标签:style blog http io color os ar sp div
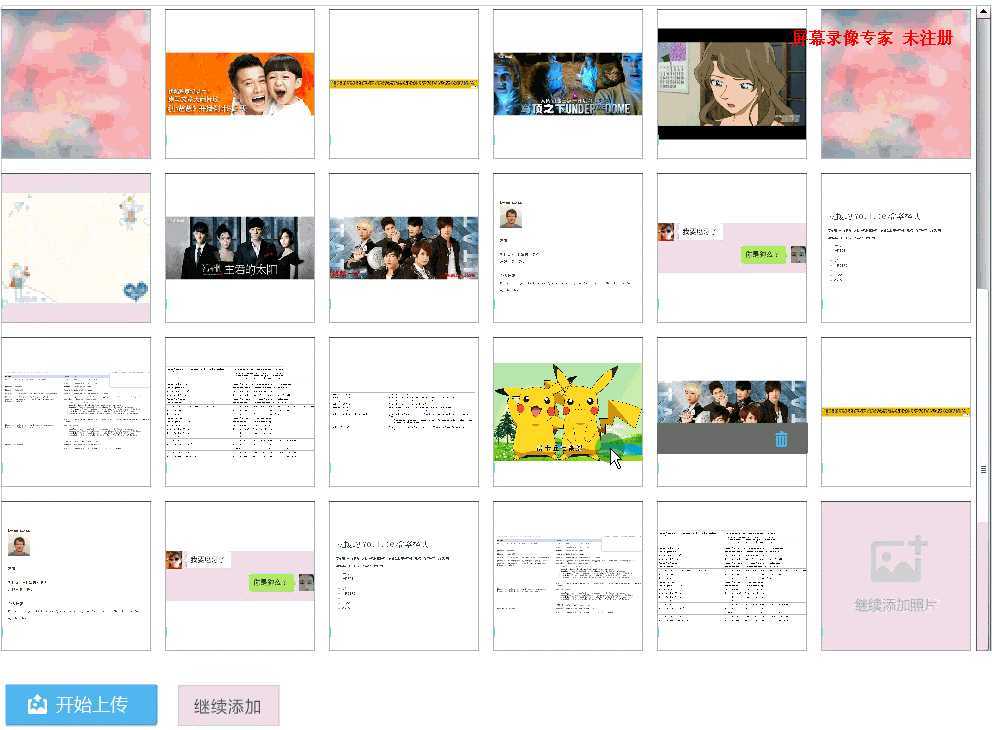
效果:


转载请注明:http://www.cnblogs.com/TheViper/
主要是flash组件的tilelist,这个很有用。还有对flash组件源码的一点修改hack。
还是代码很简单,很不规范
1 package 2 { 3 import flash.display.*; 4 import flash.events.*; 5 import fl.data.DataProvider; 6 import fl.controls.TileList; 7 import flash.events.MouseEvent; 8 import fl.events.*; 9 import flash.net.*; 10 import flash.ui.*; 11 import fl.controls.listClasses.*; 12 import flash.external.*; 13 import fl.controls.ScrollBarDirection; 14 import fl.containers.*; 15 import flash.utils.Timer; 16 17 public class PhotoUpload extends MovieClip 18 { 19 private var myTileList; 20 private var fileRef1:FileReference=new FileReference(); 21 private var loader1:Loader; 22 private var fileRefList:CustomFileReferenceList; 23 private var fileList:Array = new Array ; 24 private var uploadlist:Array = new Array ; 25 //private var itemsArray:Array = new Array(); 26 private var ori_index; 27 private var target_index; 28 private var hover_index; 29 private var max_x; 30 private var max_y; 31 private var url:String; 32 private var urlrequest:URLRequest = new URLRequest(url); 33 private var imgSizeList:Array = new Array ; 34 private var myTimer:Timer = new Timer(10); 35 private var myTimer1:Timer = new Timer(10); 36 37 public function PhotoUpload() 38 { 39 myTimer.addEventListener("timer", timerHandler); 40 myTimer1.addEventListener("timer", timerHandler1); 41 myTileList = new TileList(); 42 myTileList.direction = ScrollBarDirection.VERTICAL; 43 myTileList.columnWidth = 150; 44 myTileList.rowHeight = 150; 45 myTileList.rowCount = 6; 46 myTileList.move(14,14); 47 myTileList.setSize(990,660); 48 stage.addChildAt(myTileList,0); 49 myTileList.addEventListener(ListEvent.ITEM_ROLL_OVER, onItemHover); 50 wrap_control.addEventListener(MouseEvent.ROLL_OUT, onItemOut); 51 myTileList.addEventListener(ListEvent.ITEM_CLICK, onItemClick); 52 myTileList.addEventListener(MouseEvent.MOUSE_DOWN, onItemPress); 53 myTileList.addEventListener(MouseEvent.MOUSE_UP, onItemRelease); 54 boot.select_btn.addEventListener(MouseEvent.CLICK,selectFilesHandler1); 55 bottom_area.add_image1.addEventListener(MouseEvent.CLICK,selectFilesHandler1); 56 wrap_control.control.item_delete.addEventListener(MouseEvent.CLICK,deleteHandler); 57 bottom_area.upload_btn.addEventListener(MouseEvent.MOUSE_DOWN,function(e:Event){ 58 do_upload(e,0); 59 }); 60 bottom_area.visible = false; 61 } 62 public function timerHandler(event:TimerEvent):void 63 { 64 myTileList.verticalScrollPosition = myTileList.verticalScrollPosition + 5; 65 onItemMove(new MouseEvent(MouseEvent.MOUSE_MOVE)); 66 } 67 public function timerHandler1(event:TimerEvent):void 68 { 69 myTileList.verticalScrollPosition = myTileList.verticalScrollPosition - 5; 70 onItemMove(new MouseEvent(MouseEvent.MOUSE_MOVE)); 71 } 72 function selectFilesHandler1(event:MouseEvent):void 73 { 74 fileRefList = new CustomFileReferenceList ; 75 fileRefList.browse(getFilterTypes()); 76 fileRefList.addEventListener(CustomFileReferenceList.SELECT_COMPLETE,selectHandler); 77 } 78 function getImagesFilter():FileFilter 79 { 80 return new FileFilter("images(*.jpg, *.gif, *.png, *.jpg)", "*.jpg;*.jpeg;*.gif;*.png"); 81 } 82 function getFilterTypes():Array 83 { 84 return [getImagesFilter()]; 85 } 86 function selectHandler(evt:Event):void 87 { 88 //if (uploadlist.length > 0) 89 //{ 90 //itemsArray.pop(); 91 //} 92 var