标签:url har button css imp rap 选项 overview 查找
GitHub中有更加详细的介绍
https://github.com/daLeiStrive/devtools-docs
Chrome DevTools中的Coverage标签可帮助您查找未使用的JavaScript和CSS代码。删除未使用的代码可以加快页面加载速度,

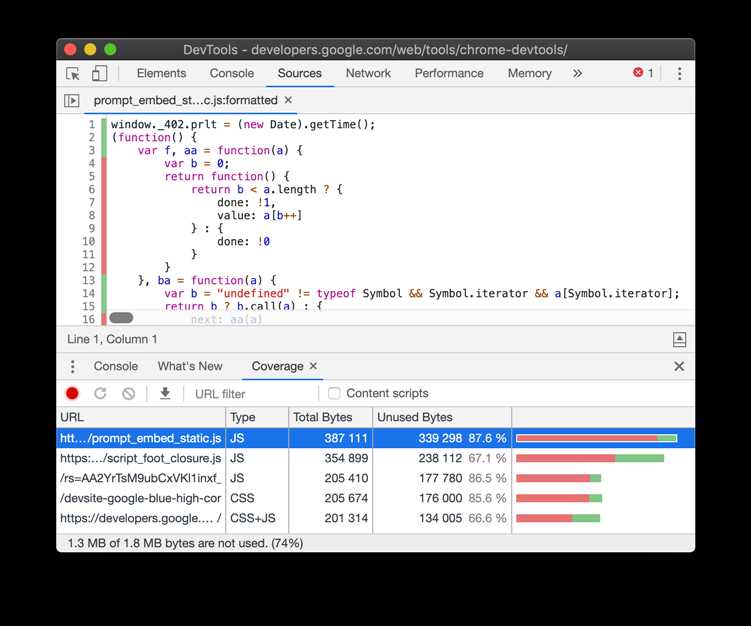
图1。分析代码覆盖率。
运送未使用的JavaScript或CSS是Web开发中的常见问题。例如,假设您要在页面上使用Bootstrap的按钮组件。要使用按钮组件,您需要在HTML中添加指向Bootstrap样式表的链接,如下所示:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
此样式表不仅仅包含按钮组件的代码。它包含所有 Bootstrap组件的CSS 。但是您没有使用任何其他Bootstrap组件。因此,您的页面正在下载大量不需要的CSS。由于以下原因,此额外的CSS成为问题:
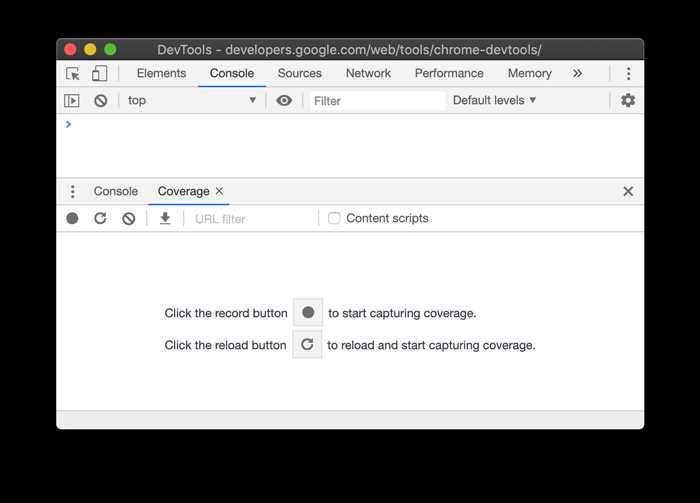
coverage,选择“ 显示覆盖率”命令,然后按 Enter运行该命令。该覆盖选项卡中打开抽屉。 
 加载页面”。
加载页面”。 。
。 。
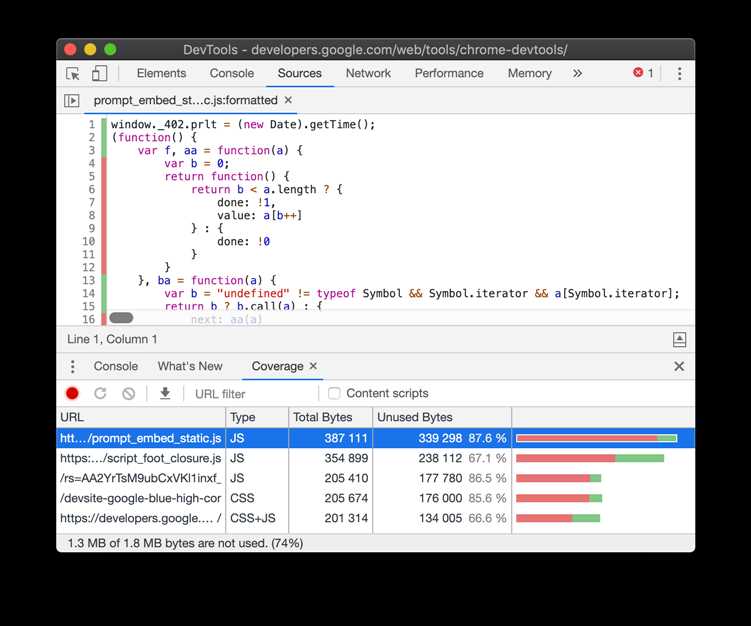
。“ 覆盖率”选项卡中的表显示了您分析了哪些资源,以及每个资源中使用了多少代码。单击一行以在“ 源”面板中打开该资源,然后逐行查看已使用的代码和未使用的代码。

图3。代码覆盖率报告。
如何在devtools中找到未使用 JavaScript 和 CSS 代码
标签:url har button css imp rap 选项 overview 查找
原文地址:https://www.cnblogs.com/MythLeige/p/11847017.html