标签:mic mod 依赖 set result type body eth 一个
(1)在html模版中绑定数据时,如果需要的数据不是一个简单的数据,而是需要将一个或者多个数据计算之后得到的数据,这时候就需要用到计算属性
(2)使用方法:配置computed属性,它的值为对象,对象里面的键值对就是一个个计算属性,key就是计算属性的名称,值是一个函数,这个函数的返回值就是计算属性的值
var vm = new Vue({
el: '#app',
data: {
message: 'good!'
},
computed: {
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})<div id="app">
<p>原始字符串: {{ message }}</p>
<p>反转字符串: {{ reversedMessage }}</p>
</div>渲染结果:
<div id="app">
<p>原始字符串: good!</p>
<p>反转字符串: !doog</p>
</div>(1)计算属性一般作为一个数据绑定在html模版中,而methods一般用于事件监听时调用,虽然methods也能达到计算属性一样的效果,但是语义还是有区别的
(2)computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
(1)通常情况下计算属性的值默认是一个函数,即get方法。顾名思义,就是获取一个数据,而这个数据是根据所依赖的数据经过一番计算得到的。
(2)其实它还有一个方法,即set方法,通过给这个属性赋值来触发相关的回到函数执行,并在回调函数中操作其他的数据
使用方法:将某个计算属性的值设置为一个对象,然后为其设置get和set两个属性,get方法会返回一个数据,而set方法可以操作其他的数据
var vm = new Vue({
el:'#app',
data:{
num:20
},
computed:{
result:{
get:function(){
return this.num * 5;
},
set:function(value){
this.num = value / 5;
}
}
}
})获取计算属性的值就是调用get方法,例如:
<!-- 20 * 5 = 100 -->
<p>{{result}}</p>给计算属性赋值是调用set方法,例如:
<!-- 执行完毕后data中的num = 80 / 5 = 16 -->
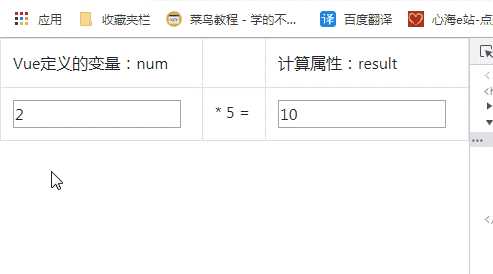
<button @click="result=80">点我</button>实例:
<body>
<div id="app">
<input type="text" v-model="num">
<span> * 5 = </span>
<input type="text" v-model="result">
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
num:20
},
computed:{
result:{
get:function(){
return this.num * 5;
},
set:function(value){
this.num = value / 5;
}
}
}
})
</script>
无论修改左边还是右边的输入框的值,另一边的输入框都会自动计算成相应的值
标签:mic mod 依赖 set result type body eth 一个
原文地址:https://www.cnblogs.com/OrochiZ-/p/11832352.html