fileRefList:CustomFileReferenceList = evt.target as CustomFileReferenceList; 93 fileRefList.removeEventListener(CustomFileReferenceList.SELECT_COMPLETE,selectHandler); 94 fileList = fileRefList.getSelectedFiles(); 95 //var len:Number = uploadlist.length + fileList.length; 96 if (fileList.length > 0) 97 { 98 if ((uploadlist.length > 100)) 99 { 100 101 } 102 else 103 { 104 if (myTileList.length > 0) 105 { 106 myTileList.removeItemAt(myTileList.length-1); 107 } 108 a(0,fileList); 109 } 110 } 111 } 112 function a(idx:Number,fileList:Array):void 113 { 114 var fileRef:FileReference = fileList[idx] as FileReference; 115 loadImage(fileRef,idx); 116 fileRef.load(); 117 } 118 119 function loadImage(fileRef:FileReference,idx:Number):void 120 { 121 fileRef.addEventListener(Event.COMPLETE,function() 122 { 123 var loader:Loader=new Loader(); 124 resizeImage(loader, idx, fileRef); 125 loader.loadBytes(fileRef.data); 126 fileRef.removeEventListener(Event.COMPLETE, arguments.callee); 127 }); 128 } 129 function resizeImage(loader:Loader,idx:Number,fileRef:FileReference):void 130 { 131 loader.contentLoaderInfo.addEventListener(Event.COMPLETE,function(e:Event) 132 { 133 xmj(loader, idx, fileRef); 134 }); 135 } 136 function xmj(loader:Loader,idx:Number,fileRef:FileReference) 137 { 138 var w:Number = loader.width; 139 var h:Number = loader.height; 140 var obj:Object = {w:w,h:h}; 141 imgSizeList.push(obj); 142 loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,arguments.callee); 143 var wrap_item:Sprite=new Sprite(); 144 wrap_item.addChild(loader); 145 myTileList.addItem({source:wrap_item}); 146 //itemsArray.push( {source:wrap_item} ); 147 if ((idx < fileList.length - 1)) 148 { 149 idx++; 150 if ((idx+uploadlist.length> 100)) 151 { 152 //myTileList.addItem({source:add_image}); 153 myTileList.addItem({source:add_image}); 154 uploadlist = uploadlist.concat(fileList.slice(0,11)); 155 trace("fffsafa"); 156 } 157 else 158 { 159 //uploadlist = uploadlist.concat(fileList.slice(idx-1,idx)); 160 bottom_area.visible = true; 161 boot.visible = false; 162 a(idx,fileList); 163 } 164 } 165 else 166 { 167 //itemsArray.push( {source:add_image} ); 168 //var dp:DataProvider = new DataProvider(itemsArray); 169 //myTileList.dataProvider = dp; 170 //stage.addChildAt(myTileList,0); 171 myTileList.addItem({source:add_image}); 172 trace(fileList.length); 173 if (fileList.length > 100) 174 { 175 uploadlist = uploadlist.concat(fileList.slice(0,9)); 176 } 177 else 178 { 179 uploadlist = uploadlist.concat(fileList); 180 } 181 } 182 } 183 function onItemClick(event :ListEvent):void 184 { 185 if (event.index == uploadlist.length) 186 { 187 selectFilesHandler1(new MouseEvent(MouseEvent.CLICK)); 188 } 189 } 190 function onItemHover(event :ListEvent):void 191 { 192 trace(event.index+" "+ uploadlist.length); 193 if (event.index < uploadlist.length) 194 { 195 wrap_control.visible = true; 196 max_x = uploadlist.length % 6; 197 max_y = Math.floor(uploadlist.length / 6); 198 var x_index:int = event.index % 6; 199 var y_index:int = event.index / 6; 200 if (y_index>max_y) 201 { 202 y_index = max_y; 203 } 204 if (y_index>=max_y&&x_index>max_x) 205 { 206 x_index = max_x; 207 } 208 wrap_control.x = 164 * (x_index ) + 14; 209 wrap_control.y = 164 * y_index + 100 - myTileList.verticalScrollPosition; 210 hover_index = event.index; 211 } 212 } 213 function deleteHandler(event:MouseEvent):void 214 { 215 myTileList.removeItemAt(hover_index); 