一、今天让我们来学习一下css 3D吧!
1.首先我们要学习好css3 3d一定要有一定的立体感!
2.再来那就聊聊原理吧!
3.css3 3d 顾名思义是由两个2d名片组成的 但不是让你建立连个2d啊!
- 一个div要想又3d效果那就得在最外层建立一个3d平面.
- transform-style: preserve-3d; 3d空间
- perspective: 800px; 它被成为视距或者紧身.
- 但是要是相对与body是不是也得给div上一层也得加一个紧身呢!
- 有了3d效果是不是的有一个像眼镜一样的东西呢 在不同的地方显示的效果也是不一样的
- perspective-origin:50% 50%; 这就是你的眼镜啦 位置不同效果也就不用了
- 这样我们的3d空间就已经建立成了。
4、3d无非就是通过X Y Z轴来进行操作
- rotateX/rotateY/rotateZ可以帮助理解三维坐标
- translateZ则可以帮你理解透视位置。
- transform-origin我们成为基点 在水平方向改变观看div的位置
- scale 缩放 rotate 旋转 translate移动 skew倾斜 通过这些来进行3d效果
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>正方体</title>
<style>
.container{
width: 1300px;
height: 630px;
background: #000;
perspective: 8000px;
border: 1px solid #000;
perspective-origin: -20% 60%;
}
.cube{
transform-style: preserve-3d;
width: 100px;
height: 100px;
position: relative;
margin: 300px auto;
transform: rotateX(30deg) rotateY(0deg);
}
.cube:hover{
animation: zuan 6s linear infinite;
}
@keyframes zuan{
0%{
transform: rotateX(0) rotateY(0deg);
}
100%{
transform: rotateX(360deg) rotateY(360deg);
}
}
.xiao{
position: absolute;
transform-style: preserve-3d;
width: 50px;
height: 50px;
/* transform: rotateX(30deg); */
position: relative;
}
.box{
width: 50px;
height: 50px;
background: rgb(18, 238, 238);
position: absolute;
border: 1px solid #000;
color: #fff;
text-align: center;
line-height: 50px;
}
.box1{
transform: rotateX(-90deg) translateZ(25px);
}
.box2{
transform: rotateX(90deg) translateZ(25px);
}
.box3{
transform: rotateY(90deg) translateZ(25px);
}
.box4{
transform: rotateY(-90deg) translateZ(25px);
}
.box5{
transform:translateZ(25px);
}
.box6{
transform: rotateY(-180deg) translateZ(25px);
}
.da{
