标签:dev 服务器 传递 配置 ddr dir client ima 原理
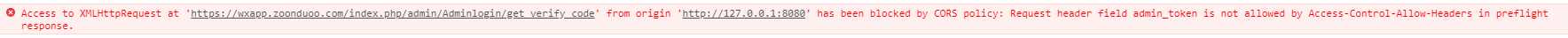
原因:你本地的请求ajax的get和post请求;如果你的请求头内放一些可用验证数据Token的时候就会存在跨域请求这是浏览器所不允许的问题;

方案一:后台的接口请求模式都写成jsonp请求,前端去调用;
特点:是一种非正式传输协议,该协议的一个要点就是允许用户传递一个callback 或者开始就定义一个回调方法,参数给服务端,然后服务端返回数据时会将这个callback 参数作为函数名来包裹住 JSON 数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
缺点:它只支持GET请求而不支持POST等其它类型的HTTP请求;它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题,数据传输和服务器安全问题都不能得到保障。
第一种方案我就不解释和运用了缺点太多!
方案二:使用nginx服务重定向请求,实现伪同域请求;
1、mac下载nginx(我只讲mac电脑的nginx安装,window可以去官网);
2、安装Command Line tools
xcode-select --install
3、安装brew命令
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
4、安装nginx
brew install nginx
5、启动nginx
sudo nginx
拓展命令:
关闭nginx方法
1、sudo nginx -s stop
2、先查询占用的进程号: ps -ef|grep nginx 终端输出: 501 15800 1 0 12:17上午 ?? 0:00.00 nginx: master process /usr/local/Cellar/nginx/1.8.0/bin/nginx -c /usr/local/etc/nginx/nginx.conf 501 15801 15800 0 12:17上午 ?? 0:00.00 nginx: worker process 501 15848 15716 0 12:21上午 ttys000 0:00.00 grep nginx
占用进程号为:15800(记住第一行第二个数字为进程号,回头再解析),然后输入: kill -QUIT 15800 (从容的停止,即不会立刻停止) Kill -TERM 15800 (立刻停止) Kill -INT 15800 (和上面一样,也是立刻停止)
3、实在不知道打开:launchpad->其他->活动监视器->cup搜索nginx->手动结束nginx进程;
打开配置nginx的文件:
open /usr/local/etc/nginx
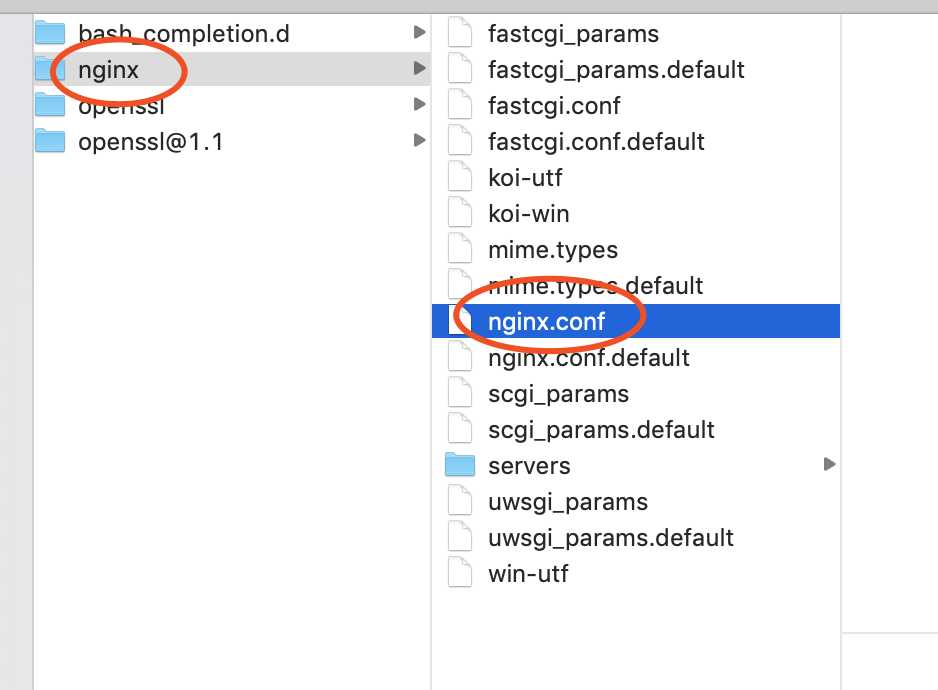
6、打开nginx配置文件,配置nginx.conf文件;
open /usr/local/etc/nginx

