标签:inf web cli webp install conf ase 搭建本地 测试
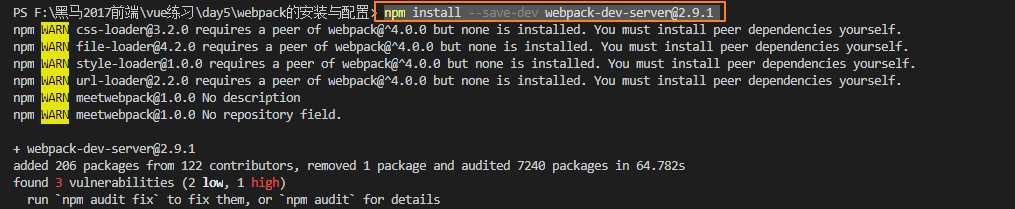
1.安装(npm install --save-dev webpack-dev-server@2.9.1)
这里我知道定了版本(CLI2的webpack版本3.6.0, webpack-dev-server为2.9.1)

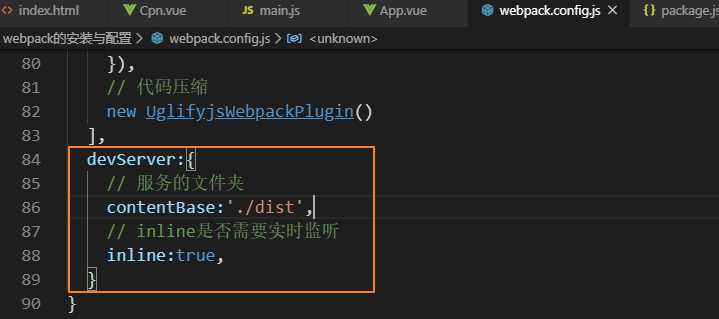
2.webpack.config.js中配置

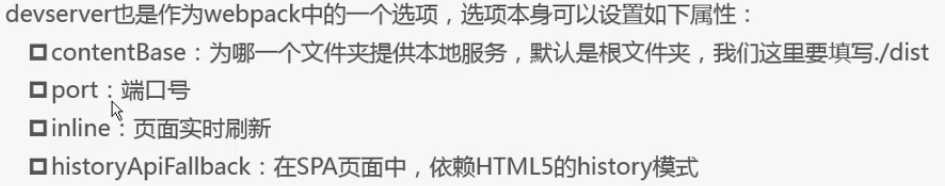
备注:

默认端口:8080;
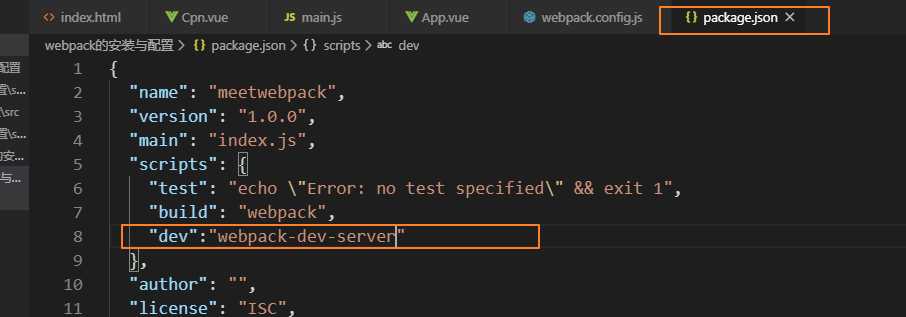
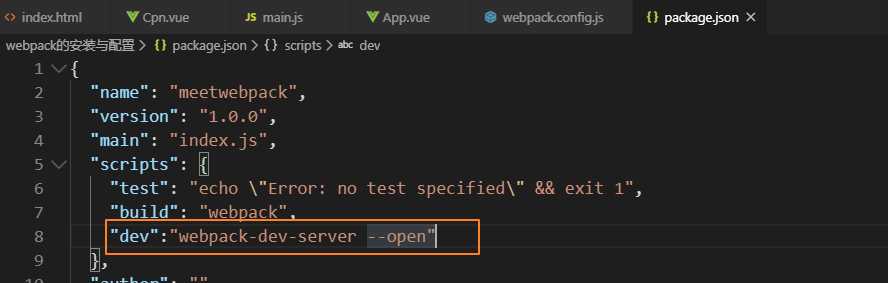
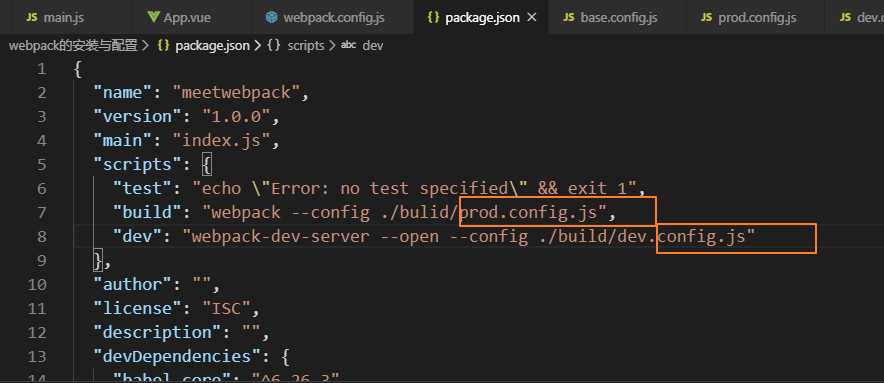
接下来package.json中配置

