标签:web eve text func on() 跨域 href 阻塞 csharp
直接贴代码
<script type="text/javascript">
$(function () {
var url = ‘http://www.www.com/awww.html‘;
$.ajax({
url:url,
statusCode: {
404: function() {
alert( "page not found" );
}
},
});
});
</script>
PS:
代码只有在同一域名下访问的时候才会生效,不同域名间的访问会遇到跨域问题并报错

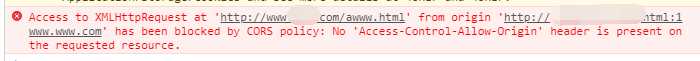
从源‘本地路径‘访问 ‘目标路径(请求链接)‘文本传输请求已被CORS策略阻塞:对预置请求的响应未通过访问控制检查:请求的资源上不存在‘Access- control - allow - origin ‘报头。
本地路径和目标路径不是同一个域名下引起的跨域问题,并且,就算两个域名是同一个一级域名不同二级域名的时候,例如 a.baidu.com 和 b.baidu.com 是属于不同域的,也是会出现这个问题
HTTP访问控制(CORS) https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
CORS(跨源资源共享) https://developer.mozilla.org/en-US/docs/Glossary/CORS
转载自 https://blog.csdn.net/qq_27559331/article/details/88076761
标签:web eve text func on() 跨域 href 阻塞 csharp
原文地址:https://www.cnblogs.com/zyjfire/p/11834527.html