标签:image margin 数组操作 地址 regexp 小程序 exp border display
<view class="title"> <view class="titleName">{{cname}}</view> <view class="rightBorder"> <view> <text class="titleAddress">地址:</text> <text class="titleValue">{{address}}</text> </view> </view> </view> <view class="title" class="sb"> <view class="titleName">{{name}}</view> <view class="rightBorder"> <view> </view> </view> </view>
.one { margin: 0 6vw; } .relevance { padding-left: 4.8vw; font-size: 26rpx; color: #111; } .rightBorder { padding-right: 6vw; } .sb { padding-top: 5vw; } .titleName2 { display: inline-block; } .time { display: inline-block; margin: 0 5vw; } .time1 { display: inline-block; margin: 0 8vw; } .rightBorder1 { padding-right: 8vw; } .titleName3 { display: flex; align-items: center; } .company { display: inline-block; font-size: 26rpx; } .compangInput { display: inline-block; border: 2rpx solid #ccc; width: 8vw; height: 5vw; line-height: 5vw; border-radius: 8rpx; } .companyInput { width: 95%; }
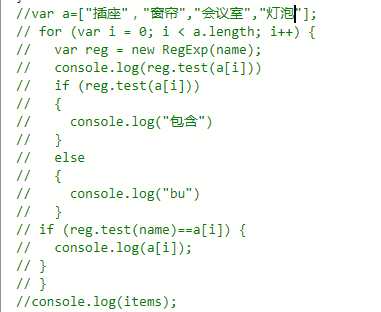
var that = this; //console.log(options);‘智能插座‘,‘点灯泡‘,‘会议室‘,‘窗帘‘ this.setData({ index: options.index, name: options.name, address: options.address }) var a = ["插座", "室", "灯", "帘"]; var items; var name = options.name; var reg = new RegExp("插座"); if (reg.test(name)) { that.setData({ cname: ‘智能插座‘ }) } else { that.setData({ cname: name }) }


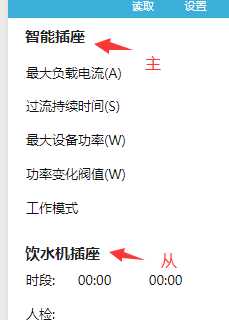
这里只在一个操作中,可以实现效果,如果是会议室,则显示的主是“”智能开关“”。

这里添加了数组操作,但结果却不可以行,用了多个if判断也是显示不了效果,如果有哪位大神路过,麻烦指点明路,能够遇到问题并且能解决问题的人,一定是有能力的求知明智者!!
标签:image margin 数组操作 地址 regexp 小程序 exp border display
原文地址:https://www.cnblogs.com/yuan-xiaohai/p/11844160.html