标签:位置 size 竖线 net 一个 idt 表示 时间差 绿色

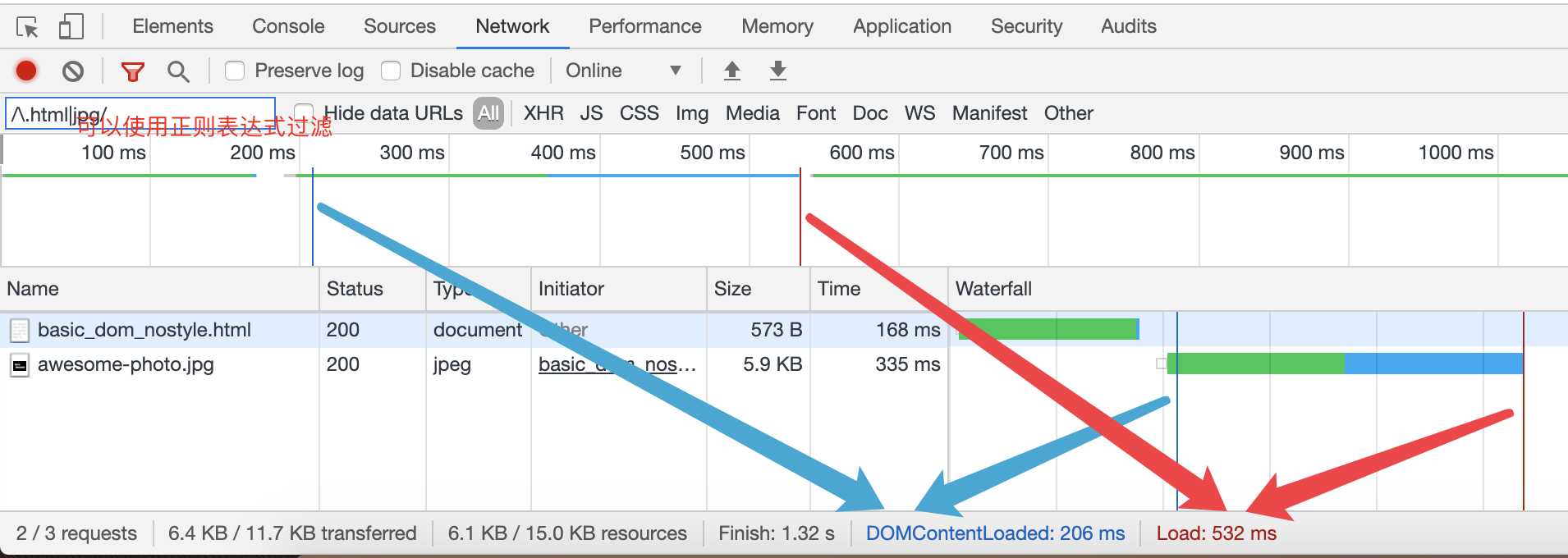
如图所示,图中蓝线表示DOMContentLoaded事件触发时经过的时间,DOM树构建花费的时间。
图中红线表示onload事件触发时经过的时间,也是所有的资源(图片等)下载处理完成的时间。

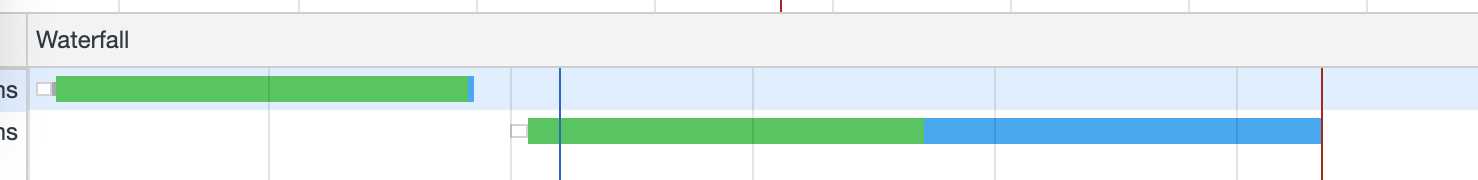
图中绿色的条表示等待服务器响应的时间;蓝色的条表示资源下载的时间。
由此可知,第一个蓝色条结束的位置,是HTML下载完成的位置。
由它到蓝色竖线之间的时间差是构建DOM树花费的时间。
也可知:图片不影响浏览器渲染;只影响onload事件。
标签:位置 size 竖线 net 一个 idt 表示 时间差 绿色
原文地址:https://www.cnblogs.com/lyraLee/p/11877087.html