标签:pad dev ima lang body 空间 title image 因此
为了qt中的qss
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>home</title>
<link rel="stylesheet" type="text/css" href="css\layout.css">
</head>
<body>
<div id="app">
</div>
<div id="test">
</div>
<div id="sd">
</div>
</body>
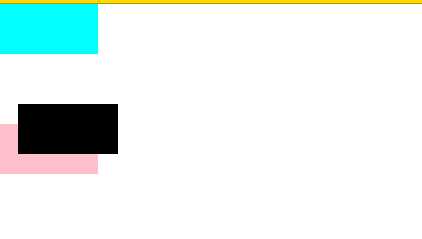
</html>*{
margin: 0;
padding: 0;
}
#app{
width: 100px;
height: 50px;
background-color: aqua;
margin-bottom: 20px;
}
#test{
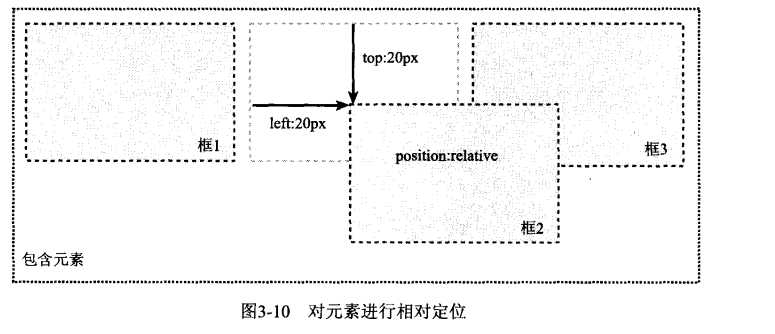
position: relative;
width: 100px;
height: 50px;
background-color:black;
margin-top: 20px;
left: 20px;
top: 30px;
}
#sd{
width: 100px;
height: 50px;
background-color:pink;
}

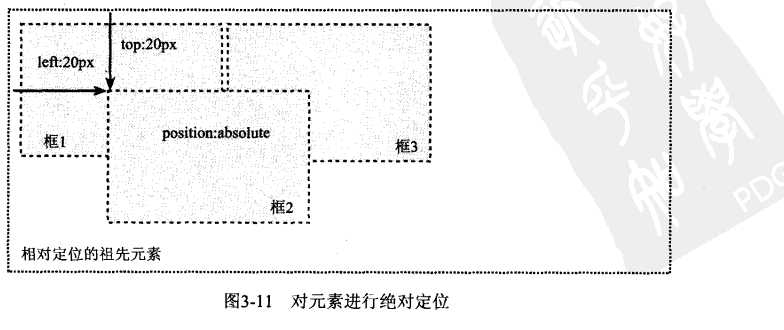
绝对定位:脱离普通流,绝对定位的元素的位置是相对于距离它最近的那个已经定位的祖先元素确定的.如果没有已定位的祖先元素,那么他的位置相对于初始包含块的
因为绝对定位的框和文档流无关,则他们可以覆盖页面上的其他元素.可以通过设置z-index属性来控制这些框的叠放次序.z-index的值越高,框在栈中的位置就越高.但是z-index只能用于使用了position属性的元素.z-index可以为负
*{
margin: 0;
padding: 0;
}
#app{
width: 100px;
height: 50px;
background-color: aqua;
margin-bottom: 20px;
}
#test{
position: relative;
width: 100px;
height: 50px;
background-color:black;
margin-top: 20px;
}
#sd{
position: absolute;
width: 100px;
height: 50px;
background-color:pink;
left:0px;
top: 10px;;
}

标签:pad dev ima lang body 空间 title image 因此
原文地址:https://www.cnblogs.com/tailiang/p/11837119.html