标签:mic document 原来 mamicode bsp uri seed val 打印
最近在写页面遇到了问题,一个dom好多地方用到,然后我就单独写了个html页面,然后用iframe引入,但是,想获取iframe里面input的value,获取不到input,后面才知道原来js不能直接获取iframe里面的元素,上代码
引入公共html :deadSeedling.html
<IFRAME id="deadSdl" marginWidth=0 marginHeight=0 src="common/deadSeedling.html" frameBorder=0 width=100% height=150></IFRAME>
接下来就要获取iframe的dom了
var childHtml = document.getElementById("deadSdl").contentWindow; //获取以 HTML 对象来返回 iframe 中的文档 chgNum =childHtml.document.getElementById(‘num‘).value; //获取iframe里面id为num的input的value
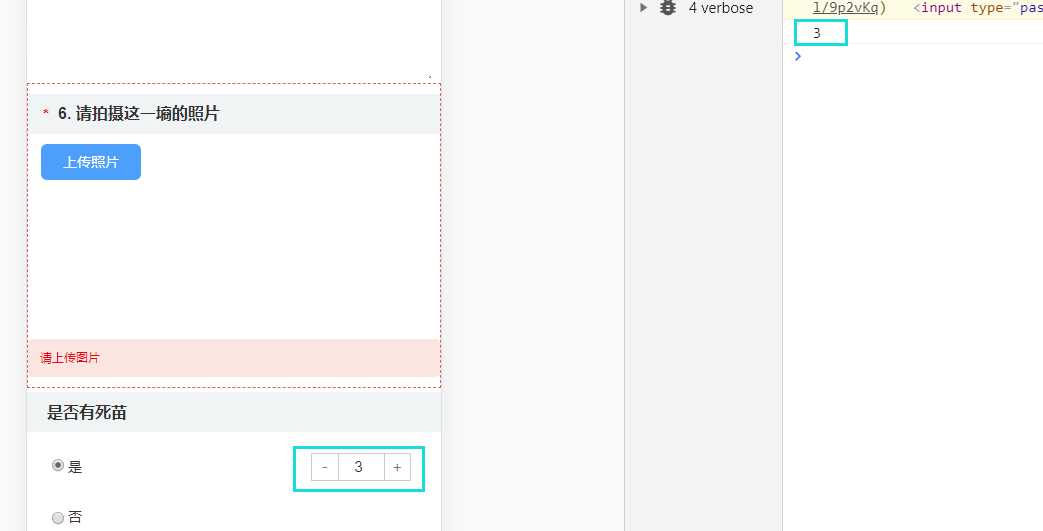
打印chgNum如图:
标签:mic document 原来 mamicode bsp uri seed val 打印
原文地址:https://www.cnblogs.com/eyed/p/11858919.html