标签:ISE 存在 组件 chrome 协议 公众号 执行 记录 哈希
多路复用
请求优先级
服务器推送
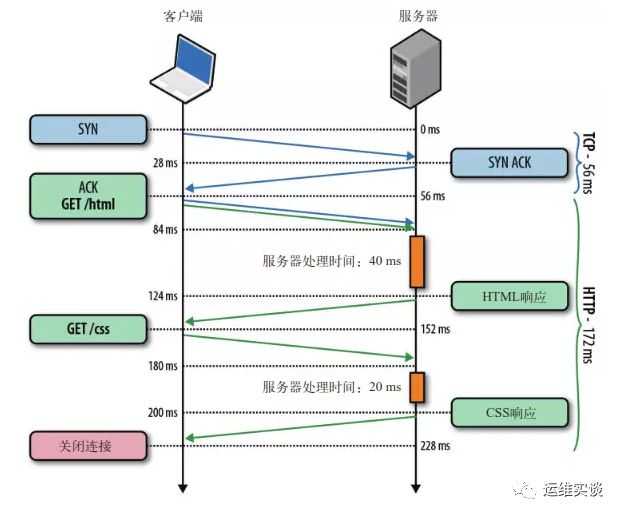
在HTTP1.1中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量的限制。超过限制数目的请求会被阻塞,而HTTP2.0中的多路复用优化了这一性能。
基于二进制分帧层,HTTP2.0可以在共享TCP连接的基础上,同时发送请求和响应。HTTP消息被分解为独立的帧,而不破坏消息本身的语义,交错发送出去,最后在另一端根据流ID和首部将他们重新组合。对比看一下HTTP1.x和HTTP2.0,这里不考虑HTTP1.x的pipeline机制。

把HTTP消息分为很多独立帧之后,就可以通过优化这些帧的交错和传输顺序进一步优化性能。
每个流都可以带有一个31bit的优先值:0表示最高优先级;2的31次方-1表示最低优先级。
客户端明确指定优先级,服务端可以根据这个优先级作为交互数据的依据,比如客户端优先设置为.css>.js>.jpg。服务端按此顺序返回结果更加有利于高效利用底层连接,提高用户体验。然而,在使用请求优先级时应注意服务端是否支持请求优先级,是否会引起队首阻塞问题,比如高优先级的 慢响应请求会阻塞其他资源的交互。
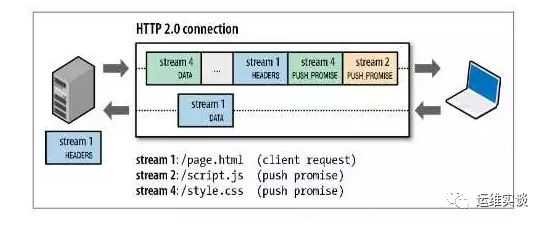
HTTP2.0增加了服务端推送功能,服务端可以根据客户端的请求,提前返回多个响应,推送额外的资源给客户端
如下图,客户端请求stream 1(/page.html)。服务器在返回stream 1的消息的同时推送了stream 2(/script.js)和stream4(/style.css)

PUSH_PROMISE帧是服务端向客户端有意推送资源的信号。
PUSH_PROMISE帧中只包含预推送资源的首部。如果客户端对PUSH_PROMISE帧没有意见,服务端在PUSH_PROMISE帧后发送响应的DATA帧。如果客户端已经缓存了该资源,不需要推送,可以拒绝PUSH_PROMISE帧。
PUSH-PROMISE必须遵循请求-响应原则,只能借着对请求的响应推送资源。
PUSH_PROMISE帧必须在返回响应之前发送,以免客户端出现竞态条件(竞态条件是指在多线程的情况下不同的执行顺序会导致计算机执行出不同的结果正确性不同)
HTTP2.0连接后,客户端与服务端交换SETTINGS帧,借此限定双向并发的最大数量。因此,客户端可以限定推送流的数量,或者通过把这个只设置为0来完全禁止服务器推送。
所有推送的资源都必须遵守同源策略。换句话说,服务器不能随便将第三方资源推送给客户端,而必须是经过双方的确认才行。
HTTP/2现在已经获得绝大多数浏览器的支持,不过在使用过程中HTTP/2需要使用1.0.1e之后的openssl版本,通过nginx -V,可以查看nginx的openssl版本,如果版本低,重新编译nginx即可。
那么在nginx中如何配置支持HTTP/2?很简单,只需要在server中的listen部分添加http2即可。
怎么测试http2是否已开启,方法很多,这里介绍三种方法:
1、浏览器开发者工具
2、Chrome扩展HTTP/2 and SPDY indicator
3、命令行客户端nghttp
另外HTTP/2的服务器推送,需要nginx配置才能有效利用。
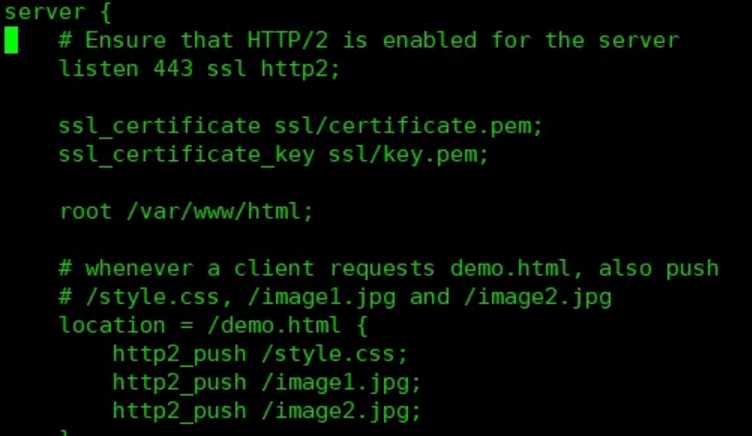
通过http2_push指令配置

