,需要信用卡进行注册。不过学生朋友就有福啦~ 对于学生,Azure 有免费额度,不需要信用卡注册,只需有效的 edu 邮箱即可。https://azure.microsoft.com/zh-cn/free/students/
更多最新的 VS Code 热门文章、使用技巧、插件推荐、插件开发攻略等,请关注“玩转VS Code”公众号!

Visual Studio Online 的 FAQ:iPad 支持、自托管环境、Web 版 VS Code、Azure 账号等
标签:lin 文档 get 北京 sim width title 正式 任务
原文地址:https://www.cnblogs.com/formulahendry/p/11828836.html