标签:style blog http io color ar java sp div
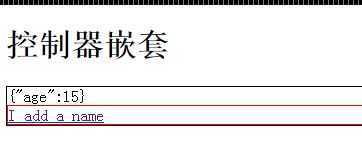
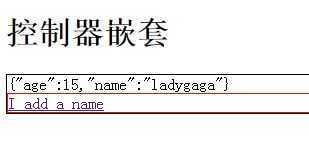
控制器嵌套效果:


原理:
子作用域访问父作用域属性,添加内容。
代码:
1 <!DOCTYPE HTML> 2 <html ng-app="app"> 3 <head><script src="./angular.min.js"></script></head> 4 <body> 5 <h1>控制器嵌套</h1> 6 <div ng-controller="ParentController" style="border:1px solid black"> 7 <span>{{person}}</span> 8 <div ng-controller="ChildController" style="border:1px solid red"> 9 <a ng-click="addName()">I add a name</a> 10 </div> 11 </div> 12 </div> 13 <script type="text/javascript"> 14 var app= angular.module("app",[]); 15 app.controller(‘ParentController‘, function ($scope) { 16 $scope.person = { 17 age:15 18 }; 19 }); 20 app.controller(‘ChildController‘,function ($scope){ 21 $scope.ladygaga="ladygaga"; 22 $scope.addName = function(){ 23 $scope.person.name=$scope.ladygaga; 24 } 25 }); 26 </script> 27 </body> 28 </html>
标签:style blog http io color ar java sp div
原文地址:http://www.cnblogs.com/luckyflower/p/4059966.html