标签:span elements 20px 效果 标签 控制 请求 inf microsoft
目录
宽度和高度
width:设置元素的宽度
height设置元素的高度
注意:只有会计标签才能设置宽度,内联标签的宽度有内容来决定
<style>
div {
height: 50px;
width: 100px;
}
/*给行内标签设置长宽没有任何影响*/
span {
height: 50px;
width: 100px;
</style>字体属性
1) 文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}2) 字体大小
p {
font-size: 14px;
}如果设置成inherit表示继承父元素的字体大小值。
3) 字重(粗细)
font-weight用来设置字体的字重(粗细)
| 值 | 描述 |
|---|---|
| nomal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
p {
font-weight: lighter;
}4)文本颜色
文件本颜色的三种指定方式:
1.通过颜色的英文单词;red
2.通过三基色RGB;rgb(128,128,128),rgba(128,128,128,1.0)最后一个参数调节颜色的透明度,范围是0~1.0,值越大,透明度越高。
3.十六进制值 - 如: #4e4e4e
p {
color:red;
color:#4e4e4e;
color:RGBA(125,255,255,0.3);
}文字属性
1)文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
left(左对齐,默认值) right(右对齐) center(居中对齐) justify(两端对齐)
p {
text-align: center;
text-align: left;
text-align: right;
text-align: justify;
}文字装饰
text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认,标志的文本 |
| underline | 加下划线 |
| overline | 文本上不加一条线 |
| line-through | 穿过文本的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
p {
text-decoration: underline;
text-decoration: overline;
text-decoration: line-through;
}首行缩进
将段落第一行缩进32像素;
p {
text-indent: 32px;
}背景属性
1)背景颜色
background-color: red;2)背景图片
background-image: url('1.jpg');3)背景图片是否重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺background-repeat: no-repeat; 取消铺满整个标签支持简写:
background:#336699 url('1.png') no-repeat left top;4) 背景位置
background-position: left top;
background-position: center ceter; 上下居中,左右居中
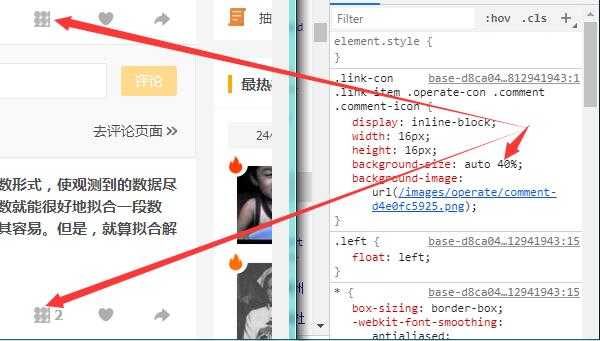
background-position: 200px 200px;可以再浏览器页面>右键检查>Elements>styles>background-position中修改位置像素,去获取自己想要 获取的图片的位置。
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。

边框
边框属性
边框的样式有如下几种:
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
1)统一为边框设置属性:
div {
border-width: 2px;
border-style: solid;
border-color: red;
}简写方式:
div{
border: 2px solid red;
}2) 单独为某一个边框设置属性:
div {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}修正方形边角:
? width、height相同, border-radius为25%(没有border-radius这个参数,就是正方形)
/*将正方形直角修成圆角型,看上去更美观*/
div{
width: 300px;
height: 300px;
border-radius: 25%;
}
画圆
width、height相等、border-radius为前面参数的一半,或直接写50%;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
div {
width: 300px;
height: 300px;
border-style: dashed;
border-color: black;
border-width: 6px;
border-radius: 150px; # 或者写成50%也是画圆
background-color: red;
}
body {margin:0;} # 去除圆与网页边缘的距离
</style>
</head>
<body>
<div>画了一个圆</div>
</body>
</html>
画椭圆
? width、height不相同, border-radius为 50%;
div {
width: 300px;
height: 150px;
border-style: dashed;
border-color: black;
border-width: 6px;
border-radius: 50%;
/* 将正方形直角修成圆角型,看上去更美观参数为25% */
/*border-radius: 25%; */
background-color: red;
}
body {margin:0;}
椭圆弧:
? width、height不同, border-radius为25%
div {
width: 300px;
height: 150px;
border-style: dashed;
border-color: black;
border-width: 6px;
border-radius: 25%;
background-color: red;
}
body {margin:0;}
dispaly属性
| 值 | 作用 |
|---|---|
| dispaly:"none" | 标签不显示 并且也不再占用位置 |
| display:"block" | 能够将行内标签变成块级标签, 也能设置长宽和独占一行; |
| display:"inline" | 将块儿级标签变成行内标签 |
| display:"inline-block" | 即可以设置长宽 也可以在一行展示 |
| visibility:hidden | 标签不显示 但是位置还在 |
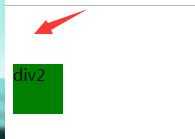
display:none
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
.c1 {
height:50px;
width:50px;
background-color: red;
/*display:none;*/
visibility:hidden;
}
.c2 {
height:50px;
width:50px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
</html>

