标签:ext 支持 gif 服务器端 doc try html 生成 路由
Blazor 是一个用于使用 .NET 生成交互式客户端 Web UI 的框架:
建立 ASP.NET Core Blazor 项目
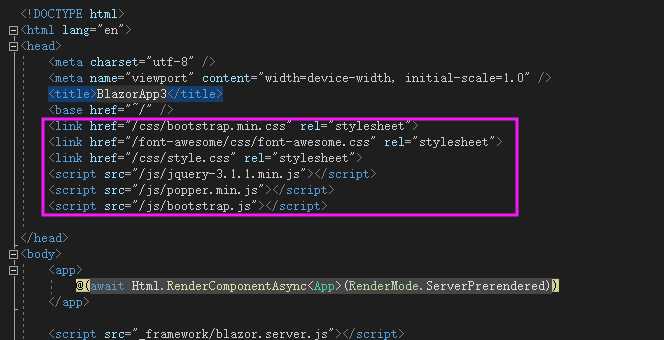
如果是服务器模式 把js和css核心复制进去,放置位置是很目录的 _Host.cshtml。
如果是WebAssembly 模式,放置位置是_wwwroot文件下面的index.html页面。

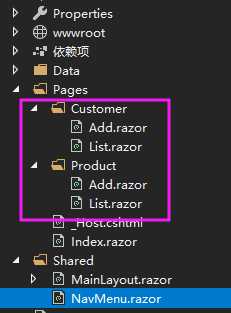
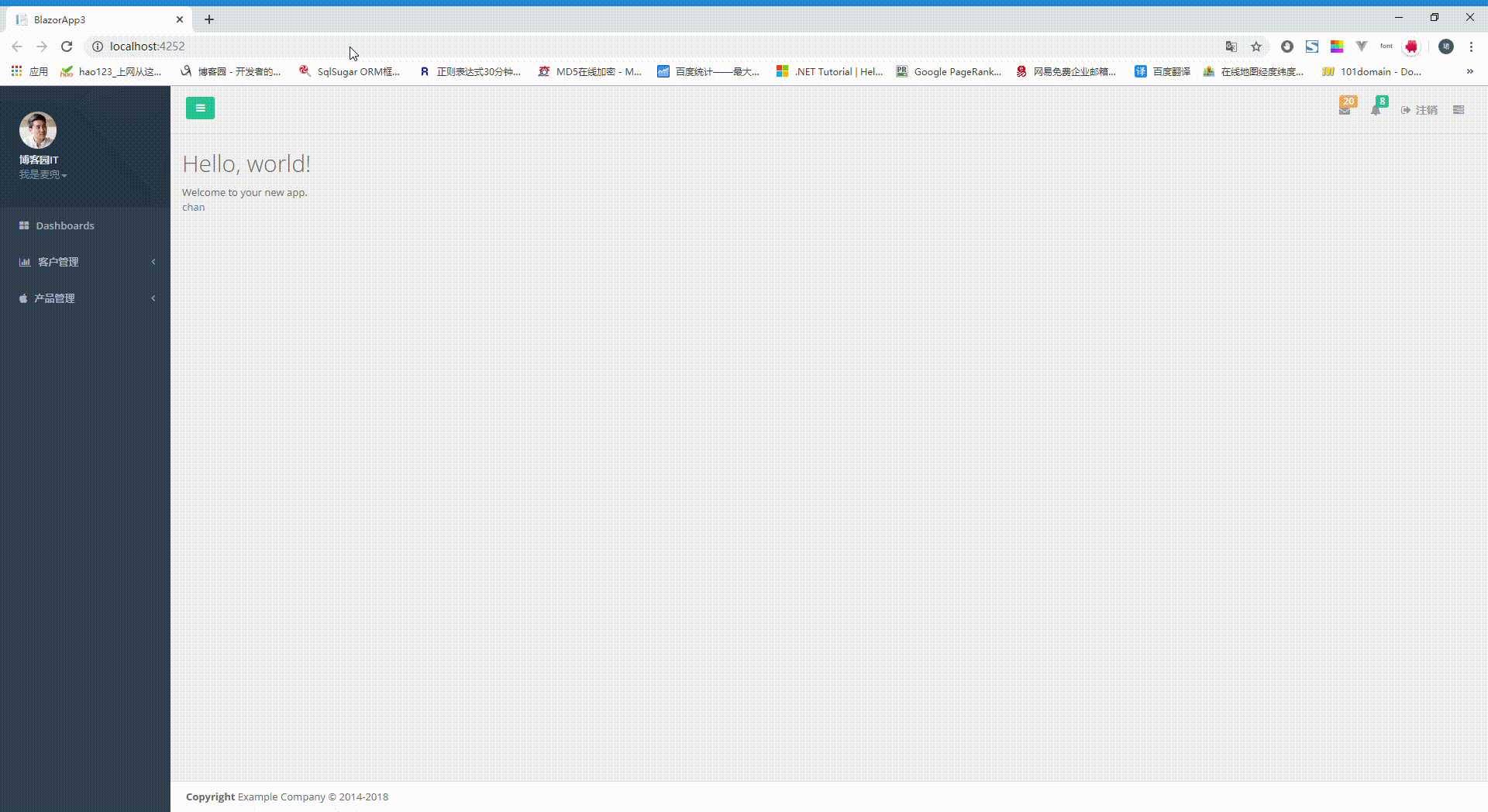
1.一级菜单 【客户管理】,二级菜单分别是 添加客户 和 客户列表。
添加客户 对应路由地址 Customer/Add
客户列表 对应路由地址 Customer/List
2.一级菜单 【产品管理】,二级菜单分别是 添加产品 和 产品列表。
添加产品 对应路由地址 Product/Add
产品 列表 对应路由地址 Product/List

