标签:姓名 内容 需要 pre row alt 效果图 建行 enter
表格的基本语法:
<table>
<tr>
<th>第一个单元格的内容</th>
<th>第二个单元格的内容</th>
</tr>
<tr>
<td>第一个单元格的内容</td>
<td>第二个单元格的内容</td>
</tr>
</table>
创建表格一般分为下面四个步骤
1.创建表格标签table
2.在表格标签table创建行标签tr可以有多行
3.在第一行标签tr里创建单元格标签th可以创建表格标题
4.在行标签tr里创建单元格标签td可以有多个单元格
为了显示表格的轮廓,一般还需要设置table标签的border边框属性,指定边框的宽度
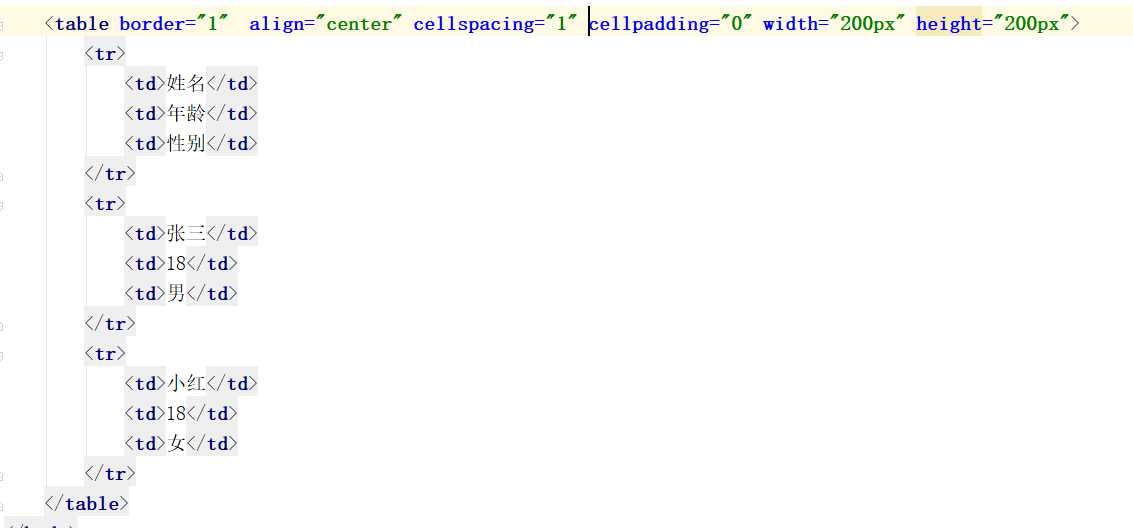
代码示例:

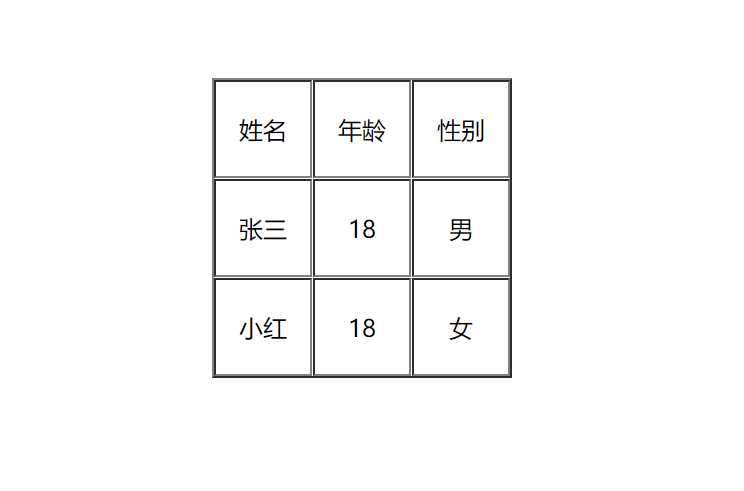
效果图:

表格的跨行与跨列:
1、跨列:跨列是指单元格横向合并。col为列的意思,colspan即跨列
<table>
<tr>
<td rowspan="所挎的列数">单元格内容</td>
</tr>
</table>
代码示例:
<table border="1" align="center" cellspacing="1" cellpadding="0" width="200px" height="200px">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">18</td>
</tr>
<tr>
<td>小红</td>
<td>18</td>
<td>女</td>
</tr>
</table>
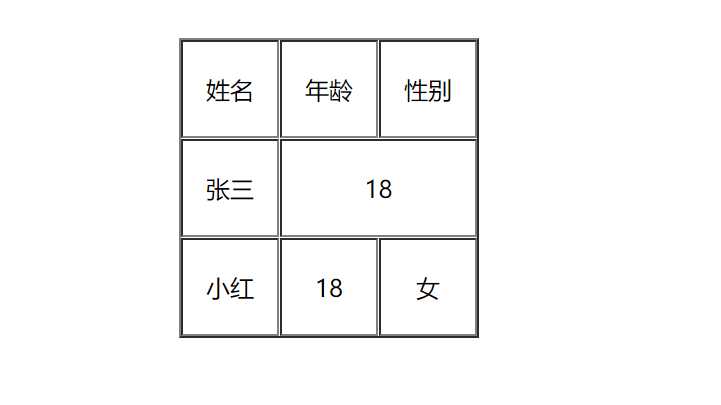
第二行年龄18跨两列,所以要把同一行的后一列删除。跨列两列就是连占两个格子。所以要删掉多余的
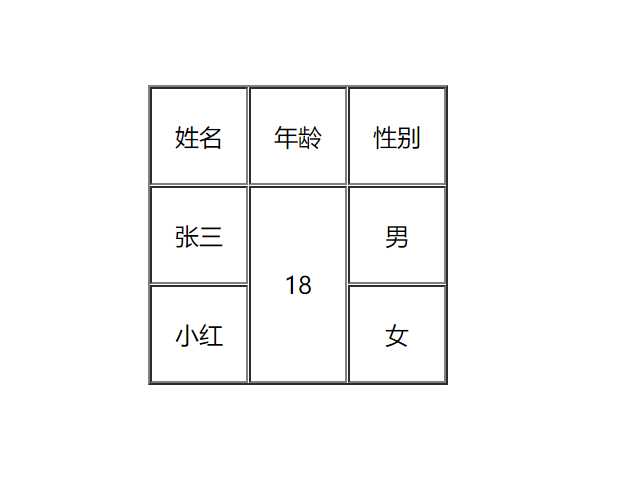
效果图:

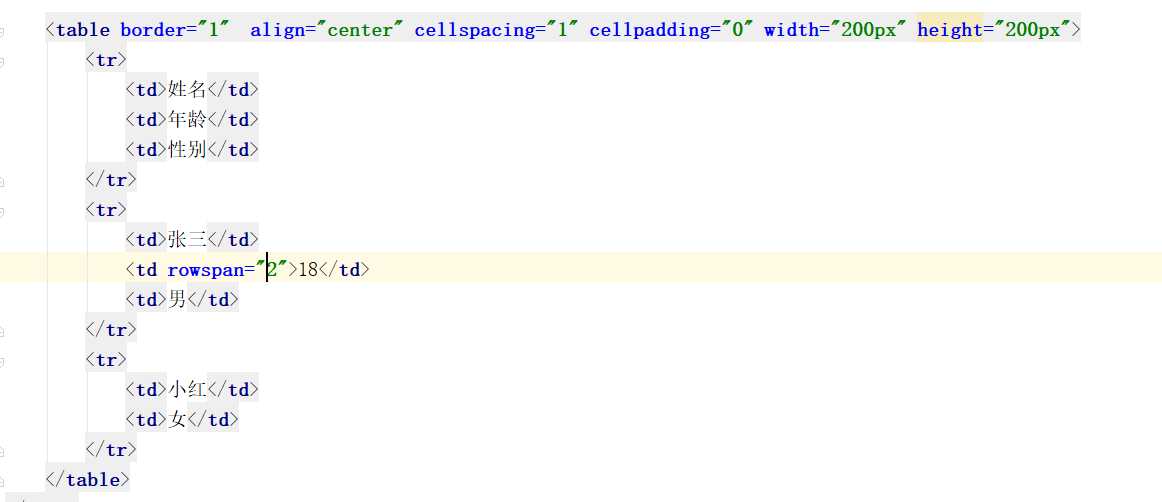
2、跨行:跨行是指单元格的纵向合并 row为行的意思,rowspan即跨行
<table>
<tr>
<td rowspan="所挎的行数">单元格内容</td>
</tr>
</table>
代码示例:

效果图:

标签:姓名 内容 需要 pre row alt 效果图 建行 enter
原文地址:https://www.cnblogs.com/aryl/p/11831065.html