标签:java name 结果 ons 结构 new 字符 value info
第02阶段.前端基本功.webAPI
重点
掌握创建元素的三种方式
掌握节点的常用属性和方法
?
?
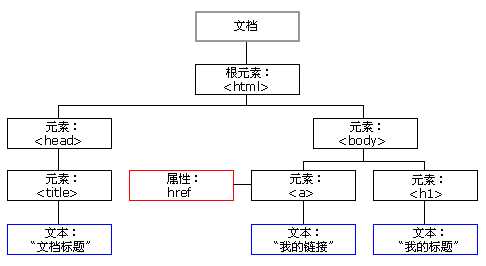
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(文档,标签,文本,属性,注释)

当浏览器加载文档的时候,会将文档中每一个节点,以树状的结构组织起来,我们将这种结构称为之节点树或DOM树


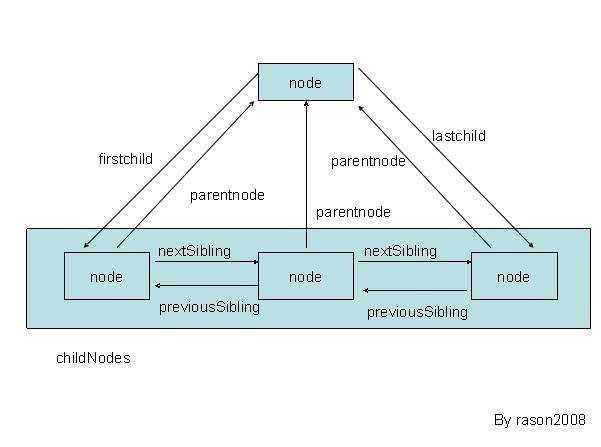
previousElementSibling 返回上一个兄弟元素
?
appendChild() 往节点的内容后面添加一个子节点
语法: 父节点.appendChild(子节点)
//html
<div id="far">
<div id="one"></div>
</div>
<div id="two"></div>
//js
var far = document.getElementById('far');
var two = document.getElementById('two');
far.appendChild(two);
//js执行之后的效果
<div id="far">
<div id="one"></div>
<div id="two"></div>
</div>
//appendChild方法会将一个节点添加到另一个节点内容的尾部,如果这个被添加的节点是本身在页面上存在的,则会有剪切的效果insertBefore() 往节点里面添加一个子节点,这个子节点的位置在参考子节点之前
语法: node.insertBefore(要插入的节点, 参考子节点)
//html
<div id="far">
<div id="one"></div>
</div>
<div id="two"></div>
//js
var far = document.getElementById('far');
var one = document.getElementById('one');
var two = document.getElementById('two');
far.insertBefore(two,one)
//js执行之后的效果
<div id="far">
<div id="two"></div>
<div id="one"></div>
</div>
//insertBefore是插入到参考节点之前,也有剪切的效果?
removeChild() 移除某个子节点
语法: node.removeChild(要被删除的节点); 返回被移除的节点
//html
<div id="far">
<div id="son"></div>
</div>
//js
var far = document.getElementById('far');
var son = document.getElementById('son');
var result = far.removeChild(son);
console.log(result); //<div id="son"></div>
//js执行之后的效果
<div id="far">
</div>?
replaceChild() 替换节点使用其他节点替换掉自己的某个子节点
语法: element.replaceChild(替换的节点, 被替换的子节点);
//html
<div id="far">
<div id="one"></div>
</div>
<div id="two"></div>
//js
var far = document.getElementById('far');
var one = document.getElementById('one');
var two = document.getElementById('two');
far.replaceChild(two,one);
//js执行之后的效果
<div id="far">
<div id="two"></div>
</div>
//也有剪切的效果?
cloneNode() 克隆节点
语法: element.cloneNode([true]) ;
参数是boolean值,不传参数默认是false,为浅拷贝.传true,则是深拷贝
?
//html
<div id="box">
div里面的内容
<p>p元素</p>
</div>
//js
var box = document.getElementById('box');
console.log(box.cloneNode()); //<div id="box"></div>
console.log(box.cloneNode(true)) //<div id="box"> div里面的内容 <p>p元素</p> </div>?
案例:
选水果
语法: element.innerHTML = ‘标签字符串‘
//html 可以用来识别标签 动态创建元素,并且直接渲染到了页面上
<div id="box">
这是div中的内容
</div>
//js
var box = document.getElementById('box');
box.innerHTML = '<p>这是动态增加的p标签</p>'
//js代码执行完毕之后的结果
<div id="box">
<p>这是动态增加的p标签</p>
</div>
语法: document.write(‘标签字符串‘)
//html 添加的只能在body里面不能添加到div等中去
<body>
</body>
//js
document.write('<div>这是动态增加的p标签</div>')
//js代码执行完毕之后的结果
<body>
<div>
这是动态增加的p标签
</div>
</body>
语法: document.createElement(‘标签名‘)
///html
<div id="box">
</div>
//js
var newElement = document.createElement('p'); //此时新创建出来的newElement并没有加入到DOM树中
var box = document.getElementById('box');
box.appendChild(newElement);// 通过appendChild这个方法,将新元素添加到已经在DOM树中的元素中,这样新
//创建出来的元素才会添加到DOM树中,然后渲染到页面上展示出来
//js代码执行完毕之后的结果
<div id="box">
<p></p>
</div>innerHTML 会覆盖原来元素里面的内容,并且会将新的元素直接渲染到页面上,但是不推荐用来创建表格(常用)
document.write() 也会直接渲染到页面上,并且在事件中执行的话,会覆盖原来页面的内容(慎用)
docuement.createElement() 只是在内存中创建出来一个元素,但是并没有添加到DOM树中(常用)
根据数据动态创建表格
?
?
标签:java name 结果 ons 结构 new 字符 value info
原文地址:https://www.cnblogs.com/f2ehe/p/11863483.html