标签:发展 模块 html 工具 语言 图片 开发人员 alt 简单的
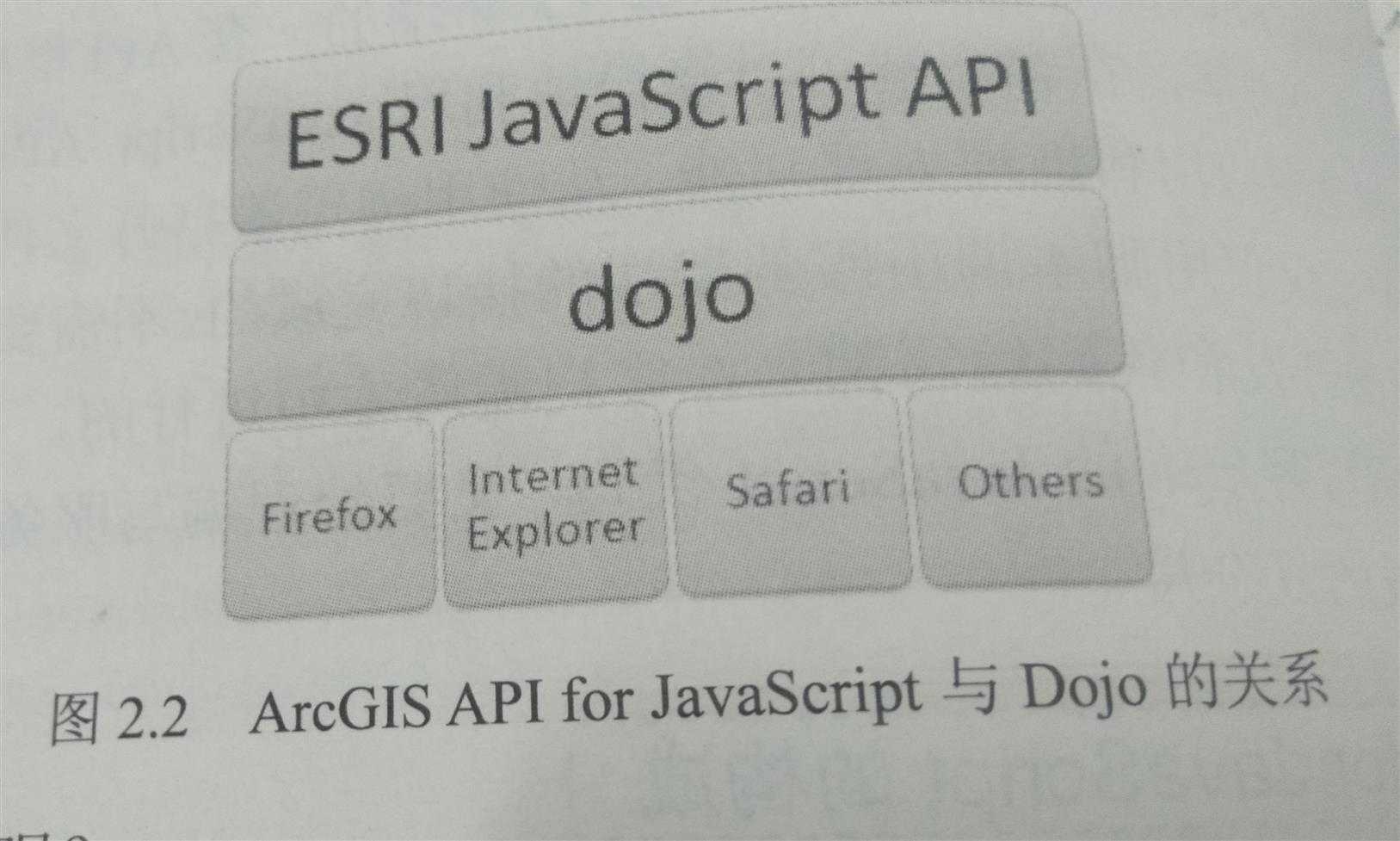
API(之后都把ArcGIS API for JavaScript简称为API)构建在Dojo之上,从而充分利用Dojo来屏蔽各种浏览器差异。

那什么是Dojo呢?
