标签:图解 中文 关键字 pen 等于 zha arraylist jquer 否则
一、根据返回值类型,页面跳转可以分为三种
1.String返回值
2.void返回值(了解)
3.ModelAndView返回值
二、springMVC框架提供的转发和重定向(关键字)
1.forward请求转发
2.redirect重定向
三、@ResponseBody响应json数据
controller 方法返回字符串可以指定逻辑视图名,通过视图解析器解析为物理视图地址。
如以下指定逻辑视图名success,经过视图解析器解析为 jsp 物理路径: /WEB-INF/pages/success.jsp
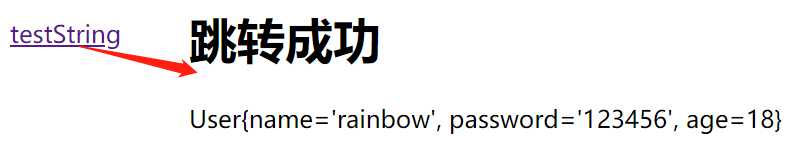
jsp代码 <a href="user/testString">testString</a><br/> 控制器代码 @Controller @RequestMapping("/user") public class UserController { @RequestMapping("/testString") public String testString(Model model){ System.out.println("run testString..."); //模拟从数据库查询数据 User user = new User(); user.setName("rainbow"); user.setAge(18); user.setPassword("123456"); //Model是每次请求中都存在的默认参数,利用其addAttribute()方法即可将服务器的值传递到jsp页面中; //在jsp页面利${rainbow}即可取出其中的值 model.addAttribute("rainbow", user); return "success"; } } success.jsp部分代码
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>跳转页面</title>
</head>
<body>
<h1>跳转成功</h1>
${rainbow}
</body>
</html>
User类
public class User {
private String name;
private String password;
private int age;
...
}
结果

之前学过,我们知道 Servlet 原始 API 可以作为控制器中方法的参数:
在 controller 方法形参上可以定义 request 和 response,使用 request 或 response 指定响应结果
1、使用 request 转向页面
2、也可以通过 response 页面重定向
3、也可以通过 response 指定响应结果
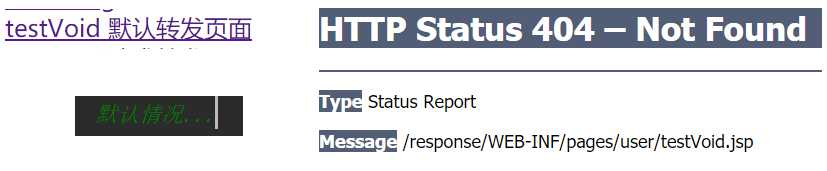
jsp代码 <a href="user/testVoid">testVoid 默认转发页面</a><br/> 控制器 //void默认情况 @RequestMapping("/testVoid") public void testVoid(){ System.out.println("默认情况..."); }
结果,控制台打印结果了,也就是方法执行了,但是找不到页面
根据404报错,意思是,它会请求到user目录下面的testVoid.jsp页面
也就是,默认情况下,它会根据请求路径去找jsp页面

在controller 方法形参上可以定义 request 和 response,使用 request 或 response 指定响应结果:
这种直接调用转发的方法,不会执行视图解析器,所以需要手动写上完整的目录
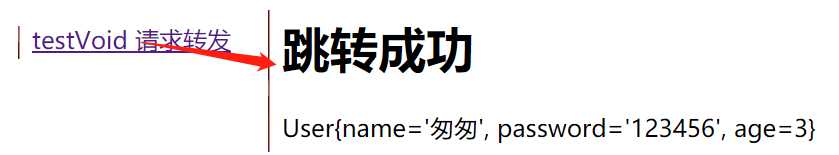
jsp <a href="user/testVoidForward">testVoid 请求转发</a><br/> 控制器 //请求转发,一次请求 @RequestMapping("/testVoidForward") public void testVoidForward(HttpServletRequest request, HttpServletResponse response) throws Exception{ System.out.println("run testForward..."); User cong = new User(); cong.setName("匆匆"); cong.setPassword("123456"); cong.setAge(3); request.setAttribute("cong", cong);//jsp页面通过${cong}取出值 //编写请求转发的代码,手动调用转发的方法,不会再执行视图解析器 request.getRequestDispatcher("/WEB-INF/pages/success.jsp").forward(request, response); return; }
结果

