标签:hash err 概述 css 图片 ram pat code super
新闻列表 —跳转—> 详情页 时,想把列表对应的id传到详情页里,可用到三种传值方法:
1、动态路由传值
2、get传值
3、localstorage传值
【App.js】主要路由配置都在此处。01所在
import React from 'react';
import './App.css';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom'; //引入路由模块
import Home from './components/Home';
import News from './components/News';
import Product from './components/Product';
import Content from './components/Content';
function App() {
return (
<Router>
<div>
<header className="title">
<Link to="/">首页</Link> |
<Link to="/news">新闻</Link> |
<Link to="/product">商品</Link> |
</header>
<br /><hr />
<Route exact path="/" component={Home} />
<Route path="/news" component={News} />
<Route path="/product" component={Product} />
{/* 【01】配置动态路由 (:aid即动态路由意思) 02在News.js */}
<Route path="/Content/:aid" component={Content} />
</div>
</Router>
);
}
export default App;【News.js】路由配置02步所在
import React, { Component } from 'react';
import {Link} from 'react-router-dom';
class News extends Component {
constructor(props) {
super(props);
this.state = {
list:[
{
aid:1,
title:'新闻列表111'
},
{
aid:2,
title:'新闻列表222'
},
{
aid:3,
title:'新闻列表333'
},
{
aid:4,
title:'新闻列表444'
},
{
aid:5,
title:'新闻列表555'
},
]
};
}
render() {
return (
<div>
<h1>我是新闻组件</h1>
<ul>
{this.state.list.map((value,key)=>{
//【02】动态路由配置,获取对应值的aid值传到链接里。地址栏会变成类似 localhost:3000/content/1
//( 01在App.js里。to={``}这两个类似引号的符号是es6中模板字符串标记)
//03在Content.js
return <li key={key}><Link to={`/Content/${value.aid}`}>{value.title}</Link></li>
})
}
</ul>
</div>
);
}
}
export default News;【Content.js】路由配置03步所在
import React, { Component } from 'react';
class Content extends Component {
constructor(props) {
super(props);
this.state = { };
}
//生命周期函数:加载完成调用props
componentDidMount(){
//打印出整个传值内容为:Object isExact:true params:Object aid:"2"
console.log(this.props)
//【03】所以获取aid的值方法为(获取动态路由传值)【02】在News.js里
console.log(this.props.match.params.aid)
}
render() {
return (
<div>
我是新闻详情组件,当前aid值为:{this.props.match.params.aid}
</div>
);
}
}
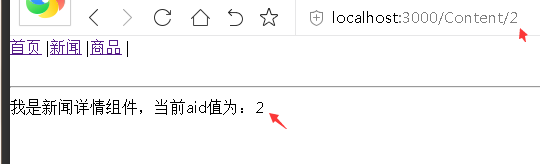
export default Content;【效果】在新闻列表页点aid=2项:

get传值主要特征是地址有个 ?xxx:http://localhost:3000/ProductDetail?aid=1
【App.js】路由配置同路由
import React from 'react';
import './App.css';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom'; //引入路由模块
import Home from './components/Home';
import News from './components/News';
import Content from './components/Content';
import Product from './components/Product';
import ProductDetail from './components/ProductDetail';
function App() {
return (
<Router>
<div>
<header className="title">
<Link to="/">首页</Link> |
<Link to="/news">新闻</Link> |
<Link to="/product">商品</Link> |
</header>
<br /><hr />
<Route exact path="/" component={Home} />
<Route path="/news" component={News} />
<Route path="/Content/:aid" component={Content} />
<Route path="/product" component={Product} />
{/* 【01】get配置 02在Product.js */}
<Route path="/ProductDetail" component={ProductDetail} />
</div>
</Router>
);
}
export default App;【Product.js】
import React, { Component } from 'react';
import {Link} from 'react-router-dom';
class Product extends Component {
constructor(props) {
super(props);
this.state = {
list:[
{
aid:1,
title:'商品列表111'
},
{
aid:2,
title:'商品列表222'
},
{
aid:3,
title:'商品列表333'
},
{
aid:4,
title:'商品列表444'
},
{
aid:5,
title:'商品列表555'
},
]
};
}
render() {
return (
<div>
<h1>我是商品组件</h1>
<ul>
{this.state.list.map((value,key)=>{
//【02】get配置:获取对应值的aid值传到链接里。地址栏会变成类似 localhost:3000/ProductDetail?aid=1
//( 01在App.js里。to={``}这两个类似引号的符号是es6中模板字符串标记)
//03在ProductDetail.js
return <li key={key}><Link to={`/ProductDetail?aid=${value.aid}`}>{value.title}</Link></li>
})
}
</ul>
</div>
);
}
}
export default Product;【ProductDetail.js】
import React, { Component } from 'react';
class ProductDetail extends Component {
constructor(props) {
super(props);
this.state = { };
}
//生命周期函数:加载完成调用props
componentDidMount(){
//打印出整个传值内容为:
//location:[hash:"",key:"ov4jf0",pathname:"/ProductDetail",search:"?aid=3",state:undefined]
console.log(this.props)
//【03】所以获取aid的值方法为(获取动态路由传值)【02】在News.js里
console.log(this.props.location.search)
}
render() {
return (
<div>
<h1>我是商品详情组件当前商品aid是:{this.props.location.search}</h1>
</div>
);
}
}
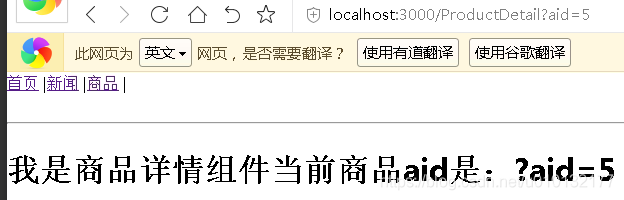
export default ProductDetail;【效果】:点 [商品列表] 任意一个,会把 [对应的aid] 通过地址栏传到 [商品详情页] 去:
问题:此处需要得到的是 5 这个值,但结果确不同,将在下一节解决

