标签:set type color token 后端 studio href ring 基础
对于asp.net core 下的Swagger,之前一直用Swashbuckle的,因为官方推荐,再加上有老张的博客助力《从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之三 || Swagger的使用 3.1》,所以用起来很顺手,但Swashbuckle有个问题,一直没解决,就是如果你的网站不是部署在根目录的话,是部署IIS在虚拟应用程序下的话,那Swagger就用不了了,不知有没有朋友有解决的方法,后面我试用了NSwag,发现它可以用在虚拟应用程序下,也是微软官方推荐的,多方比对,就采用了NSwag.AspNetCore。
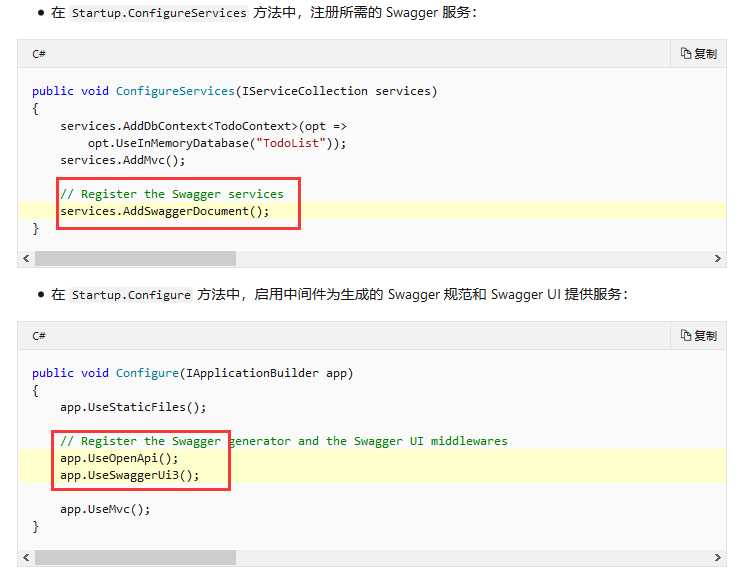
使用方法,很简单,按微软官网介绍的入门方法,如下图

我这个博客基础的我就不写出来了,写几点常用功能
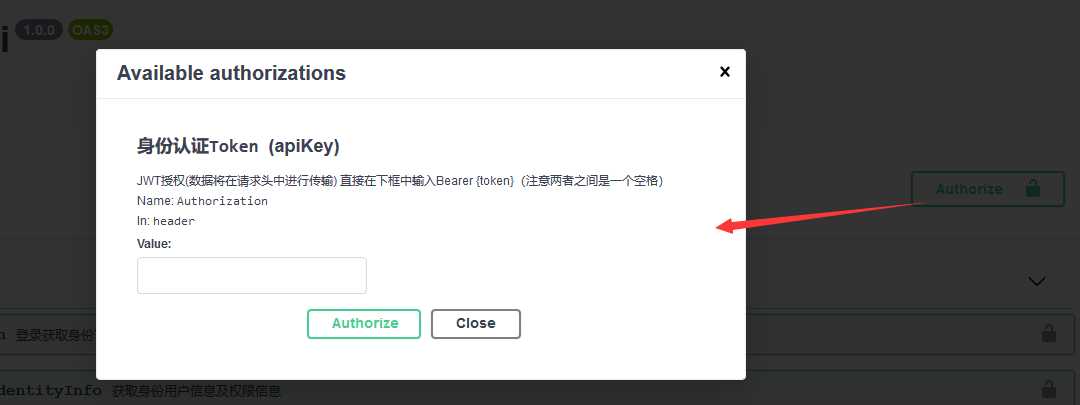
现在的前后端分享项目,主要采用在header里添加token来进行身份认证,那如何在NSwag的Swagger上面实现这个功能呢。代码如下
services.AddOpenApiDocument(settings => { settings.AddSecurity("身份认证Token", Enumerable.Empty<string>(), new NSwag.OpenApiSecurityScheme() { Description = "JWT授权(数据将在请求头中进行传输) 直接在下框中输入Bearer {token}(注意两者之间是一个空格)", Name = "Authorization", In = NSwag.OpenApiSecurityApiKeyLocation.Header, Type = NSwag.OpenApiSecuritySchemeType.ApiKey }); });
实现效果如下图