重定向等于重新发了一个新的请求,直接发请求是不能访问到WEB-INF里面的资源的,这里直接访问到index.jsp
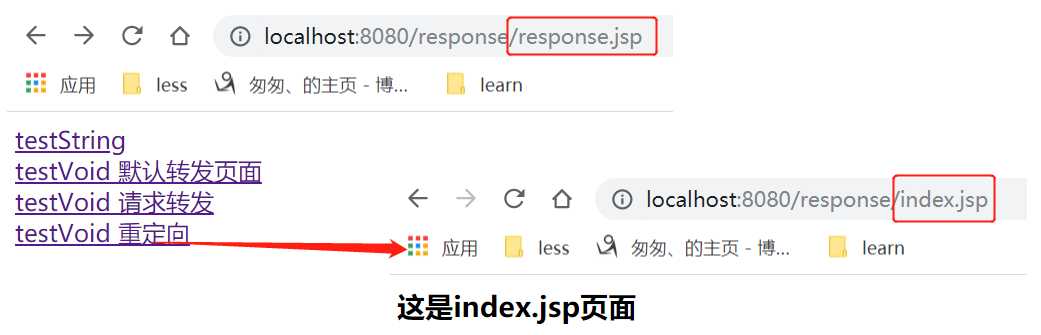
jsp <a href="user/testVoidRedirect">testVoid 重定向</a><br/> 控制器 //重定向 @RequestMapping("/testVoidRedirect") public void testVoid(HttpServletRequest request, HttpServletResponse response) throws Exception{ System.out.println("run testRedirect..."); response.sendRedirect(request.getContextPath()+"/index.jsp"); return; } index.jsp <body> <h3>这是index.jsp页面</h3> </body>
结果,地址栏会发生变化

也可以通过 response 指定响应结果,
以上都是直接跳到某个jsp,然后由tomcat服务器生成html,最终响应给用户
我们也可以直接发请求,然后控制器通过输出流直接将数据响应给浏览器
jsp <a href="user/testVoidResponse">testVoid 直接响应</a><br/> 控制器 //直接响应 @RequestMapping("/testVoidResponse") public void testVoidResponse(HttpServletResponse response) throws Exception{ System.out.println("run testResponse.."); //设置中文乱码 response.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); response.getWriter().print("你好,这是直接响应"); return; }
ModelAndView对象是Spring提供的一个对象,可以用来调整具体的JSP视图
方法
addObject(String attributeName,Object attributeValue)
添加模型到该对象中,作用类似于request对象的setAttribute方法的作用、
在跳转的jsp页面可以通过EL表达式${requestScope.attributeName}获取传递的数据
setView(String viewName)
设置逻辑视图名称,视图解析器会根据名称前往指定的视图
示例
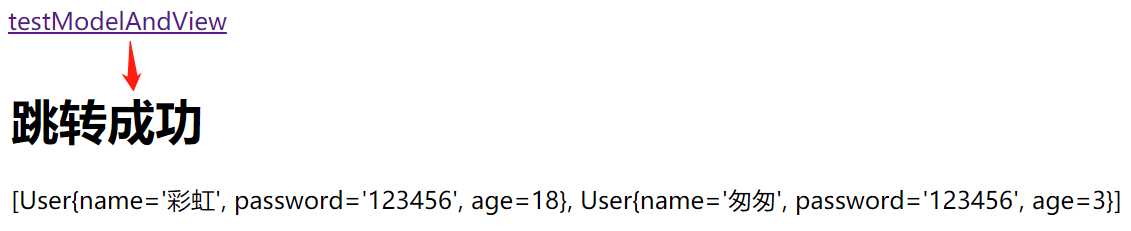
jsp代码 <a href="user/testModelAndView">testModelAndView</a><br/> 控制器 @RequestMapping("/testModelAndView") public ModelAndView testModelAndView(){ ModelAndView mv = new ModelAndView(); List<User> userList = new ArrayList<>(); User rainbow = new User(); rainbow.setName("彩虹"); rainbow.setPassword("123456"); rainbow.setAge(18); User cong = new User(); cong.setName("匆匆"); cong.setPassword("123456"); cong.setAge(3); userList.add(rainbow); userList.add(cong); mv.addObject("list",userList); mv.setViewName("success"); return mv; } 跳转页面获取 ${requestScope.list}
结果