1.安装url模块:
cnpm install url --save2.引入页面:
import url from 'url'解决:将解决上一节传过来的aid值成了:?aid=xx ,直接获取xx;
【App.js】:代码同上
【Product.js】:代码同上
【ProductDetail.js】
import React, { Component } from 'react';
import url from 'url'; //引入url解析模块
class ProductDetail extends Component {
constructor(props) {
super(props);
this.state = { };
}
//生命周期函数:加载完成调用props
componentDidMount(){
//打印出整个传值内容为:
//location:[hash:"",key:"ov4jf0",pathname:"/ProductDetail",search:"?aid=3",state:undefined]
//console.log(this.props)
//【03】所以获取aid的值方法为(获取动态路由传值)【02】在News.js里
//console.log(this.props.location.search)
//【url解析01】将返回:query:[aid:x]
console.log(url.parse(this.props.location.search,true))
//【url解析02】所以获取aid值写法:
var query=url.parse(this.props.location.search,true).query;
console.log(query);
}
render() {
return (
<div>
<h1>我是商品详情组件当前商品</h1>
</div>
);
}
}
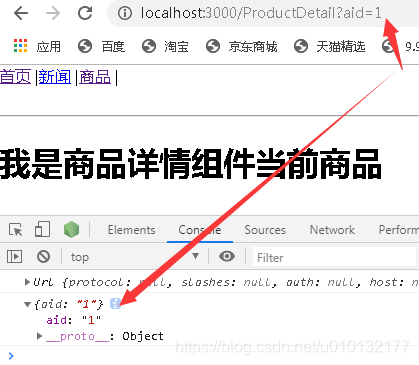
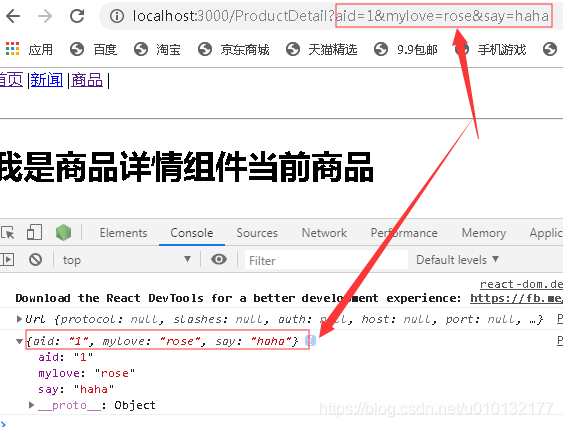
export default ProductDetail;效果:在地址栏随意传过来的参数都会进行解析:

自己随便写个参数:都可进行解析

1、动态路由配置
<Route path="/content/:aid" component={Content} />
2、对应的动态路由加载的组件里面获取传值
this.props.match.params
跳转:<Link to={`/content/${value.aid}`}>{value.title}</Link> 1、获取 this.props.location.search十四、 React路由(react-router4.x): 动态路由、get传值、React中使用url模块
标签:hash err 概述 css 图片 ram pat code super
原文地址:https://www.cnblogs.com/chenxi188/p/11889710.html