216 uploadlist.splice(hover_index, 1); 217 wrap_control.visible = false; 218 if (uploadlist.length == 0) 219 { 220 bottom_area.visible =false; 221 boot.visible = true; 222 myTileList.removeItemAt(0); 223 } 224 } 225 function onItemOut(event :MouseEvent):void 226 { 227 wrap_control.visible = false; 228 } 229 function onItemPress(event : MouseEvent):void 230 { 231 wrap_control.visible = false; 232 if (event.target is ImageCell) 233 { 234 event.target.alpha = 0.2; 235 ori_index = event.target.listData.index; 236 var pb = event.target.getChildAt(1).getChildAt(1); 237 pb.width = 30; 238 wrap_control.visible = false; 239 myTileList.removeEventListener(ListEvent.ITEM_ROLL_OVER, onItemHover); 240 if (ori_index!=uploadlist.length) 241 { 242 Mouse.hide(); 243 stage.addEventListener(MouseEvent.MOUSE_MOVE, onItemMove); 244 } 245 } 246 event.stopPropagation(); 247 } 248 function onItemMove(event : MouseEvent):void 249 { 250 max_x = uploadlist.length % 6; 251 max_y = Math.floor(uploadlist.length / 6); 252 var x_index:int = myTileList.mouseX / 164; 253 var y_index:int = (myTileList.mouseY+myTileList.verticalScrollPosition) / 164; 254 if (y_index>max_y) 255 { 256 y_index = max_y; 257 } 258 if (y_index>=max_y&&x_index>max_x) 259 { 260 x_index = max_x; 261 } 262 custom_cursor.visible = true; 263 insert_flag.visible = true; 264 custom_cursor.x = stage.mouseX; 265 custom_cursor.y = stage.mouseY; 266 target_index = 6 * y_index + x_index; 267 insert_flag.x = 164 * (x_index) + 7; 268 insert_flag.y = 164 * y_index + 15 - myTileList.verticalScrollPosition; 269 if (stage.mouseY > 620) 270 { 271 myTimer.start(); 272 } 273 else 274 { 275 myTimer.stop(); 276 } 277 if (stage.mouseY < 40) 278 { 279 myTimer1.start(); 280 } 281 else 282 { 283 myTimer1.stop(); 284 } 285 } 286 function onItemRelease(event : MouseEvent):void 287 { 288 myTimer.stop(); 289 myTimer1.stop(); 290 event.target.alpha = 1; 291 //bottom_area.ab.text = "" + event.target; 292 if (ori_index != target_index && typeof target_index != "undefined" && ori_index != -1 && stage.hasEventListener(MouseEvent.MOUSE_MOVE) && target_index != -1) 293 { 294 var proxy = myTileList.getItemAt(ori_index); 295 myTileList.removeItemAt(ori_index); 296 if (target_index==uploadlist.length) 297 { 298 target_index = target_index - 1; 299 } 300 myTileList.addEventListener(ListEvent.ITEM_ROLL_OVER, onItemHover); 301 myTileList.addItemAt(proxy,target_index); 302 stage.removeEventListener(MouseEvent.MOUSE_MOVE, onItemMove); 303 Mouse.show(); 304 } 305 ori_index = -1; 306 target_index = -1; 307 insert_flag.visible = false; 308 custom_cursor.visible = false; 309 } 310 private function do_upload(e:Event,i:int):void 311 { 312 var f:FileReference = uploadlist[i] as FileReference; 313 var obj:Object = imgSizeList[i]; 314 try 315 { 316 f.upload(new URLRequest(this.url + "&w=" + obj["w"] + "&h=" + obj["h"])); 317 } 318 catch (e:Error) 319 { 320 trace(e.message); 321 } 322 f.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA,function(e:DataEvent){ 323 if(i<uploadlist.length-1){ 324 i++; 325 do_upload(e,i); 326 }else{ 327 ExternalInterface.call(‘img_upload_complete_all‘); 328 myTileList.removeAll(); 329 uploadlist.length=0; 330 } 331 ExternalInterface.call(‘img_upload_complete‘,e.data); 332 }); 333 } 334 } 335 }
改过的flash组件 http://files.cnblogs.com/TheViper/fl.zip
标签:style blog http io color os ar sp div
原文地址:http://www.cnblogs.com/TheViper/p/4059846.html