说实话,用得比较少,而且用了这个关键字之后,它是用不了视图解析器的
1.forward请求转发
需要注意的是,如果用了 formward: 则路径必须写成实际视图 url,不能写逻辑视图。
它相当于“request.getRequestDispatcher("url").forward(request,response)” 。
使用请求转发,既可以转发到 jsp,也可以转发到其他的控制器方法
jsp <a href="user/testForward">转发关键字forward</a><br/> 控制器 @RequestMapping("/testForward") public String testForward(Model model){ System.out.println("关键字转发..."); model.addAttribute("zhangsan", "张三"); // 相当于前面的request.getRequestDispatcher("/WEB-INF/pages/success.jsp").forward(request, response); return "forward:/WEB-INF/pages/success.jsp"; } 跳转页面获取 ${zhangsan}
结果

2.redirect重定向
需要注意的是,如果是重定向到 jsp 页面,则 jsp 页面不能写在 WEB-INF 目录中,否则无法找到。
相当于“response.sendRedirect(url)”
jsp <a href="user/testRedirect">重定向关键字redirect</a> 控制器 @RequestMapping("/testRedirect") public String testRedirect(HttpServletRequest request){ System.out.println("关键字重定向..."); //相当于response.sendRedirect(request.getContextPath()+"/index.jsp"); return "redirect:/index.jsp"; }
结果

该注解的作用:
用于将 Controller 的方法返回的对象,通过 HttpMessageConverter 接口转换为指定格式的
数据如: json,xml 等,通过 Response 响应给客户端
在webapp下创建一个js目录,把jquery.min.js添加进去
DispatcherServlet会拦截到所有的资源,导致一个问题就是静态资源(img、css、js)也会被拦截到,从而
不能被使用。解决问题就是需要配置静态资源不进行拦截,在springmvc.xml配置文件添加如下配置
1. mvc:resources标签配置不过滤
1. location元素表示webapp目录下的包下的所有文件
2. mapping元素表示以/static开头的所有请求路径,如/static/a 或者/static/a/b
<!-- 设置静态资源不过滤 --> <mvc:resources location="/css/" mapping="/css/**"/> <!-- 样式 --> <mvc:resources location="/images/" mapping="/images/**"/> <!-- 图片 --> <mvc:resources location="/js/" mapping="/js/**"/> <!-- javascript -->
使用@RequestBody获取请求体数据
首先,response.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="js/jquery.min.js"></script> <script> //页面加载,绑定点击事件 $(function () { $("#btn").click(function () { //alert("hello btn"); //发送ajax请求 $.ajax({ //编写json格式,设置属性和值 url:"user/testAjax", contentType:"application/json;charset=UTF-8", data:‘{"name":"rainbow","password":"123456","age":"18"}‘, dataType:"json", type:"post", success:function (data) { //服务器端响应给json的数据,进行解析, } }); }); }); </script> </head> <body> <button id="btn">发送ajax请求</button> </body> </html>
控制器
之前说到,@requestBody是获取请求体的内容,直接使用得到是 key=value&key=value...结构的数据。
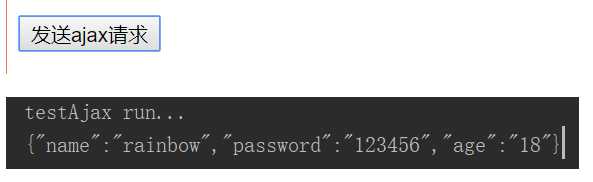
//@ResponseBody响应json数据 @RequestMapping("/testAjax") public void testJson(@RequestBody String body){ System.out.println("testAjax run..."); System.out.println(body); }
点击按钮,会在控制台输出请求体的内容