下面引自 官方文档解释
创建导航链接时,请使用 NavLink 组件来代替 HTML hyperlink 元素类可帮助用户了解在显示的导航链接中哪一页是活动页。
以下 NavMenu 组件创建一个演示如何使用 NavLink 组件的启动导航栏:

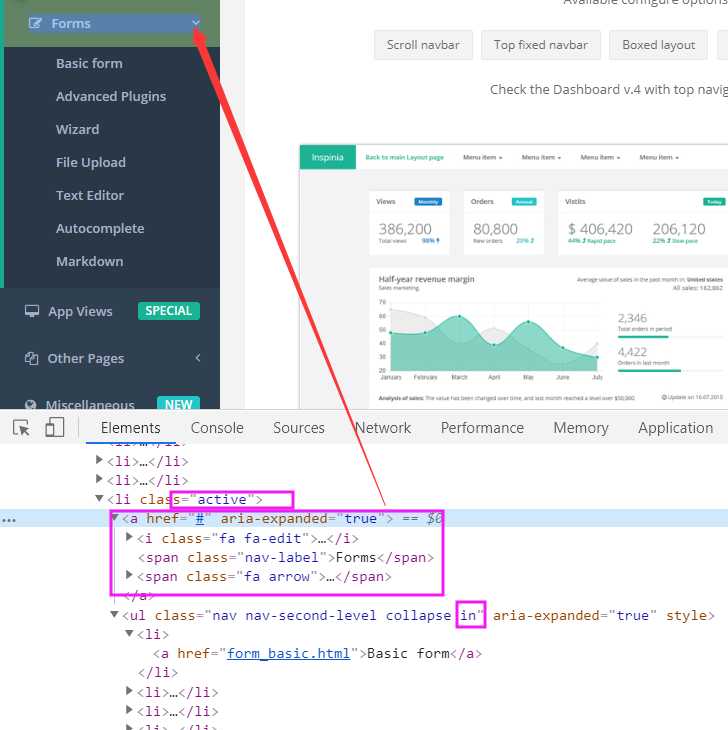
当前点击菜单父层 li 设置了active 实现当前选中,且同级元素UL 也是设置 class 添加in样式才能展开。
所以 Navlink现在不能用了,所以需要用到 NavigationManager 组件来监听路由切换。

点击一级菜单 掉客户都安用showa 函数来实现,这个功能是展开二级菜单(给a表的父标签li添加active样式实现左侧上色,同级元素UL添加in 实现展开),不跳转。
点击二级菜单实现跳转,跳转完成后触发 LocationChanged 事件,事件里面调用js客户端函数 setMenuActive 来实现二级菜单设置active.
c#代码调用Javascript 可以注入IJSRuntime 来实现,这里不详细解释了。
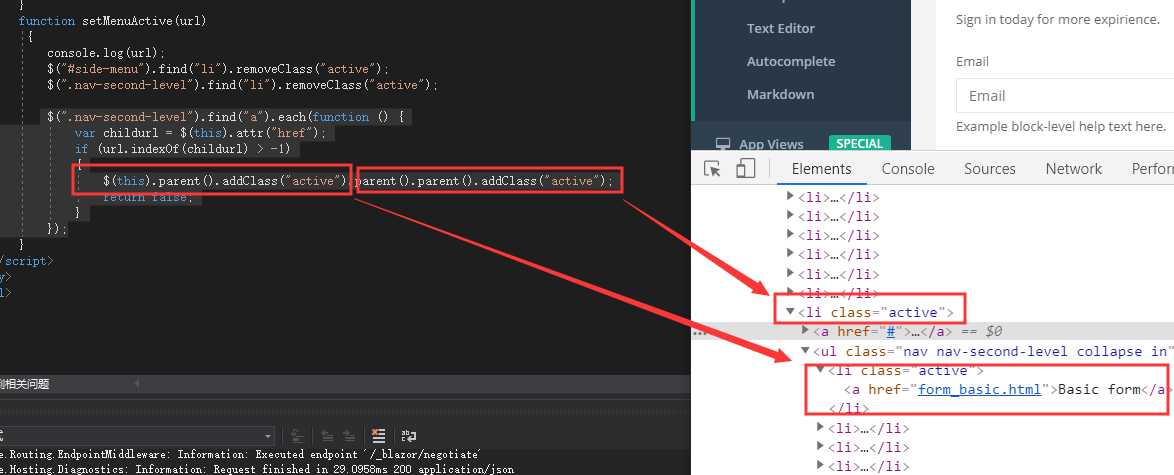
$("#side-menu").find("li").removeClass("active");
$(".nav-second-level").find("li").removeClass("active");
$(".nav-second-level").find("a").each(function () {
var childurl = $(this).attr("href");
if (url.indexOf(childurl) > -1)
{
$(this).parent().addClass("active").parent().parent().addClass("active");
return false;
}
});
遍历当前所有一级菜单 如果是当前URL 被选中 就设置active,同时设置二级元素a (就是当前点击 的二级的元素)的父元素为active。

至此,所有功能完成。
如下图。

ASP.NET Core Blazor 用Inspinia静态页模板搭建简易后台(实现菜单选中)
标签:ext 支持 gif 服务器端 doc try html 生成 路由
原文地址:https://www.cnblogs.com/wangjun8868/p/11834019.html