标签:length wpa important a标签 use 图片 点击事件 star 转换
安卓下可以使用 Date.parse(new Date(‘2019-11-18 12:00:00‘)) 直接转换,结果为 1574049600000
ios下 Date.parse(new Date(‘2019-11-18 12:00:00‘)) 无法转换,需要写成Date.parse(new Date(‘2019/11/18 12:00:00‘)) ,就是将“-”换成“/”,date=date.replace(/\-/g, "/");
兼容写法:
Date.parse(new Date(‘2019-11-18 12:00:00‘))||Date.parse(new Date(‘2019/11/18 12:00:00‘))
封装成函数:
function formatTimeStamp (time) { return Date.parse(new Date(‘2019/11/18 12:00:00‘)) || Date.parse(new Date(‘2019-11-18 12:00:00‘)) }
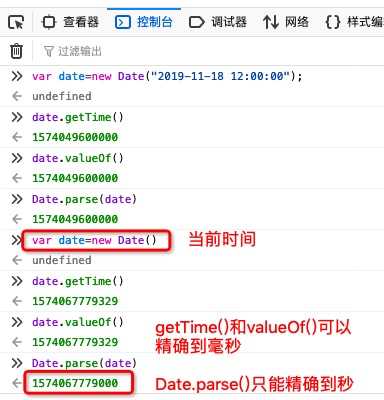
获取时间戳的三种方式:

解决办法:
input:focus{outline:none}
input:{-webkit-appearance: none;}
解决办法:低版本安卓使用其他方法代替,可以在需要换行的div外面包一个大的div
解决办法:
在<head>标签中加入如下代码:
<meta name="format-detection" content="telephone=no"> <meta http-equiv="x-rim-auto-match" content="none">
解决办法:
<meta content="email=no" name="format-detection" />
解决办法:
line-height: (和input框的高度一样高)---pc端解决方法
line-height:normal ---移动端解决方法
解决办法:
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none !important; margin: 0; }
解决办法:
img{ pointer-events: none; // 这种方法会取消掉img标签的点击事件,如果需要点击事件,在外层盒子上添加点击事件 }
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
meta标签这样设置可以禁止大部分手机的页面缩放问题,但是ios10不行。解决办法:
window.onload=function () { 禁止双击放大 document.addEventListener(‘touchstart‘,function (event) { if(event.touches.length>1){ event.preventDefault(); } }) var lastTouchEnd=0; document.addEventListener(‘touchend‘,function (event) { var now=(new Date()).getTime(); if(now-lastTouchEnd<=300){ event.preventDefault(); } lastTouchEnd=now; },false); 禁止手势放大 document.addEventListener(‘gesturestart‘, function (event) { event.preventDefault(); }); }
.el {
-webkit-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
安卓
mqqwpa://im/chat?chat_type=wpa&uin=your QQ&version=1&src_type=web
ios
mqq://im/chat?chat_type=wpa&uin=your QQ&version=1&src_type=web
标签:length wpa important a标签 use 图片 点击事件 star 转换
原文地址:https://www.cnblogs.com/wuqilang/p/11883560.html