position: absolute;
transform-style: preserve-3d;
width: 100px;
height: 100px;
/* transform: rotateX(30deg); */
position: relative;
}
.btn{
width: 100px;
height: 100px;
background: rgba(149, 207, 12, 0.925);
position: absolute;
border: 1px solid #000;
color: #fff;
text-align: center;
line-height: 100px;
}
.btn1{
transform: rotateX(90deg) translateZ(150px) translateX(-25px);
}
.btn2{
transform: rotateX(-90deg) translateZ(0) translateX(-25px);
}
.btn3{
transform: rotateY(-90deg) translateZ(100px) translateY(-75px);
}
.btn4{
transform: rotateY(90deg) translateZ(50px) translateY(-75px);
}
.btn5{
transform: translateZ(75px) translateX(-25px) translateY(-75px);
}
.btn6{
transform: rotateY(180deg) translateZ(75px) translateX(25px) translateY(-75px);
}
</style>
</head>
<body>
<div class="container">
<div class="cube">
<div class="xiao">
<div class="box box1">too</div>
<div class="box box2">bottom</div>
<div class="box box3">left</div>
<div class="box box4">right</div>
<div class="box box5">before</div>
<div class="box box6">after</div>
</div>
<div class="da">
<div class="btn btn1">top</div>
<div class="btn btn2">bottom</div>
<div class="btn btn3">left</div>
<div class="btn btn4">right</div>
<div class="btn btn5">before</div>
<div class="btn btn6">after</div>
</div>
</div>
</div>
</body>
</html>代码如下:
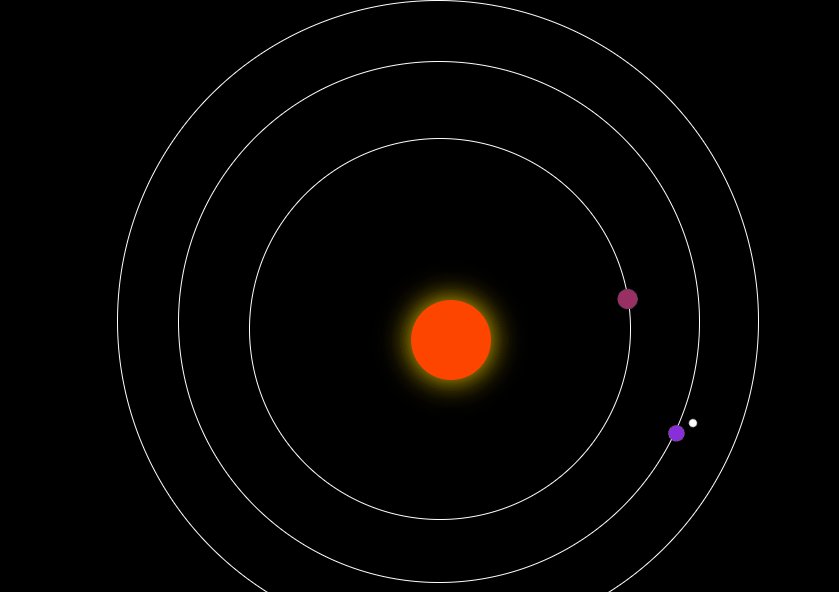
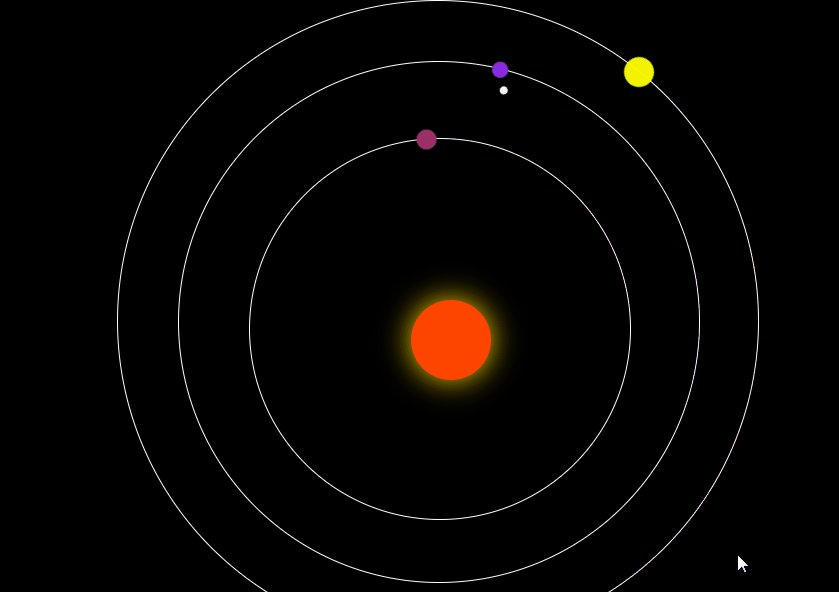
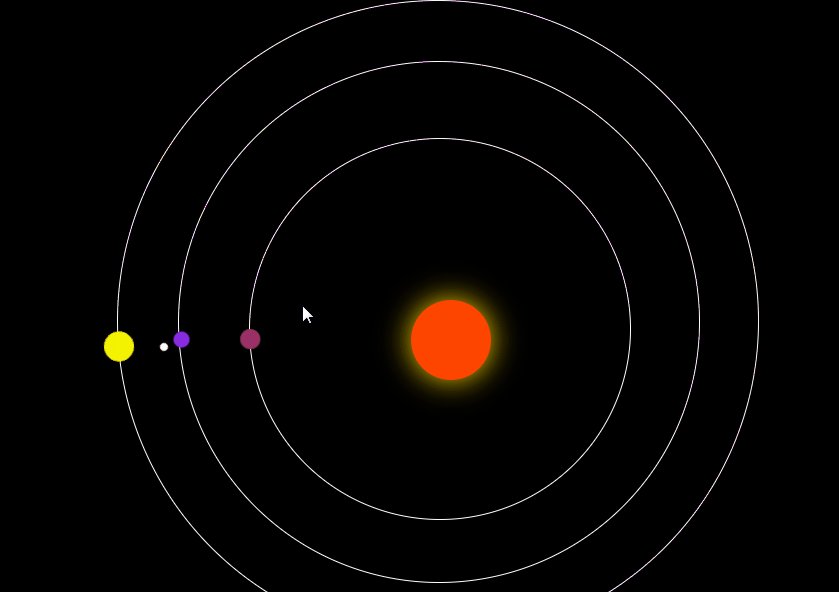
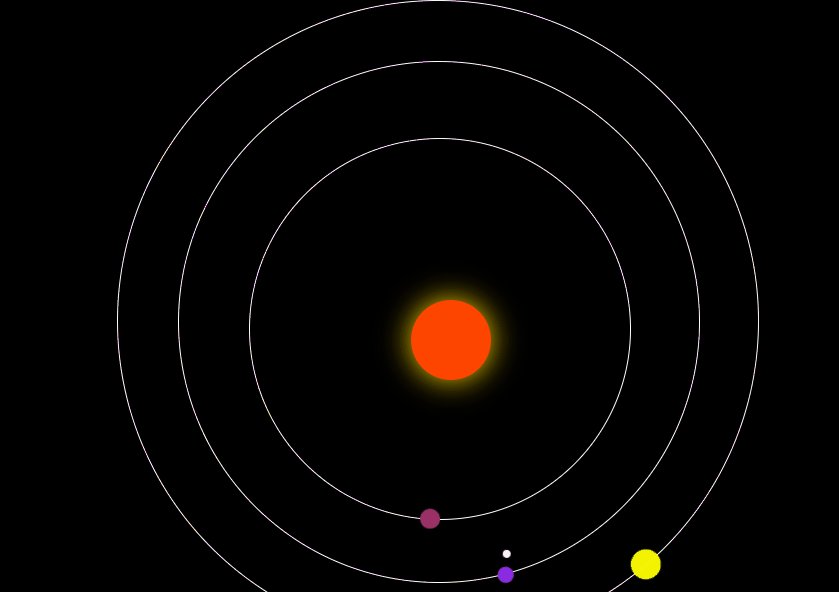
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星球</title>
<style>
.container{
width: 100vw;
height: 100vh;
background: black;
border: 1px solid transparent;
overflow: hidden;
background-size: 100%;
