标签:mamicode ring containe work run 简单 asc poi ace
es4x 是将vertx 的特性带到nodejs 的开发中,性能很不错,同时开发方式和nodejs 一样,可以加速vertx
应用的开发,同时也可以方便的集成java 软件包,提供的cli 工具也很方便,支持基于docker 的部署。
以下是一个简单的demo
代码集成了typescript
├── Dockerfile
├── Hello.class
├── Hello.java
├── README.md
├── app.sh
├── docker-compose.yaml
├── entrypoint.sh
├── index.js
├── index.ts
├── package-lock.json
├── package.json
├── tsconfig.json
└── yarn.lock
{
"version": "1.0.0",
"description": "This is a ES4X empty project.",
"main": "index.js",
"scripts": {
"test": "es4x test index.test.js",
"postinstall": "es4x install",
"build": "tsc -w",
"start": "es4x"
},
"keywords": [],
"author": "",
"license": "ISC",
"name": "es4x-app",
"devDependencies": {
"@vertx/unit": "^3.8.3",
"typescript": "^3.7.2"
},
"dependencies": {
"@vertx/core": "^3.8.3",
"@vertx/web": "^3.8.3"
}
}
index.ts
typescript 编写的应用
/// <reference path="node_modules/@types/es4x.d.ts" />
?
import { Router } from ‘@vertx/web‘;
?
const app = Router.router(vertx);
?
app.route(‘/‘).handler((ctx) => {
ctx.response().end(‘Hello from Vert.x Web!‘);
});
vertx.createHttpServer()
.requestHandler(app.handle)
.listen(8090);
dockerfile
es4x cli 生成的
ARG BASEIMAGE=oracle/graalvm-ce:19.2.0.1
# Use official node for build
FROM node:10 AS NPM
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
# If you are not building your code for production
# remove the final argument
# npm is run with unsafe permissions because the default docker user is root
RUN npm --unsafe-perm update
?
# Second stage (build the JVM related code)
FROM $BASEIMAGE AS JVM
ARG ES4X_VERSION=0.9.5
# force es4x maven resolution only to consider production dependencies
ENV ES4X_ENV=production
# Copy the previous build step
COPY --from=NPM /usr/src/app /usr/src/app
# use the copied workspace
WORKDIR /usr/src/app
# Download the ES4X runtime tool
RUN curl -sL https://github.com/reactiverse/es4x/releases/download/${ES4X_VERSION}/es4x-pm-${ES4X_VERSION}-bin.tar.gz | tar zx --strip-components=1 -C /usr/local
# Install the Java Dependencies
RUN es4x install -f
?
# Third stage (contain)
FROM $BASEIMAGE
# Collect the jars from the previous step
COPY --from=JVM /usr/src/app /usr/src/app
# use the copied workspace
WORKDIR /usr/src/app
# Bundle app source
COPY . .
EXPOSE 8090
ENV N=2
# Define custom java options for containers
ENV JAVA_OPTS="-XX:+UnlockExperimentalVMOptions -XX:+UseCGroupMemoryLimitForHeap -XX:+UseContainerSupport"
# define the entrypoint
COPY entrypoint.sh /entrypoint.sh
RUN chmod +x /entrypoint.sh
ENTRYPOINT ["/entrypoint.sh"]
entrypoint.sh
docker 应用的入口
#!/bin/bash
./node_modules/.bin/es4x-launcher -instances $N
docker-compose 文件
为了方便运行 ,使用了docker-compose运行
version: "3"
services:
app:
build: ./
image: dalongrong/es4x:basic-learningv2
environment:
- "N=2"
ports:
- "8090:8090"
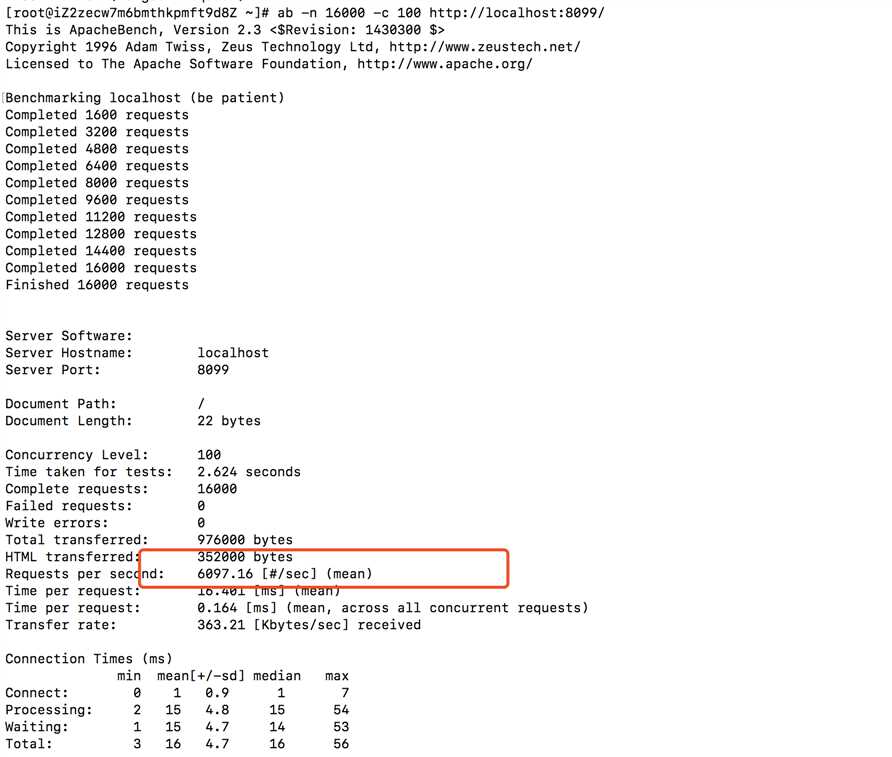
#!/bin/bash
ab -n 16000 -c 100 http://localhost:8090/
docker-compose build
docker-compose up -d
yarn build
yarn start
测试机器为一个2核4g 的服务器

使用es4x 开发vertx 应用即保留了nodejs 高效方便的开发方式,同时也支持了与java 语言的互通
https://reactiverse.io/es4x/
https://github.com/rongfengliang/es4x-learning-docker
标签:mamicode ring containe work run 简单 asc poi ace
原文地址:https://www.cnblogs.com/rongfengliang/p/11890332.html