标签:port 页面 代码块 单位 进入 pat charset 内容 cal
| 属性名 | 单位 | 描述 |
|---|---|---|
| letter-spacing | px | 设置字符间距 |
| word-spacing | px | 设置单词间距 |
letter-spacing属性原理是:根据要设置的文本每一个字符之间的间距。letter-spacing属性的实践,实践内容如:将HTML页面中的p标签中的文本每一个字符间距设置为50px。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置字符和单词距离</title>
<style>
p{
letter-spacing: 50px;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。</p>
</body>
</html>结果图

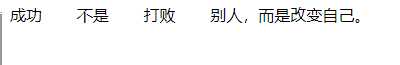
word-spacing属性原理是:根据要设置的文本,以空格为核心设置间距,主要用于在英文的网站中,笔者使用中文是为了让读者更好的理解word-spacing属性的原理。让我们进入letter-spacing属性的实践,实践内容如:将HTML页面中的p标签中的每一个以空格之间的间距设置为30px。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置字符和单词距离</title>
<style>
p{
word-spacing: 30px;
}
</style>
</head>
<body>
<p>成功 不是 打败 别人,而是改变自己。</p>
</body>
</html>结果图

标签:port 页面 代码块 单位 进入 pat charset 内容 cal
原文地址:https://www.cnblogs.com/lq0001/p/11879102.html