}
.cube{
width: 520px;
height: 520px;
margin:0 auto;
position: relative;
border:1px solid #fff;
border-radius: 50%;
padding: 60px;
}
.cube::after{
width: 30px;
height: 30px;
border-radius: 50%;
content: "";
display: block;
background: rgba(255, 255, 1, 0.952);
position: absolute;
left: -15px;
top: 305px;
transform-origin: 335px;
animation: zhuan 4s linear infinite;
}
@keyframes zhuan{
0%{
transform: rotate(0);
}
100%{
transform: rotate(-360deg);
}
}
.mian{
width: 440px;
height: 440px;
border-radius: 50%;
border:1px solid #FFF;
position: relative;
padding: 40px;
}
.diqiu{
width: 16px;
height: 16px;
background: blueviolet;
border-radius: 50%;
position: absolute;
top: 213px;
left: -46px;
transform-origin: 268px;
animation: zhuan 5s linear infinite;
position: relative;
}
.yueliang{
width: 8px;
height: 8px;
background: #fff;
border-radius: 50%;
position: absolute;
left: -15px;
top: 4px;
transform-origin: 24px;
animation: zhuan 1s linear infinite;
}
.er{
width:380px;
height: 380px;
border: 1px solid #fff;
border-radius: 50%;
left: 30px;
top: 20px;
position: relative;
}
.dou{
width: 20px;
height: 20px;
background: rgb(156, 48, 102);
border-radius: 50%;
position: absolute;
top: 180px;
left: -10px;
transform-origin: 200px;
animation: zhuan 6s linear infinite;
}
.yan{
width: 80px;
height: 80px;
background: orangered;
border-radius: 50%;
position: absolute;
left: 161px;
top: 161px;
box-shadow: 0 0 50px gold;
}
</style></head>
<body>
<div class="container">
<div class="cube">
<div class="mian">
<div class="diqiu">
<div class="yueliang"></div>
</div>
<div class="er">
<div class="dou">
</div>
<div class="yan">
</div>
</div>
</div>
</div></div>
</body>
</html>