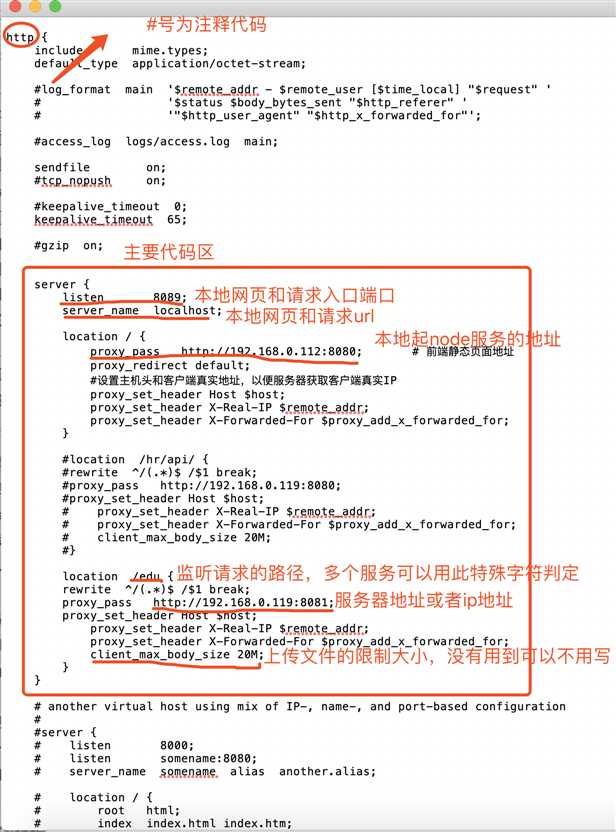
代码解释区域:
 代码copy区域:
代码copy区域:
server { listen 8089; server_name localhost; location / { proxy_pass http://192.168.0.112:8080; # 前端静态页面地址 proxy_redirect default; #设置主机头和客户端真实地址,以便服务器获取客户端真实IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } #location /hr/api/ { #rewrite ^/(.*)$ /$1 break; #proxy_pass http://192.168.0.119:8080; #proxy_set_header Host $host; # proxy_set_header X-Real-IP $remote_addr; # proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # client_max_body_size 20M; #} location /edu { rewrite ^/(.*)$ /$1 break; proxy_pass http://192.168.0.119:8081; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 20M; } }
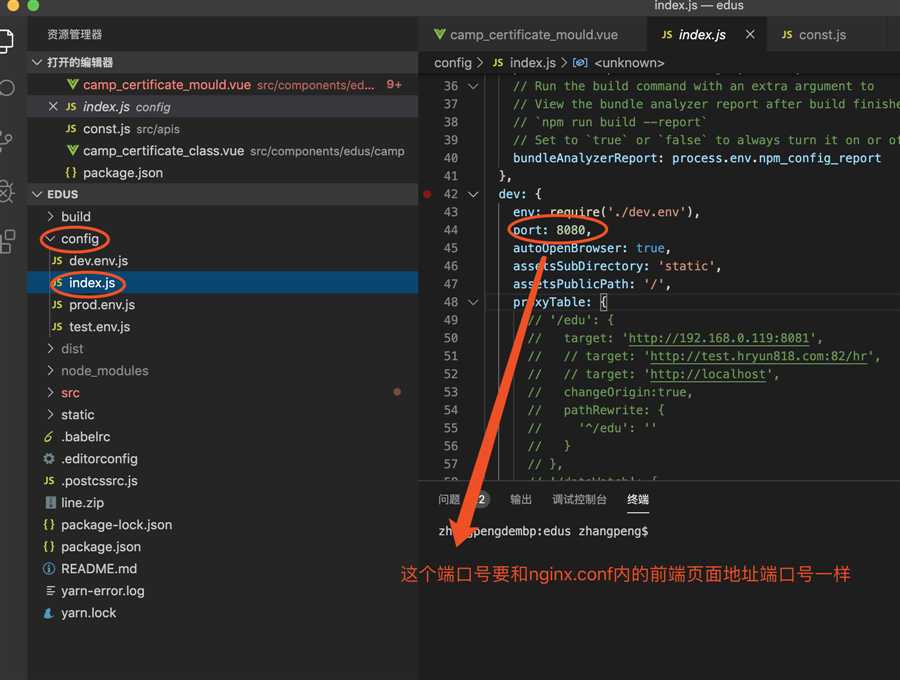
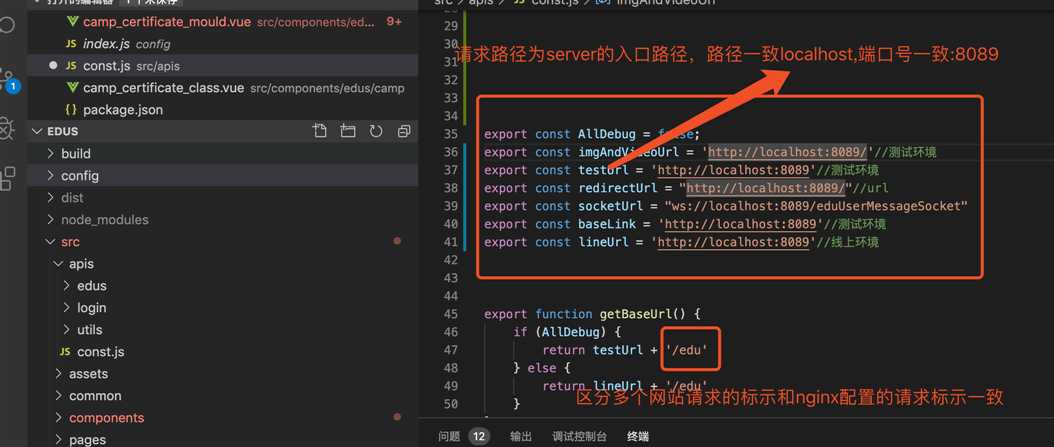
7、配置vue代码以及请求;


然后
npm run dev 或者yarn dev运行前端vue代码

然后网页访问就正常了!
切记:每次更改完nginx的配置文件nginx.conf都要去重新启动nginx;可以先杀死然后去看看进程号里边有没有服务了,然后重启,也可以直接重启。检查进程号的nginx服务避免进程中出现多个nginx服务。
原理nginx使用的重定向解决了请求的跨域问题,前端页面进入nginx服务然后重定向为后台接口的同域的请求地址;
vue开发之跨域请求,请求头not allowed by Access-Control-Allow-Headers,后端cookie session值取不到(二)
标签:dev 服务器 传递 配置 ddr dir client ima 原理
原文地址:https://www.cnblogs.com/PeterWolf/p/11896606.html