标签:des style blog http io color ar 使用 java
DWR的逆向ajax其实主要包括两种模式:主动模式和被动模式。其中主动模式包括Polling和Comet两种,被动模式只有Piggyback这一种。
所谓的Piggyback指的是如果后台有什么内容需要推送到前台(即调用页面的js方法),是要等到那个页面进行下一次ajax请求的时候,将需要推送的内容附加在该次请求之后,传回到页面。
polling指的是由浏览器定时向服务端发送ajax请求,询问后台是否有什么内容需要推送,有的话就会由服务端返回推送内容。这种方式和我们直接在页面通过定时器发送ajax请求,然后查询后台是否有变化内容的实现是类似的。只不过用了Dwr之后这部分工作由框架帮我们完成了。
comet模式指的的当服务端建立和浏览器的连接,将页面内容发送到浏览器之后,对应的连接并不关闭,只是暂时挂起。如果后面有什么新的内容需要推送到客户端的时候直接通过前面挂起的连接再次传送数据。
通过上面的解释我们可以看到,这三种模式都有各自的优缺点。从客户端请求次数的角度来说,当然是piggyback的模式最好。这个里面完全没有额外的网络请求,只有等到下次请求页面主动发起了,中间的变化内容才传递回页面。但是这也导致了这推送内容的延时,因为你完全没办法知道页面的下一次请求将在什么时候发起,也许页面永远都没有下一次请求。polling模式的网络请求最为频繁了,因为这时候页面不管后台有没有更新的内容,都需要发送请求询问。虽然这种模式可以通过增加请求间隔的时间来减少单位时间内的请求次数,但是这样同样会导致页面响应后台内容变化的间隔时间增长,这中间就产生了矛盾,具体的请求间隔时间还是要根据具体项目的需求来配置。比如服务器能承受的请求间隔和页面内容所需要的刷新频率。comet方式的响应速度应该是最快的,后台一旦有内容需要推送可以通过前面没有关闭的连接马上推送到前台。但是服务器所能提供的连接数目是一定的,在大量的挂起的连接没有关闭的情况下,可能造成新的连接请求不能接入,从而影响到服务质量。
一、配置情况
1)、piggyback方式
Dwr默认采用的是piggyback这种被动模式,如果需要采用这种模式的话不需要任何额外的配置就能完成。
2)、comet方式
如果需要采用主动模式的话就需要进行一些相应的配置了,首先需要在web.xml中dwr的servlet中配置如下的参数:
1 <servlet> 2 <servlet-name>dwr-invoker</servlet-name> 3 <display-name>DWR Servlet</display-name> 4 <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> 5 <init-param> 6 <param-name>activeReverseAjaxEnabled</param-name> 7 <param-value>true</param-value> 8 </init-param> 9 </servlet>
在需要接受推送内容的页面body的onload事件中需要调用:
dwr.engine.setActiveReverseAjax(true);
方法来启动该页面的ReverseAjax功能。这时候默认采用的将是comet的方式来完成页面内容的推送。
3)、polling方式
如果想采用polling方式,只需要在comet方式的基础之上,在servlet参数中再加上如下的参数:
<init-param> <param-name>org.directwebremoting.extend.ServerLoadMonitor</param-name> <param-value>org.directwebremoting.impl.PollingServerLoadMonitor</param-value> </init-param>
其中页面默认的请求间隔时间是5秒,如果需要进行配置的话通过如下的参数来完成:
<init-param> <param-name>disconnectedTime</param-name> <param-value>60000</param-value> </init-param>
二、调用方式
后台可以通过如下的方式来推送内容:
ScriptBuffer script = new ScriptBuffer(); script.appendScript("这里加入需要页面执行的js代码的字符串"); ServerContext sctx = ServerContextFactory.get(servletContext); if (sctx != null){ Collection pages = sctx.getScriptSessionsByPage("这里加入待推送页面的相对路径,例如/book/list.jsp"); Iterator it = pages.iterator(); While (it.hasNext()){ ScriptSession session = (ScriptSession)it.next(); session.addScript(script); } }
其中的servletContext可以既可以是通过前台请求传入的,也可以是通过该类实现spring的ServletContextAware接口,由spirng注入的。并且在调用ServerContextFactory.get(servletContext)方法之前,Dwr的上下文已经建立起来了。
在完成了以上工作之后就可以享受到dwr通过Reverse Ajax给你带来的惊喜体验了,你可以像cs模式中server直接操作client那样便利的操作browser了。
三、实现方式
新建web project工程testAjax。本例程主要实现服务器主动刷新客户端页面内的当前时间,在编辑框内产生随机数。
说明:这就将请求间隔时间设为了60秒。
1)、Clock.java代码