实现控制器及接口的注释
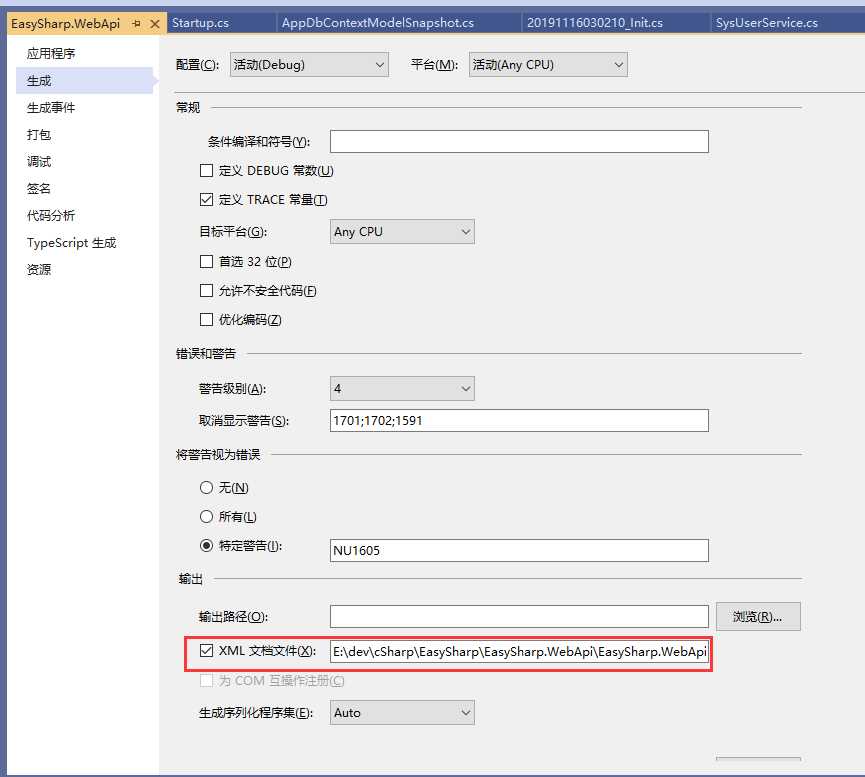
接口方法的注释很容易,跟Swashbuckle基本一样,在项目的属性里勾选生成xml文档。

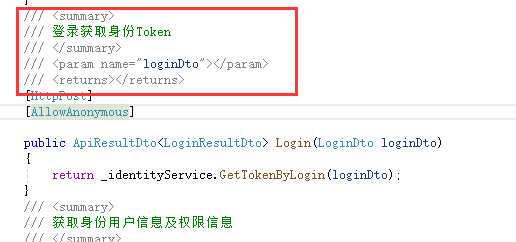
然后在方法上这样注释就可以实现接口说明了。

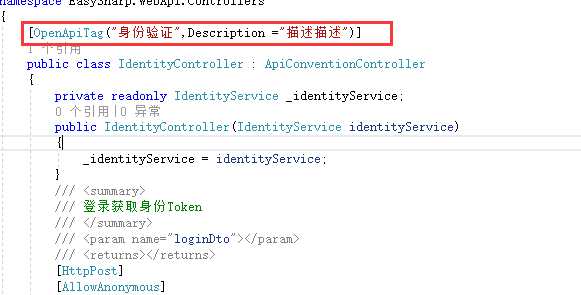
但控制器的注释说明就不像Swashbuckle那么方便了,它得用一个特性类OpenApiTag,如下图所示

最终实现效果如下

标签:set type color token 后端 studio href ring 基础
原文地址:https://www.cnblogs.com/caijt/p/11875905.html