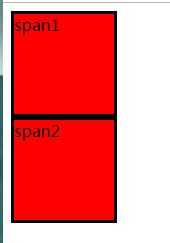
display:block
<style>
span {
display:block;
height: 100px;
width:100px;
background-color: red;
border:black 3px solid;
}
</style>
<body>
<span>span1</span>
<span>span2</span>
</body>
display:inline 将块级标签变成行内标签,文本多大就占多少位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
.c1 {
height:50px;
width:50px;
background-color: red;
display:inline;
}
.c2 {
height:50px;
width:50px;
background-color: green;
display:inline;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
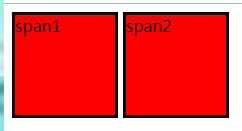
</html>display:inline-block
<style>
span {
display:inline-block;
height: 100px;
width:100px;
background-color: red;
border:black 3px solid;
}
</style>
<body>
<!--<div class="c1">div1</div>-->
<!--<div class="c2">div2</div>-->
<span>span1</span>
<span>span2</span>
</body>
盒子模型
谷歌浏览器body默认有8px外边距
body {margin:0px;} # 清除外边距
margin: 用于控制元素(标签)与元素(标签)之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框(设置的标签的边框)。
Content(内容): 盒子的内容,显示文本和图像。

以快递盒为例
1.外边距(margin):两个快递盒之间的距离(标签与标签之间的距离)
2.边框(border):快递盒盒子的厚度(边框border)
3.内边距(内填充) padding:快递盒中的物品距离内边框的距离(内部文本与内边框之间的距离)
4.内容content:物品的大小(文本大小)
margin参数设置
? margin四周默认有8px的外边距,
? 1)设置body与网页margin为零,设置div1与div2的margin为零;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置网页边框与body内部标签的margin(外边距)为零*/
body {
margin:0;
}
.c1 {
/*设置标签与网页的外边距margin值为10px*/
/*margin:10px;*/
/*将块级标签div1移到该行的中间位置*/
/*margin:0 auto;*/
height:100px;
width:100px;
background:red;
border:black 3px dotted;
}
.c2 {
height:100px;
width:100px;
background:green;
border:black 3px dotted;
/*设置div2与div1的margin(外边距)为20px*/
margin-top: 20px ;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
</html>



