标签:数据包 mda mic 完成 script 传输数据 color 浏览器缓存 工作原理
前言:该篇说明:请见 说明 —— 浏览器工作原理与实践 目录
在上一篇文章中介绍了 TCP 协议是如何保证数据完整传输的,相信你还记得,一个 TCP 连接过程包括了建立连接、传输数据和断开连接三个阶段。
而 HTTP 协议,正是建立在 TCP 连接基础之上的。HTTP 是一种允许浏览器向服务器获取资源的协议,是 Web 的基础,通常由浏览器发起请求,用来获取不同类型的文件,例如 HTML 文件、CSS 文件、JavaScript 文件、图片、视频等。此外,HTTP 也是浏览器使用最广的协议,所以要想学好浏览器,就要先深入了解 HTTP。
不知道你是否有过下面这些疑问:
1、为什么通常在第一次访问一个站点时,打开速度很慢,而再次访问这个站点时,速度就很快了?
2、当登录过一个网站之后,下次再访问该站点,就以及处于登录状态了,这是怎么做到的呢?
这一切的秘密都隐藏在 HTTP 的请求过程中。所以,在今天这篇文章中,我将通过分析一个 HTTP 请求过程中每一步的状态来带你了解完整的 HTTP 请求过程,希望你看完这篇文章后,能够对 HTTP 协议有个全新的认识。
如果你在浏览器地址栏里键入极客时间网站的地址:http://time.geekbang.org/index.html, 那么接下来,浏览器会完成哪些动作呢?下面我们就一步一步详细“追踪”下。
首先,浏览器构建 请求行 信息(如下所示),构建好后,浏览器准备发起网络请求。
GET /index.html HTTP1.1
在真正发起网络请求之前,浏览器会先在浏览器缓存中查询是否有要请求的文件。其中,浏览器缓存是一种在本地保存资源副本,以供下次请求时直接使用的技术。
当浏览器发现请求的资源已经在浏览器缓存中存有副本,它会拦截请求,返回该资源的副本,并直接结束请求,而不会再去源服务器重新下载。这样做的好处有:
当然,如果缓存查找失败,就会进入网络请求过程了。
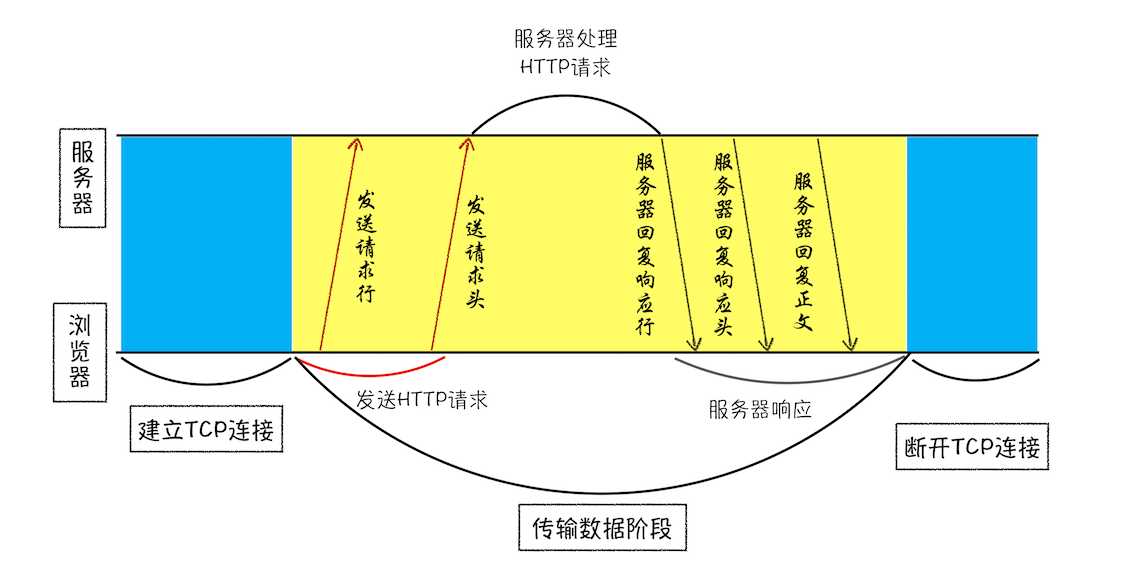
不过,先不急,在了解网络请求之前,我们需要先看看 HTTP 和 TCP 的关系。因为浏览器使用 HTTP 协议作为应用层协议,用来封装请求的文本信息;并使用 TCP/IP 作传输层协议 将它发到网络上,所以在 HTTP 工作开始之前,浏览器需要通过 TCP 与服务器建立连接。也就是说 HTTP 的内容是通过 TCP 的传输数据阶段来实现的,你可以结合下图更好地理解这二者的关系。

