标签:chrome ext 文本 display 方案 class space firefox 多行
在项目开发的过程中,我们往往遇到文本溢出需要添加省略号的需求。而这个需求可以分解为两个,一个是单行溢出省略,一个是多行溢出省略。
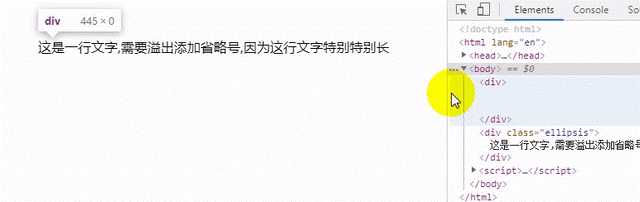
<div class="ellipsis"> 这是一行文字,需要溢出添加省略号,因为这行文字特别特别长 </div> <style> .ellipsis { width: 100%; /* IE6 needs any width */ white-space: nowrap; /*强制不换行*/ -o-text-overflow: ellipsis; /* Opera 9-10 */ text-overflow: ellipsis; /*文本溢出时,显示省略号 IE, WebKit (Safari, Chrome), Firefox 7, Opera 11*/ overflow: hidden; /*内容超出,隐藏元素 */ } </style>
效果

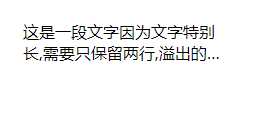
<div class="ellipsis"> 这是一段文字因为文字特别长,需要只保留两行,溢出的部分用省略号表示 </div> <style> .ellipsis { width: 200px; display: -webkit-box; /*盒子模型微弹性伸缩模型*/ word-wrap:break-word; /*链接字母强制换行*/ -webkit-box-orient: vertical; /*伸缩盒子的子元素垂直排列*/ text-overflow: ellipsis; /*文本溢出时,显示省略号 IE, WebKit (Safari, Chrome), Firefox 7, Opera 11*/ overflow: hidden; /*内容超出,隐藏元素 */ -webkit-line-clamp: 2; } </style>
效果

标签:chrome ext 文本 display 方案 class space firefox 多行
原文地址:https://www.cnblogs.com/xiaoxueer/p/11889773.html