package com.test.ajax; import org.directwebremoting.ServerContextFactory; import org.directwebremoting.Browser; import org.directwebremoting.ui.dwr.Util; import java.util.Date; import java.util.concurrent.ScheduledThreadPoolExecutor; import java.util.concurrent.TimeUnit; public class Clock implements Runnable { protected transient booleanactive = false; inti = 0; public Clock() { ScheduledThreadPoolExecutor executor = new ScheduledThreadPoolExecutor(1); executor.scheduleAtFixedRate(this, 1, 1, TimeUnit.SECONDS); } public void run() { if (active) { setClockDisplay((new java.text.SimpleDateFormat("yyyy年MM月dd日 hh时mm分ss秒")).format(new Date())); } } /** * Called from the client to turn the clock on/off */ public synchronizedvoid toggle() { i++; active = !active; System.out.println("toggle clicked!" + i); System.out.println("active:" + active); if (active) { setClockDisplay("Started"); } else { setClockDisplay("Stopped"); } } public void setClockDisplay(final String output) { String page = ServerContextFactory.get().getContextPath() + "/index.jsp"; Browser.withPage(page, new Runnable() { publicvoid run() { Util.setValue("clockDisplay", output); double dValue = Math.random(); String strValue = String.valueOf(dValue); Util.setValue("PointValue", strValue); } }); } }
2)、dwr.xml代码
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"> <dwr> <allow> <create creator="new" javascript="Clock" scope="application"> <param name="class" value="com.test.ajax.Clock"/> </create> </allow> </dwr>
3)、web.xml代码
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name></display-name> <servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> <init-param> <description>是否激活反向Ajax</description> <param-name>activeReverseAjaxEnabled</param-name> <param-value>true</param-value> </init-param> <init-param> <description>在WEB启动时是否创建范围为application的creator</description> <param-name>initApplicationScopeCreatorsAtStartup</param-name> <param-value>true</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
4)、index.jsp代码
<%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%String path = request.getContextPath();%> <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> <title>Server-side clock</title> <script type=‘text/javascript‘ src=‘dwr/engine.js‘></script> <script type=‘text/javascript‘ src=‘dwr/util.js‘></script> <script type=‘text/javascript‘ src=‘dwr/interface/Clock.js‘></script> <script language="javascript"> function Init() { dwr.engine.setActiveReverseAjax(true); } </script> </head> <body onload="Init()">点击查看服务器时间 <input type="button" value="Start/Stop" onclick="Clock.toggle();"/> <br><br><h2 id="clockDisplay"></h2> <input type="text" name="PointValue"> </body> </html>
四、未来用途
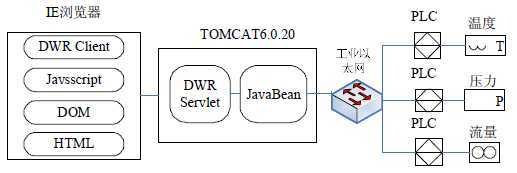
正常情况下,DWR 调用服务器端的JavaBean 对象方法使用正向请求/响应模式, 也称为拉模式(Pull Model) ,由客户端JavaScript 调用JavaBean 方法, 返回结果通过回调方法更新页面上的HTML 元素,实现监控数据的显示。这种正向模式符合一般的管理系统应用, 但对监控系统实时性要求较高的应用却力不从心。而反向模式即推模式(Push Model) , 是适应监控系统的最佳方式, 由服务器组件将取得的监控数据推送到Web 客户端,不需要客户端主动请求, 而是被动接收。因而无需进行Web层进行页面刷新, 即可实现数据更新显示。

参考出处:http://blog.csdn.net/liuxuezong/article/details/7481921
标签:des style blog http io color ar 使用 java
原文地址:http://www.cnblogs.com/lys_013/p/4060113.html