此时,已经获取到json的数据,但是怎么封装到javaBean对象当中
这时,需要用到额外的jar包
<!-- json字符串和JavaBean对象互相转换的过程中,需要使用jackson的jar包-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.0</version>
</dependency>
使用@ResponseBody把javaBean对象转换成json数据,
完整代码如下
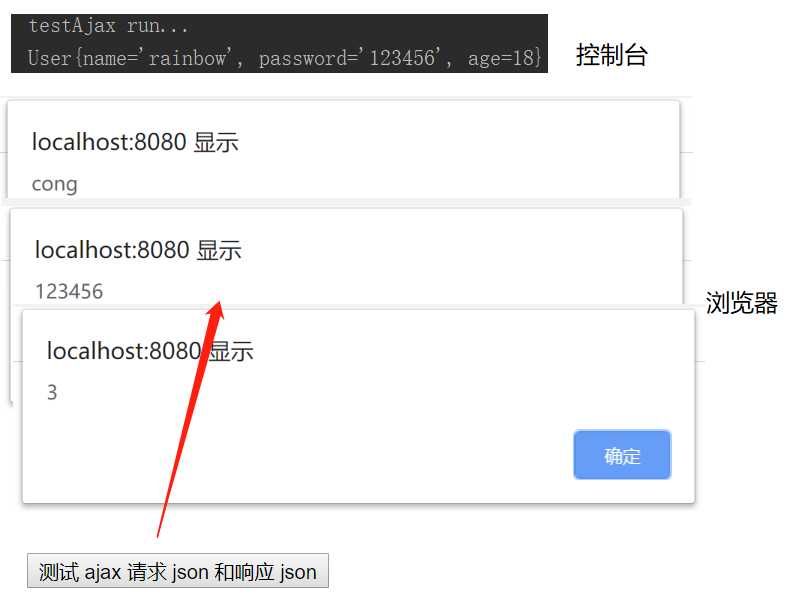
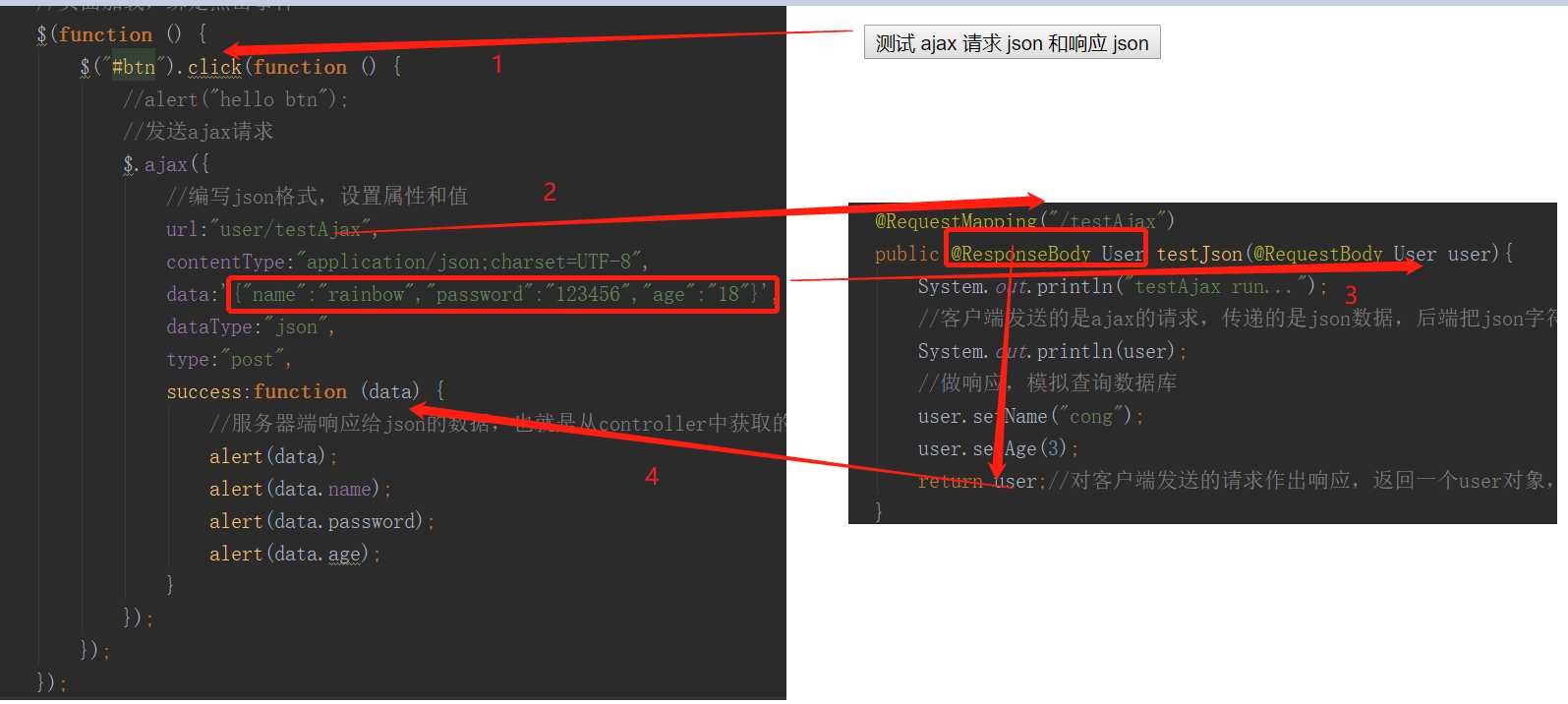
jsp代码 <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="js/jquery.min.js"></script> <script> //页面加载,绑定点击事件 $(function () { $("#btn").click(function () { //alert("hello btn"); //发送ajax请求 $.ajax({ //编写json格式,设置属性和值 url:"user/testAjax", contentType:"application/json;charset=UTF-8", data:‘{"name":"rainbow","password":"123456","age":"18"}‘, dataType:"json", type:"post", success:function (data) { //服务器端响应给json的数据,也就是从controller中获取的json数据,进行解析, alert(data); alert(data.name); alert(data.password); alert(data.age); } }); }); }); </script> </head> <body> <!-- 测试异步请求 --> <button id="btn">测试 ajax 请求 json 和响应 json</button> </body> </html> 控制器代码 //@ResponseBody把javaBean对象转换成json数据 @RequestMapping("/testAjax") public @ResponseBody User testJson(@RequestBody User user){ System.out.println("testAjax run..."); //客户端发送的是ajax的请求,传递的是json数据,后端把json字符串封装到javaBean中 System.out.println(user); //做响应,模拟查询数据库 user.setName("cong"); user.setAge(3); return user;//对客户端发送的请求作出响应,返回一个user对象,通过ResponseBody把javaBean对象转换成json数据 }
结果

过程
1.点击按钮,触发事件
2.ajax请求根据url执行控制器方法,
3.根据data传值,通过@requestBody注解将json数据封装到user对象
4.模拟操作,对user对象进行属性修改,通过@responseBody注解将user对象的属性解析成json数据返回给ajax,ajax函数触发,进行浏览器的alert

SpringMVC的controller向jsp传递数据的五种方式详解:https://blog.csdn.net/qq_40646143/article/details/79536909
标签:图解 中文 关键字 pen 等于 zha arraylist jquer 否则
原文地址:https://www.cnblogs.com/ccoonngg/p/11847895.html