标签:关于 api block 需求 标记 保留 font 阅读 cli
关于HTML5基础这一部分的内容没有明显边界。各种HTML5教材关于HTML5基础知识的介绍大同小异,这里不做过多赘述。
1. 我们要把HTML5简单用起来,首先要学会新建HTML5文档。每个网页都包含doctype、html、head和body元素,以下是一个简单的HTML5文档示例(用到了a、article、em、h1、img和p这6种常见的元素):

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>网页标题</title> 6 </head> 7 <body> 8 <article> 9 <h1>前端小白心语</h1> 10 <img src="images/xiaobai.jpg" width="60" alt="前端小白自拍" /> 11 <p>我是<em>前端小白</em>,推荐学习:<a href="https://www.w3.org/TR/html5/" rel="external" title="HTML5参考手册">HTML5</a></p> 12 </article> 13 </body> 14 </html>
2.然后了解文档的头部信息。以上述代码为例,头部信息中<meta>标签用于定义网页元信息,包括文档的字符编码等,这时候HTML5不区分大小写,不需要标记结束符,不介意属性值是否添加引号,但考虑到代码的可维护性,在编写代码的时候,应该尽量增加这些基本结构标签。<title>标签用于定义网页标题。一般网站都必须设置下面两条元信息:

1 <!--HTML5文档头部信息--> 2 <head> 3 <meta charset="utf-8"> 4 <title>网页标题</title> 5 </head>

<!--定义网页的描述信息--> <meta name="descripution" content="标准网页设计专业技术咨询" /> <!--定义页面的关键词--> <meta name="keywords" content="HTML,DHTML,CSS,XML,XHTML,JavaScript" />
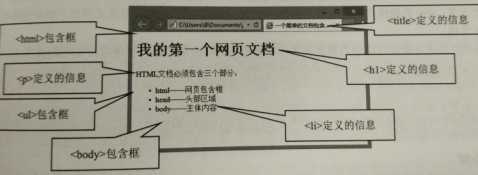
3.其次是定义文档结构,附代码,一图帮你了解简单的网页文档结构,其他的话不多说,请看代码和图片上的介绍。

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>一个简单的文档包含内容</title> 6 </head> 7 <body> 8 <h1>我的第一个网页文档</h1> 9 <p>HTML文档必须包含三个部分:</p> 10 <ul> 11 <li>html——网页包含框</li> 12 <li>head——头部区域</li> 13 <li>body——主体内容</li> 14 </ul> 15 </body> 16 </html>
希望通过看了这张图之后,能帮助你了解网页的一些结构特点。

今天暂时介绍这些,最后附上一个项目实战文档,以供参考:

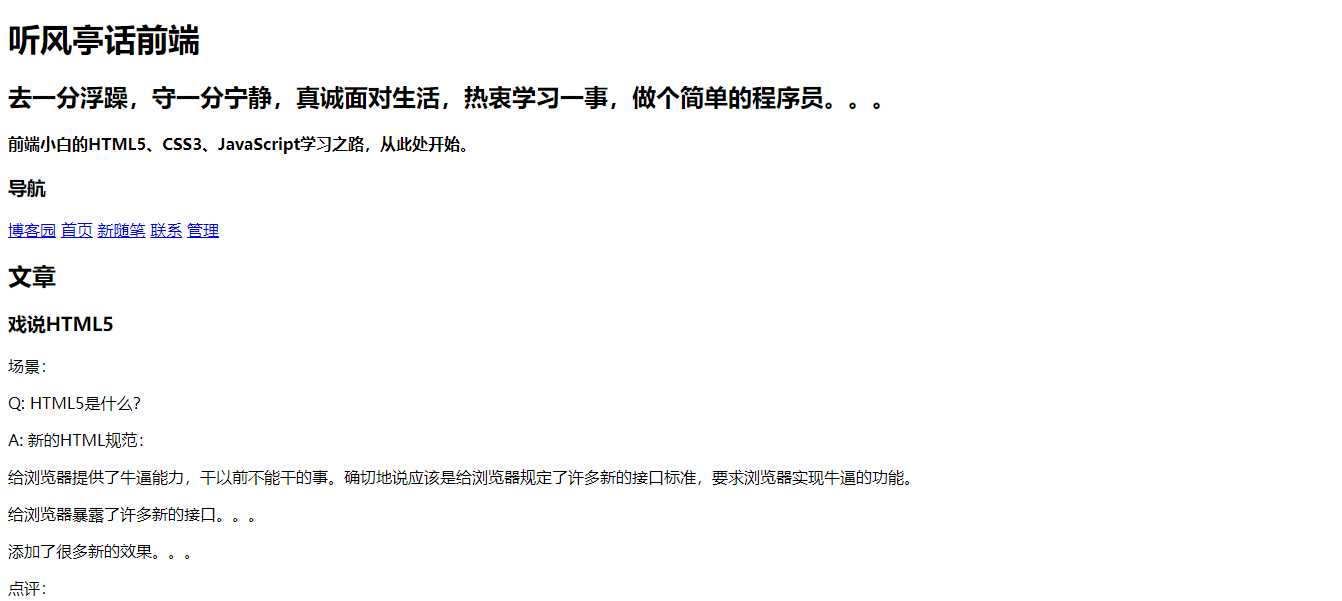
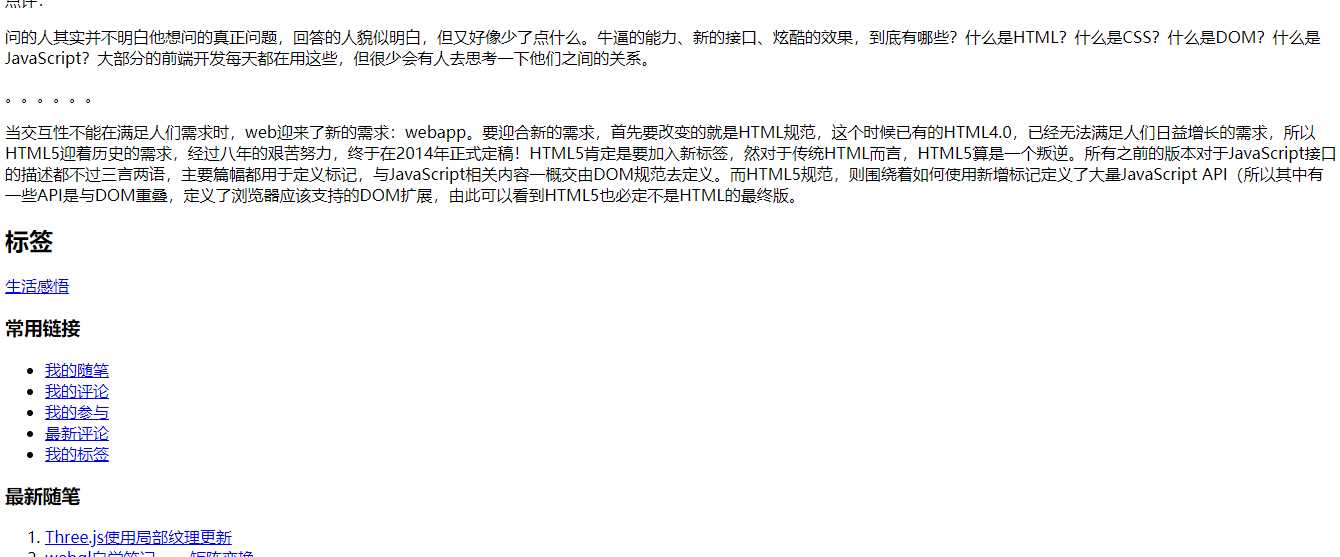
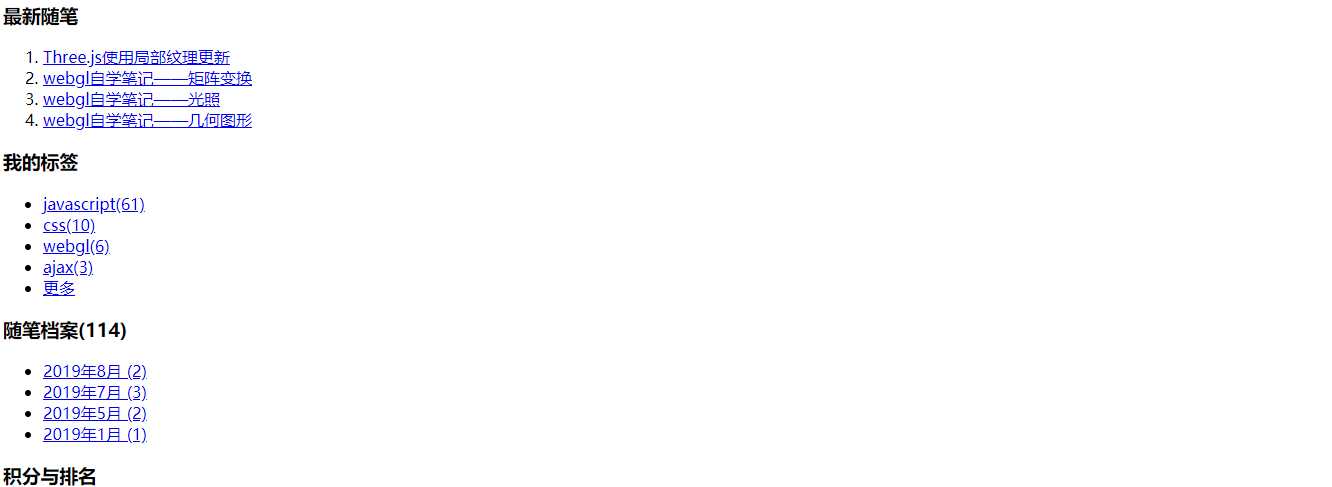
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" > 5 <title>前端:HTML5学习之路(一)</title> 6 </head> 7 <body> 8 <header> 9 <h1>听风亭话前端</h1> 10 <h2>去一分浮躁,守一分宁静,真诚面对生活,热衷学习一事,做个简单的程序员。。。</h2> 11 <h4>前端小白的HTML5、CSS3、JavaScript学习之路,从此处开始。</h4> 12 </header> 13 <main> 14 <nav> 15 <h3>导航</h3> 16 <a href="#">博客园</a> <a href="#">首页</a> <a href="#">新随笔</a> <a href="#">联系</a> <a href="#">管理</a> 17 </nav> 18 <section> 19 <h2>文章</h2> 20 <article> 21 <header> 22 <h1>戏说HTML5</h1> 23 </header> 24 <p>场景:</p> 25 <p>Q: HTML5是什么?</p> 26 <p>A: 新的HTML规范:</p> 27 <p> 给浏览器提供了牛逼能力,干以前不能干的事。确切地说应该是给浏览器规定了许多新的接口标准,要求浏览器实现牛逼的功能。</p> 28 <p> 给浏览器暴露了许多新的接口。。。</p> 29 <p> 添加了很多新的效果。。。</p> 30 <p>点评:</p> 31 <p> 问的人其实并不明白他想问的真正问题,回答的人貌似明白,但又好像少了点什么。牛逼的能力、新的接口、炫酷的效果,到底有哪些?什么是HTML?什么是CSS?什么是DOM?什么是JavaScript?大部分的前端开发每天都在用这些,但很少会有人去思考一下他们之间的关系。</p> 32 <p>。。。。。。</p> 33 <p>当交互性不能在满足人们需求时,web迎来了新的需求:webapp。要迎合新的需求,首先要改变的就是HTML规范,这个时候已有的HTML4.0,已经无法满足人们日益增长的需求,所以HTML5迎着历史的需求,经过八年的艰苦努力,终于在2014年正式定稿!HTML5肯定是要加入新标签,然对于传统HTML而言,HTML5算是一个叛逆。所有之前的版本对于JavaScript接口的描述都不过三言两语,主要篇幅都用于定义标记,与JavaScript相关内容一概交由DOM规范去定义。而HTML5规范,则围绕着如何使用新增标记定义了大量JavaScript API(所以其中有一些API是与DOM重叠,定义了浏览器应该支持的DOM扩展,由此可以看到HTML5也必定不是HTML的最终版。 </p> 34 <footer> 35 <h2>标签</h2> 36 <p><a href="#">生活感悟</a></p> 37 </footer> 38 </article> 39 </section> 40 <aside> 41 <h3>常用链接</h3> 42 <ul> 43 <li><a href="#">我的随笔</a></li> 44 <li><a href="#">我的评论</a></li> 45 <li><a href="#">我的参与</a></li> 46 <li><a href="#">最新评论</a></li> 47 <li><a href="#">我的标签</a></li> 48 </ul> 49 <h3>最新随笔</h3> 50 <ol> 51 <li><a href="#">Three.js使用局部纹理更新</a></li> 52 <li><a href="#">webgl自学笔记——矩阵变换</a></li> 53 <li><a href="#">webgl自学笔记——光照</a></li> 54 <li><a href="#">webgl自学笔记——几何图形</a></li> 55 </ol> 56 <h3>我的标签</h3> 57 <ul> 58 <li><a href="#">javascript(61)</a></li> 59 <li><a href="#">css(10)</a></li> 60 <li><a href="#">webgl(6)</a></li> 61 <li><a href="#">ajax(3)</a></li> 62 <li><a href="#">更多</a></li> 63 </ul> 64 <h3>随笔档案(114)</h3> 65 <ul> 66 <li><a href="#">2019年8月 (2)</a></li> 67 <li><a href="#">2019年7月 (3)</a></li> 68 <li><a href="#">2019年5月 (2)</a></li> 69 <li><a href="#">2019年1月 (1)</a></li> 70 </ul> 71 <h3>积分与排名</h3> 72 <ul> 73 <li>积分 - 108823</li> 74 <li>排名 - 1133 </li> 75 </ul> 76 </aside> 77 <footer> 78 <h2>版权信息</h2> 79 <p><a href="#">关于博客园</a> <a href="#">联系我们</a></p> 80 <p>©2004-2019博客园保留所有权利,沪ICP备XXXXXXXX号</p> 81 </footer> 82 </main> 83 </body> 84 </html>
效果图:



未完待续。。。。。。。。
声明:由于是首次发博,部分原因在于时间有限,故存在很多要改进的地方,比如后面项目实战代码的效果图,没有截长图,影响阅读效果等这类问题,后续会进行纠正,请大家多多包涵。
标签:关于 api block 需求 标记 保留 font 阅读 cli
原文地址:https://www.cnblogs.com/tft191009/p/11881327.html