标签:end 注释 The 模型绑定 code return utf-8 src enc
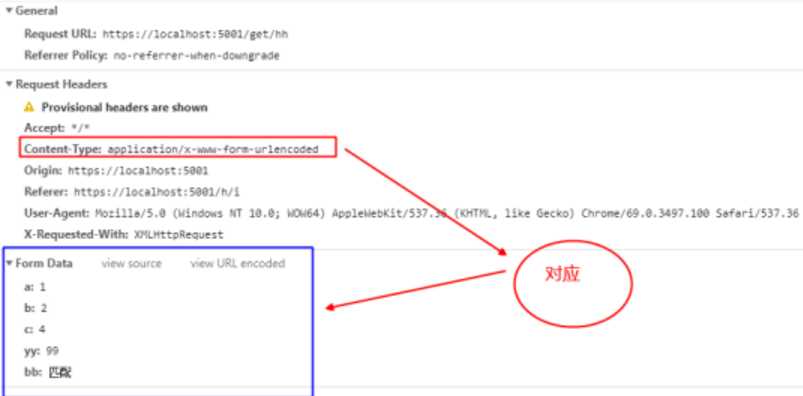
application/x-www-form-urlencoded

1 /// <summary> 2 /// 原生Ajax的请求方式之传入一个实体+其他参数,数据序列化过,数据都在RequestPayload中 3 /// </summary> 4 /// <param name="jData"></param> 5 [HttpPost] 6 [Route("/get/hh")] 7 public IActionResult fdasfsae([FromBody]KJ l, [FromBody]int yy, [FromBody]string bb) 8 { 9 //NetCore中,传输格式为 contentType: "application/json;charset=utf-8" 10 //后端必须加[FromBody]才能拿到值,而且只能绑定成一个实体,l绑定成功,普通参数 yy 与bb拿不到值 11 #region 注释代码 12 // $.ajax({ 13 // type: "post", 14 // url: "/get/hh", 15 // data: JSON.stringify( { a: 1, b: 2,c: 4,"yy":99,"bb":"匹配"}), //如果没有序列化,后端获取不到,序列化了,还需要加 FormBody,才能拿到值, FromForm也不能拿到值 16 // contentType: "application/json;charset=utf-8" 17 // }); 18 //后端不能拿到值,加入[FromForm]为默认值,加入[FromBody]直接为null 19 #endregion 20 ? 21 return Json("OK"); 22 }
下图是实体参数与其他普通参数,普通参数取不到值
[HttpPost] [Route("/get/kj")] public IActionResult io([FromBody] KJ kmmm ,[FromBody]int yy,[FromBody]string bb) { ///加入了[FromBody] ,也不能接受到参数 // kmmm可以模型绑定成实体,普通参数 yy与 bb 不能拿到值 }
解决方法:

/// <summary> /// 原生Ajax的请求方式之多个参数获取,数据序列化过,数据都在RequestPayload中,实体参数与普通参整成一个 /// </summary> /// <param name="jData"></param> /// <returns></returns> [HttpPost] [Route("/get/kj")] public IActionResult io([FromBody]Newtonsoft.Json.Linq.JObject jData) { // function ee() { // var model = { a: 1, b: 2,c: 4,}; // var arr = [{ "a": 1, "b": 1, "c": 2, "c" : 3 }]; // /*传输json的数组 // var json = JSON.stringify(arr); // var khg = // { // k: arr, //直接数组不可以的,后端用 Jobject接受到了,序列化报错 // // k: model, //直接写json对象是可以的 // yy: 34, // bb: "好呀", // }; ? // $.ajax({ // type: "post", // url: "/get/kj", // data: JSON.stringify(khg), // contentType: "application/json;charset=utf-8" // }); // } //dynamic json = jData; //Newtonsoft.Json.Linq.JObject jUser = json.k; //KJ kmmm = jUser.ToObject<KJ>(); //int yy = json.yy; //string bb = json.bb; ? return Json("OK"); } ?
三:$.ajax 与 $.post(),是一样的,默认的Content-Type都是application/x-www-form-urlencoded
标签:end 注释 The 模型绑定 code return utf-8 src enc
原文地址:https://www.cnblogs.com/Qintai/p/11829523.html