标签:输入密码 完成 服务 http htm java se ati char ext

只是简单的仿某度注册的用户名输入离焦后检验

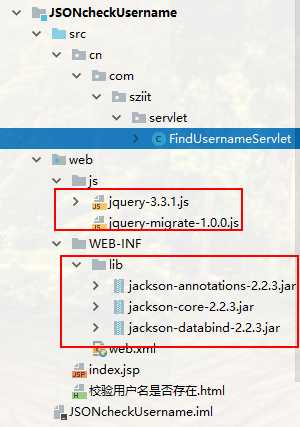
目录结构

没有涉及到数据库

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>校验用户名是否存在</title> <script src="js/jquery-3.3.1.min.js"></script> <script> //页面加载完成后 $(function () { //给用户名输入框定义一个离焦事件 $("#username").blur(function () { //获取文本输入框的值 var username=$(this).val(); /* 期望服务器端响应回来的数据格式是这样的(json): {"userExit":true,"msg":"此用户太受欢迎,请换一个"} {"userExit":false,"msg":"用户名可用"} */ $.get("findUsernameServlet",{username:username},function (data) { alert(data.msg); var span = $("#s_username") //判断响应回来的数据的键userExit是否为true if (data.usernameExsit){ //true 用户名存在 span.css("color","red"); span.html(data.msg); } else { //false 用户名不存在 span.css("color","green"); span.html(data.msg); } },"json"); }); }); </script> </head> <body> <form action="" method="get"> <input type="text" id="username" name="username" placeholder="请输入用户名"> <span id="s_username"></span><br> <input type="password" name="password" placeholder="请输入密码"><br> <input type="submit" value="注册"> </form> </body> </html>

@WebServlet("/findUsernameServlet")
public class FindUsernameServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
response.setContentType("application/json;charset=utf-8");
Map<String,Object> map=new HashMap<>();
/*判断浏览器客户端传过来的数据 username
true {"userExit":true,"msg":"此用户太受欢迎,请换一个"}
false {"userExit":false,"msg":"用户名可用"}
*/
if ("tom".equals(username)){
map.put("usernameExsit",true);
map.put("msg","此用户太受欢迎,请换一个");
}else {
map.put("usernameExsit",false);
map.put("msg","用户名可用");
}
//java:map-->json
ObjectMapper mapper=new ObjectMapper();
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
标签:输入密码 完成 服务 http htm java se ati char ext
原文地址:https://www.cnblogs.com/shiguanzui/p/11833917.html