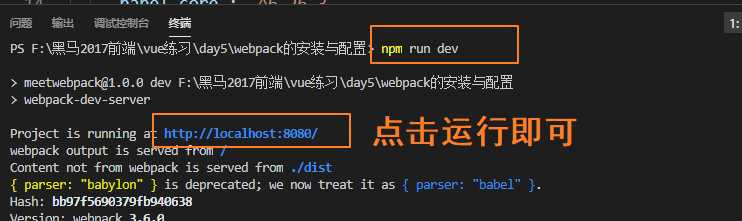
接下来,npm run dev

以上是测试,然后 npm run build打包
补充:编译后直接打开

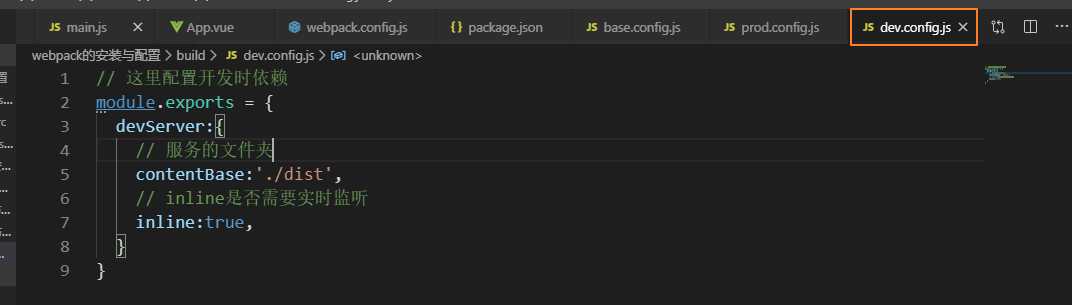
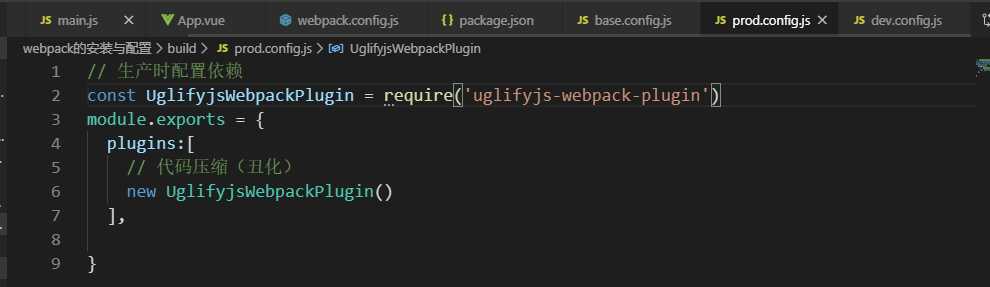
开发时配置和打包时配置依赖分离



