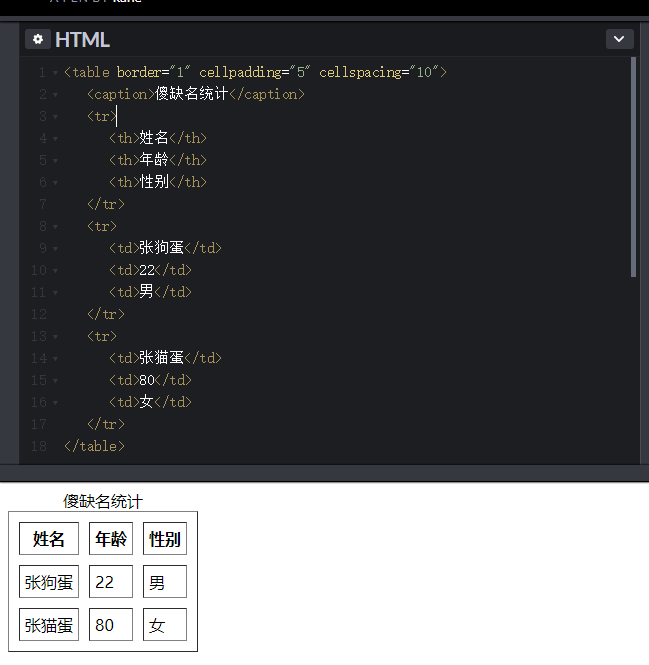
此例子已经包含本文大部分内容,请对照参考。查看代码 》
定义和用法
table标签定义 HTML 表格。
创建表格的四要素:table、tr、th、td
<table>
整个表格以<table>标记开始、</table>标记结束。
<tr>
Table row。表格的一行,有几对 tr 表格就有几行。
<td>
Table data。表格的一个单元格,一行中包含几对 td ,一行中就有几列。
<th>
Table head。表格的头部的一个单元格,表格表头。
额外元素
<tbody>、<thead>、<tfoot>
表格结构,如果不加<thead> <tbody> <tfooter> , 表格将在加载完后才显示。加上这些, tbody包含行的内容优先显示,不必等待表格结束后再显示。
同时,如果表格很长,用tbody分段,可以一部分一部分地显示。
(通俗理解 table 可以按结构一块块的显示,不用等整个表格加载完后显示。)
<caption>
表格标题
属性
border
表格边框的宽度。
建议设置为 0 后自行 CSS 添加边框样式。
cellpadding
表格单元边界与单元内容之间的间距(内边距)。
建议设置为 0 后自行 CSS 添加内边距样式。
cellspacing
单元格之间的间距。
实例
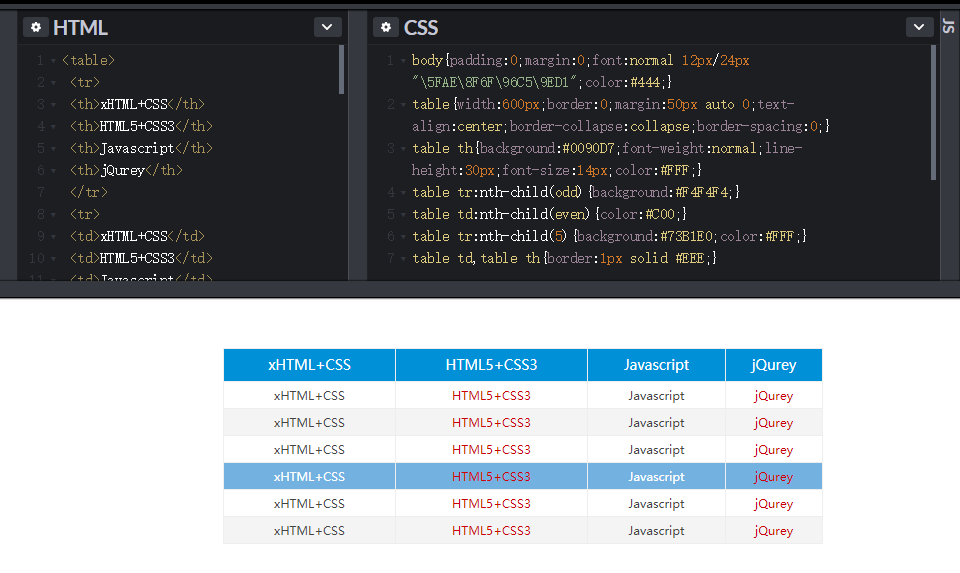
使用CSS3实现表格隔行变色
例子代码更加直观易懂 查看代码 》
使用 CSS3的 :nth-child(n) 伪类选择器可以实现表格隔行变色的效果。
n 可填写 odd、even或任意数字,分别代表奇数行/列、偶数行/列或指定行/列