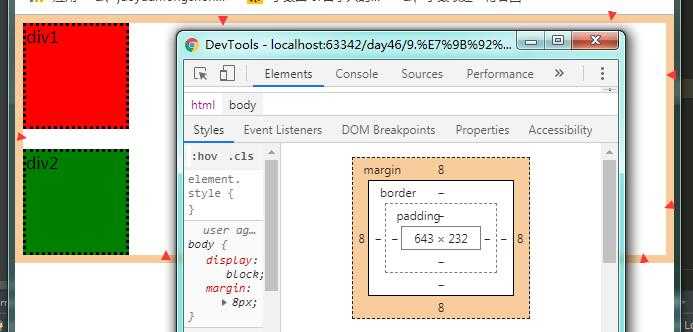
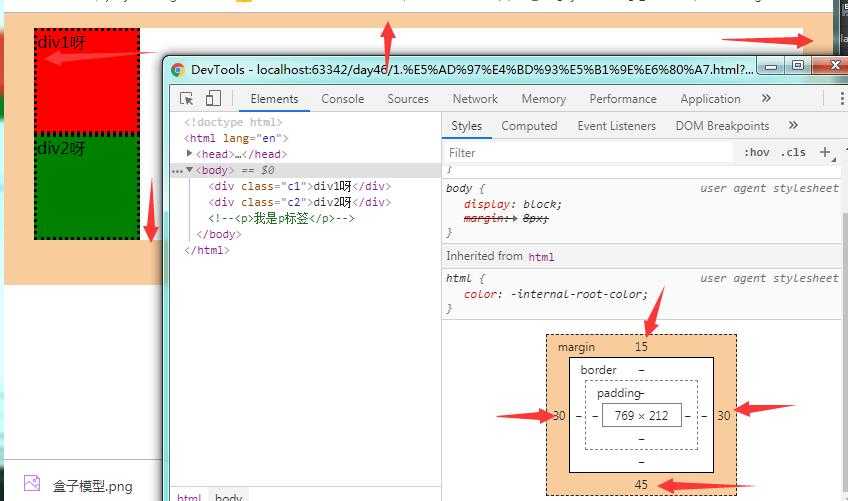
2)当margin有两个像素参数时,参数1表示上下,参数2表示左右
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
body {
margin: 15px 30px;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
border: 3px dotted black;
}
.c2 {
height: 100px;
width: 100px;
background-color: green;
border: 3px dotted black;
}
</style>
</head>
<body>
<div class="c1">div1呀</div>
<div class="c2">div2呀</div>
<!--<p>我是p标签</p>-->
</body>
</html>当3)margin有三个像素参数时,参数1表示上,参数2表示左右,参数3表示下

当margin有四个像素参数时,参数1表示上,参数2表示右,参数3表示下,参数4表示左;
padding内填充/内边距 (默认上下距离边框border有16px的距离)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p {
padding-top: 0;
padding-right: 0;
paddingpadding-bottom: 0;
padding-left: 0;
}
/* 简写方式*/
/*p {
margin:0;
}*/
</style>
</head>
<body>
<p>我是p标签</p>
</body>
</html>
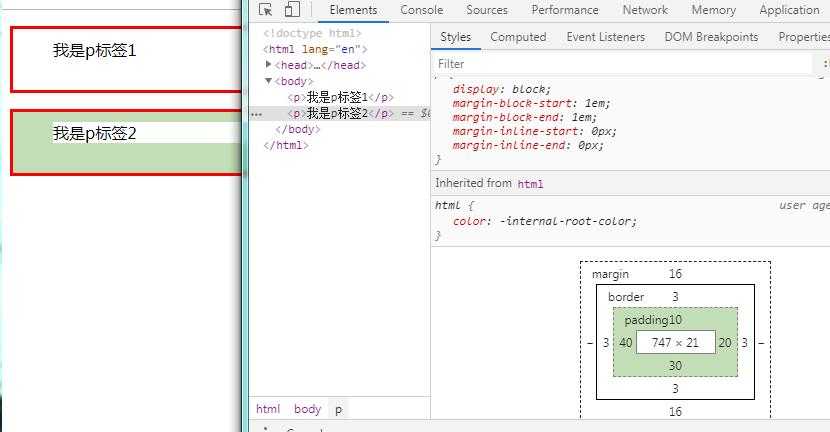
padding参数设置的规律和margin一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p {
border:3px solid red;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
/*可简写为:*/
/*p{
padding:10px 20px 30px 40px;
}*/
</style>
</head>
<body>
<p>我是p标签1</p>
<p>我是p标签2</p>
</body>
</html>
标签:span elements 20px 效果 标签 控制 请求 inf microsoft
原文地址:https://www.cnblogs.com/zhangchaocoming/p/11876938.html