伴随着Web2.0、Ajax和RLA的蓬勃发展,各种AJAX开发工具包发展起来,Dojo 正是其中的佼佼者。Dojo 为RIA的开发提供了完整的端到端的解决方案。
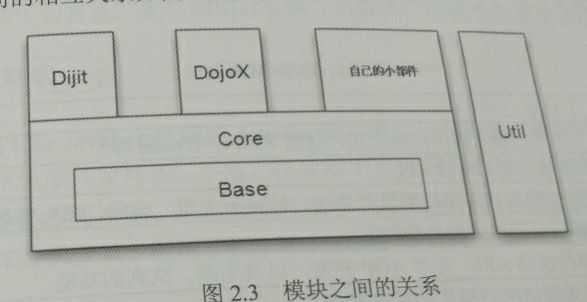
Dojo主要由3大模块组成,分别是Core、Dijit、DojoX
Core提供Ajax、事件、基于CSS的查询、动画及JSON 等的相关操作API。
Dijit是一个可更换皮肤、基于模板的Web界面控件库,包含许多简单易用的小部件(Widget)
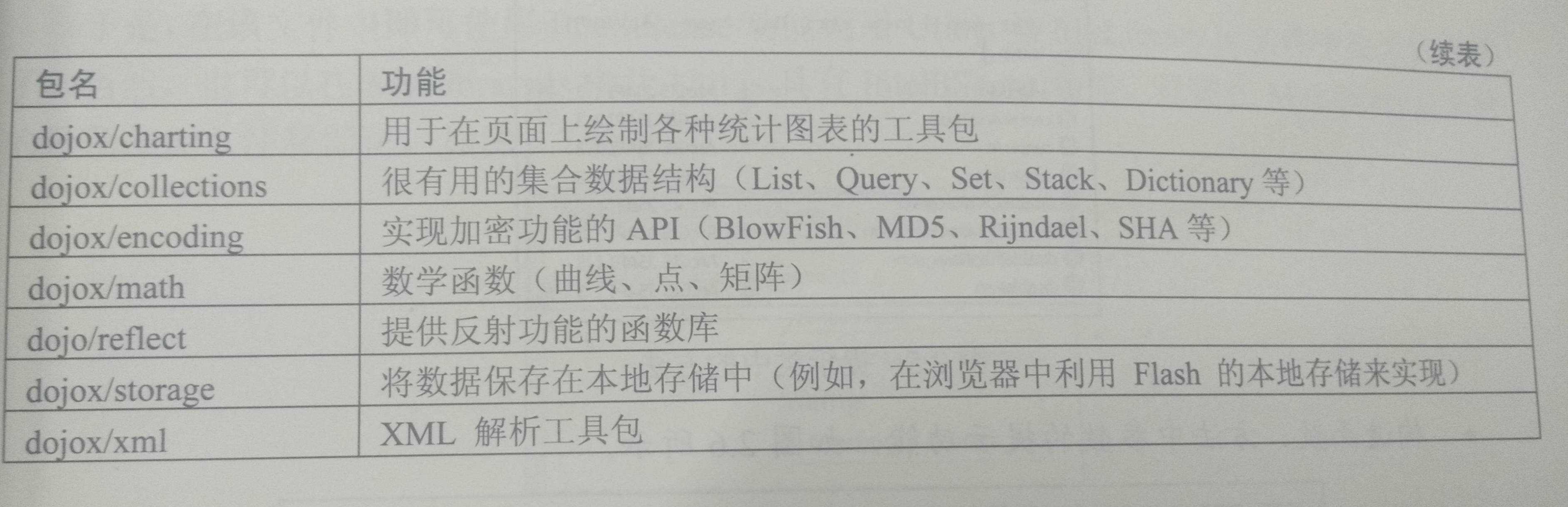
DojoX包含一个工具库(Util)模块,该模块包含一个单元测试框架(DOH)、从Dojo源代码中生成文档工具,以及JavaScript资源打包与压缩工具

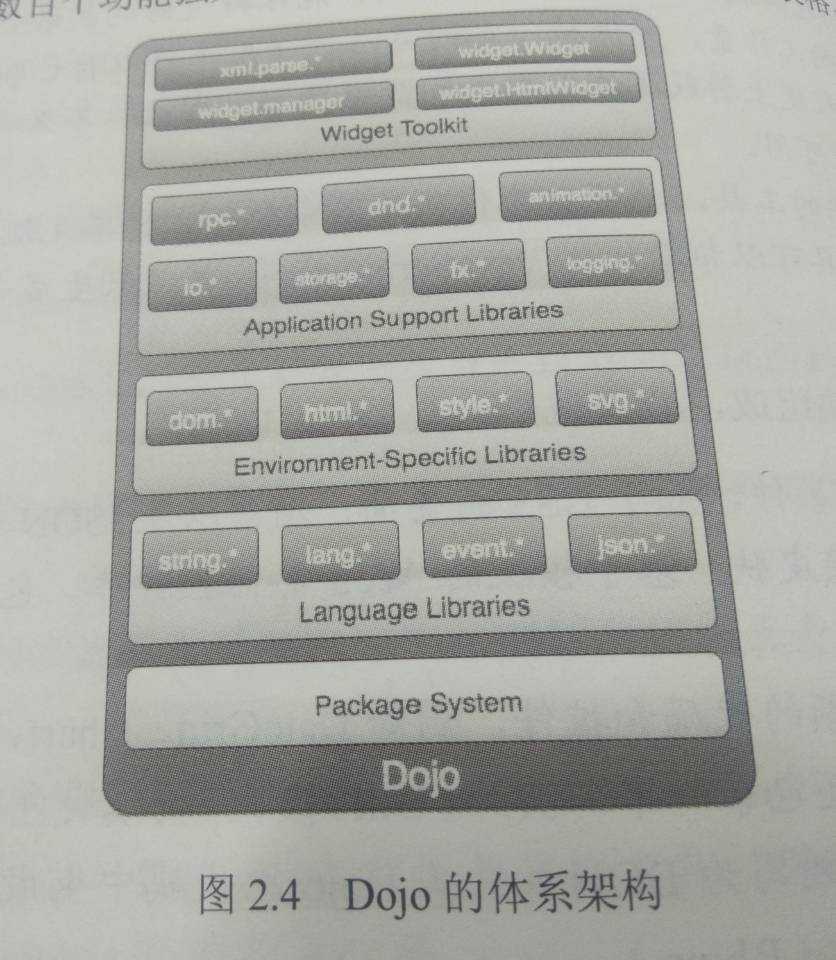
Dojo是一个分层的体系架构,最下面的一层是包系统,Dojo API的结构与Java很类似,它把所有的API分成不同的包,当使用某个API时,只需导入这个API所在的包。包系统上面是一层语言库,这个语言库里包含一些语言工具API,类似于Java的Util包。再上面一层是环境相关的包,这个包用于处理跨浏览器的问题。Dojo中的大部分代码都位于应用程序支持库中,由于太小的限制,上图中没有列出所有的包,开发人员经常调用这个层中的API,例如,利用IO包可以进行Ajax调用。最上面的一层是Dojo的小部件系统,小部件指的是用户界面中的一个元素,例如按钮、进度条和树等。Dojo的小部件是基于MVC结构的。它的视图作为一个Template中的来进行存放,在Template中放置着HTML和CSS片段,而控制器对该Template中的元素进行操作。小部件不仅支持自定义的样式表,并且能够对内部元素的事件进行处理。用户在页面中只需加入简单的标签就可以使用。在这一层中,存在数百个功能强大的小部件来方便用户使用,包括表格、树、菜单等。



ArcGIS API for JavaScript 与Dojo的关系
标签:发展 模块 html 工具 语言 图片 开发人员 alt 简单的
原文地址:https://www.cnblogs.com/yourdid/p/11872906.html