TCP 和 HTTP 的关系示意图
那接下来你可以思考这么“一连串”问题:
在上一篇文章中,我们介绍过数据包都是通过 IP 地址传输给接收方的。由于 IP 地址是数字标识,比如极客时间网站的 IP 是 39.106.233.176, 难以记忆,但使用极客时间的域名(time.geekbang.org)就好记多了,所以基于这个需求又出现了一个服务,负责把域名和 IP 地址做一一映射关系。这套域名映射为 IP 的系统就叫做 “域名系统”,简称 DNS (Domain Name System)。
所以,这样一路推导下来,你会发现在 第一步浏览器会请求 DNS 返回域名对应的 IP。当然浏览器还提供了 DNS 数据缓存服务,如果某个域名已经解析过了,那么浏览器会缓存解析的结果,以供下次查询时直接使用,这样也会减少一次网络请求。
拿到 IP 之后,接下来就需要获取端口号了。通常情况下,如果 URL 没有特别指明端口号,那么 HTTP 协议默认是 80 端口。
现在已经把端口和 IP 地址都准备好了,那么下一部是不是可以建立 TCP 连接了呢?
答案依然是 “不行”。 Chrome 有个机制,同一个域名同时最多只能建立 6 个 TCP 连接,如果在同一个域名下同时有 10 个请求发生,那么其中 4 个请求会进入排队等待状态,直至进行中的请求完成。
当然,如果当前请求数量少于 6,会直接进入下一步,建立 TCP 连接。
排队等待结束之后,终于可以快乐的和服务器握手了,在 HTTP 工作开始之前,浏览器通过 TCP 与服务器建立连接。而 TCP 的工作方式,我在上一篇文章中已经做过详细介绍了,如果有必要,你可以自行回顾下,这里就不在重复讲述了。
6. 发送 HTTP 请求
一旦建立了 TCP 连接,浏览器就可以和服务器进行通信了。而 HTTP 中的数据正是在这个通信过程中传输的。
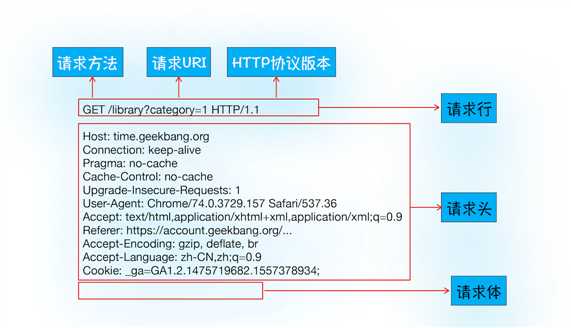
你可以结合下图来理解,浏览器是如何发送请求信息给服务器的。

HTTP 请求数据格式
宏观视角下的浏览器:03 | HTTP 请求流程:为什么很多站点第二次打开速度会很快?
标签:数据包 mda mic 完成 script 传输数据 color 浏览器缓存 工作原理
原文地址:https://www.cnblogs.com/bala/p/11851296.html