这种情况下,demo.html需要用到的资源style.css、image1.jpg和image2.jpg被推送到客户端。资源少的情况下,我们可以这么使用,但是资源多的情况下这种方式就不太现实。
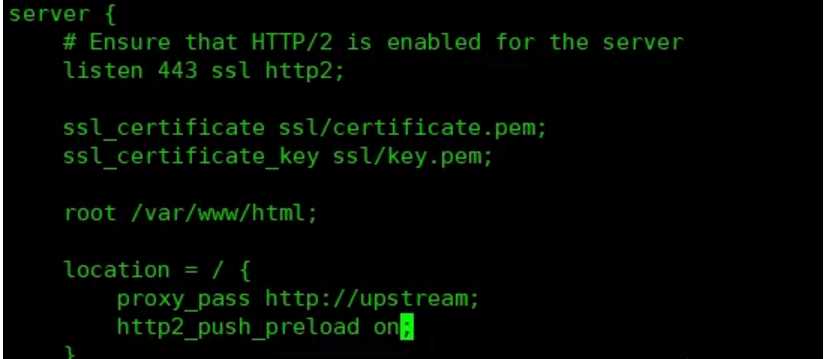
自动将资源推送给客户端
nginx支持拦截link预加载头的约定,推送这写头中标识的资源,需要在配置中启动预加载,配置http2_push_preload on

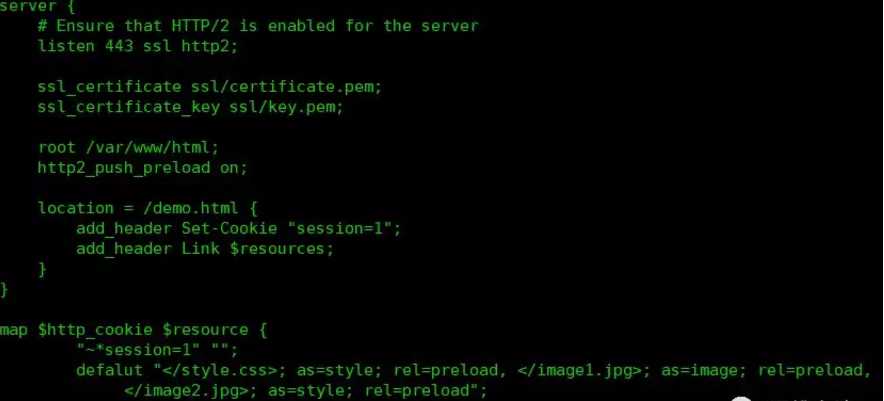
这里也有一个问题,一般的静态资源,我们都会设置缓存有效期。当客户端资源在缓存有效期内的时候,我们强制推送静态资源,只会增加服务器带宽的压力,所以我们需要指定客户端是否需要这些资源,并且不太可能已经缓存过,可能的方法,就是客户端在首次访问时服务端推送,并在随后的访问请求中包含cookie,服务端通过cookie去判断是否进行推送,就是有选择的向客户端推送资源,配置方法如下:

TLS(Transport Layer Security Protocol,传输层安全协议)主要目的是提供隐私和数据亮哥通信应用之间的完整性。该协议由两层组成:TLS记录协议(TLS Record)和TLS握手协议(TLS Handshake)。
TLS协议经过很多次版本的更新,目前低版本的TLS,如SSL 3.0/TLS 1.0等,存在许多严重漏洞,目前受到主流支持的TLS协议版本是1.1和1.2,但也都已经落后于时代的需求。在2018年8月份,IETF终于宣布TLS 1.3规范正式发布了,标准规范定义在rfc8446。
相较于之前的版本TLS优化内容有:
相比过去的的版本,引入了新的密钥协商机制 — PSK
支持 0-RTT 数据传输,在建立连接时节省了往返时间
废弃了 3DES、RC4、AES-CBC 等加密组件,废弃了 SHA1、MD5 等哈希算法
ServerHello 之后的所有握手消息采取了加密操作,可见明文大大减少
不再允许对加密报文进行压缩、不再允许双方发起重协商
DSA 证书不再允许在 TLS 1.3 中使用
在https中,每个连接的TLS的握手是很消耗资源及时间的,所以TLS 1.3的优化,比之前的版本建立连接的时间少了一个RTT,同等情况下,节省了很多时间,提高了响应速度。
TLS 1.3需要openssl 1.1.1支持,在nginx上,需要nginx 1.13+支持。
在编译nginx的时候,需要添加编译参数--with-openssl-opt=enable-tls1_3来开启TLS 1.3支持,并在配置中ssl_protocols中添加TLSv1.3,对应的TLS1.3引入了新的算法,所以ssl_ciphers也需要添加新算法
默认情况下nginx因为安全原因,没有开启TLS 1.3的 0-RTT,可以通过指令ssl_early_data on来开启。
标签:ISE 存在 组件 chrome 协议 公众号 执行 记录 哈希
原文地址:https://www.cnblogs.com/momenglin/p/11830791.html