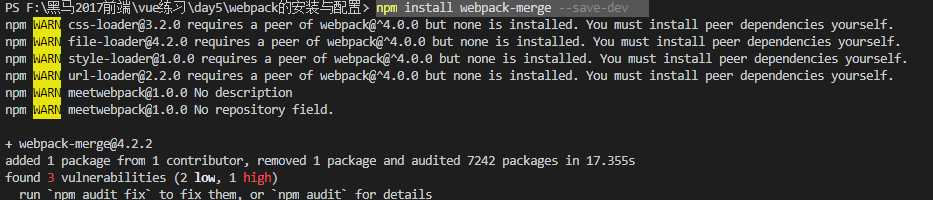
安装npm install webpack-merge --save-dev

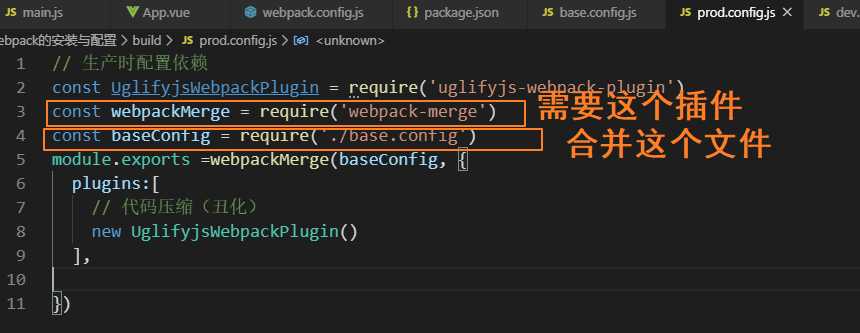
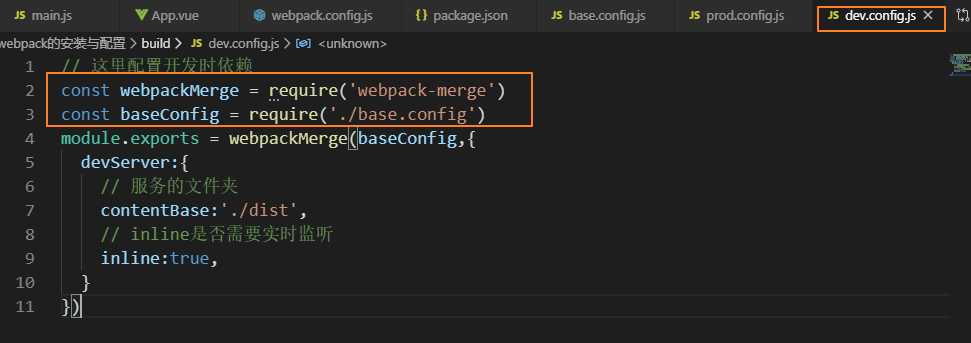
配置


将开发时依赖和生成时依赖都归到base中,
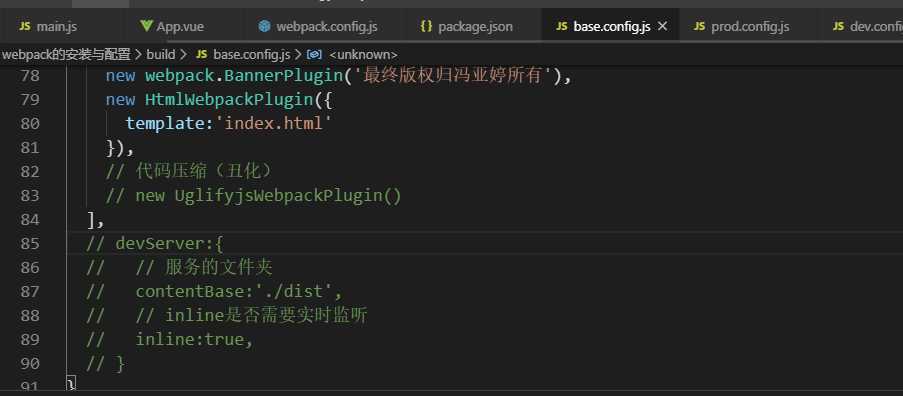
这时webpack.config.js就没什么用了,但是注意一下配置

标签:inf web cli webp install conf ase 搭建本地 测试
原文地址:https://www.cnblogs.com/yaya-003/p/11865316.html