标签:子节点 ons 方便 script htm element cti display splay
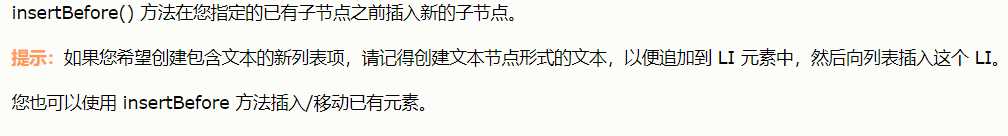
- 定义和用法

实例:
<!DOCTYPE HTML>
<html>
<style>
body{
background-color:gray;
}
div{
height:30px;
width:100px;
margin:auto;
}
input{
height:30px;
width:100px;
display:block;
margin:auto;
}
#div_1{
background-color:green;
}
#div_2{
background-color:yellow;
}
#div_3{
background-color:red;
}
</style>
<body>
<div id="div_1">我是盒子1</div>
<div id="div_2">我是盒子2</div>
<div id="div_3">我是盒子3</div>
<input value="JQuery" type="button" onclick="jqCheck()"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
<script>
function jqCheck(){
$("#div_1").insertAfter("#div_3");
}
</script>
</body>
</html>- 实现结果:div_1插入到div_3之后

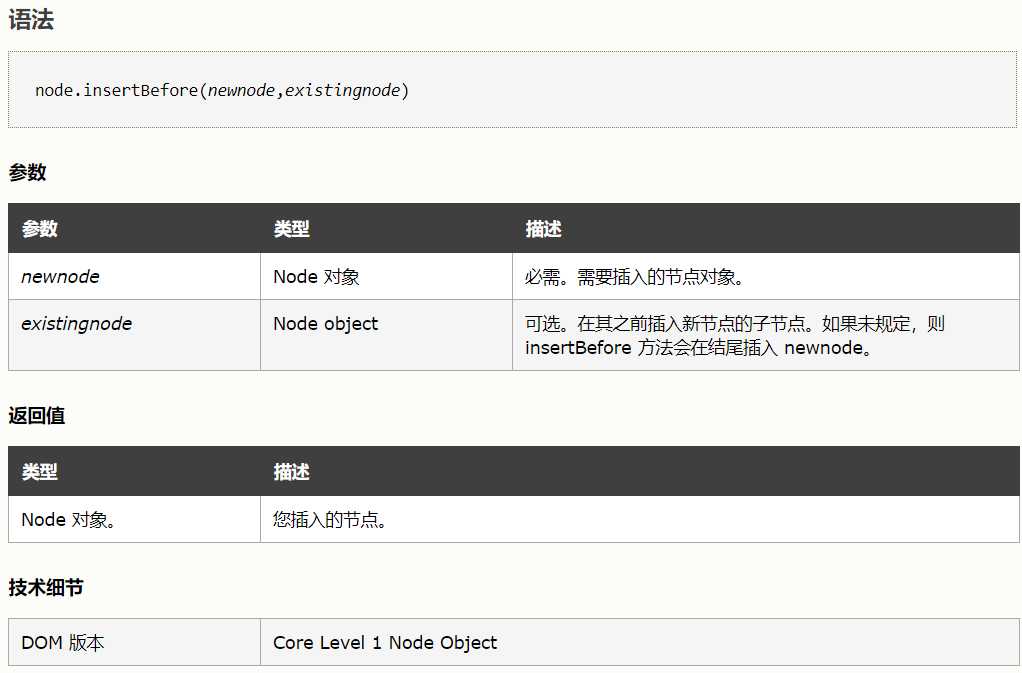
- 定义和用法


实例:
<body>
<div id="div_1">我是盒子1</div>
<div id="div_2">我是盒子2</div>
<div id="div_3">我是盒子3</div>
<input value="JavaScript" type="button" onclick="jsCheck()"/>
<script>
divs= document.getElementById("div_1");
body = document.getElementsByTagName("body");
function jsCheck(){
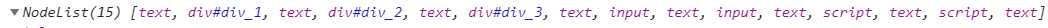
console.log(body[0].childNodes);
//在控制台输出body下的子节点
body[0].insertBefore(divs,body[0].childNodes[5]);
}
</script>
</body>
注意
body的子节点在控制台输出方便插入使用,此处的DOM节点如下:


JavaScript实现JQuery的insertAfter功能
标签:子节点 ons 方便 script htm element cti display splay
原文地址:https://www.cnblogs.com/ddpapa/p/11862563.html