标签:就是 title asc 直接 浏览器兼容 变量 选择 基本选择器 eve
下载链接:jQuery官网
中文文档:jQuery AP中文文档
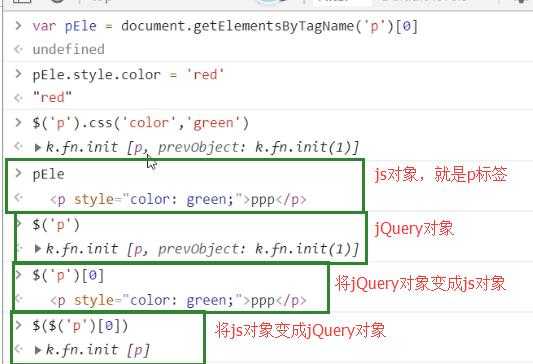
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$;
jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
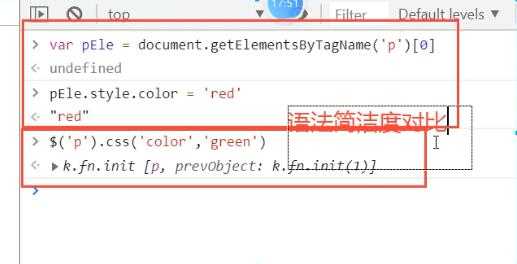
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法jQuery(‘选择器‘).action(属性) # jQuery书写不方便,写成$
$(‘选择器‘).action(属性)
必须先在script内引入外部jQue文件,导入之后才能使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery3.4.1.js"></script>
</head>
<body>
<p>ppp</p>
</body>
</html>

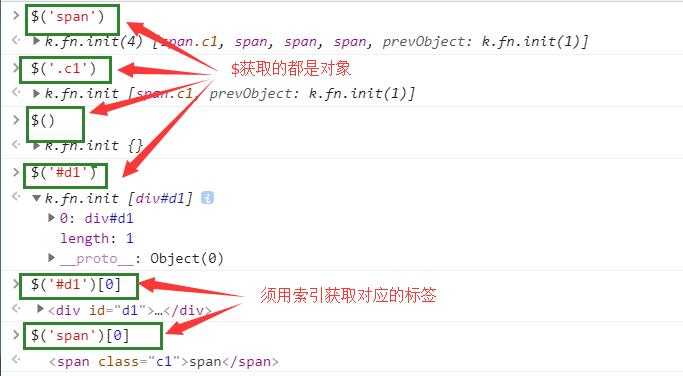
id选择器:
$("#id")标签选择器:
$("tagName")class选择器:
$(".className")配合使用:
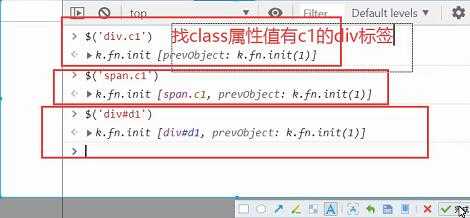
$("div.c1") // 找到有c1 class类的div标签所有元素选择器:
$("*")组合选择器:
$("#id, .className, tagName")x和y可以为任意选择器
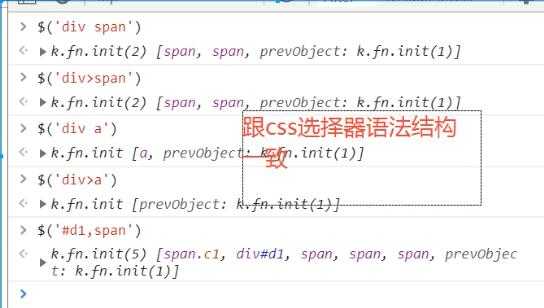
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="jQuery3.4.1.js"></script>-->
<!--从bootcdn上直接引入jQuery文件,前提要有网络-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span class="c1">span</span>
<div id="d1">div
<span>div>span</span>
<p>div>p
<a href="">div>p>a</a>
</p>
<span>div>span</span>
</div>
<span>div+span</span>
</body>
</html>


标签:就是 title asc 直接 浏览器兼容 变量 选择 基本选择器 eve
原文地址:https://www.cnblogs.com/zhangchaocoming/p/11886532.html