标签:alt ace ram tle 第一个 info idt lin 段落
1.组合器
1.1后继组合器可以选择出给定元素在文档树中的子元素,一个元素中某元素类型的所有实例,例如 article p{...}
1.2.邻近同级组合器,它选择文档树中彼此相邻且有相同父元素的元素。以上面的例子为例,使用+操作符编写h2+p{...},就只给每个section中的起始段落设置样式(假定它们都使用h2标题)
大家自己去尝试哦
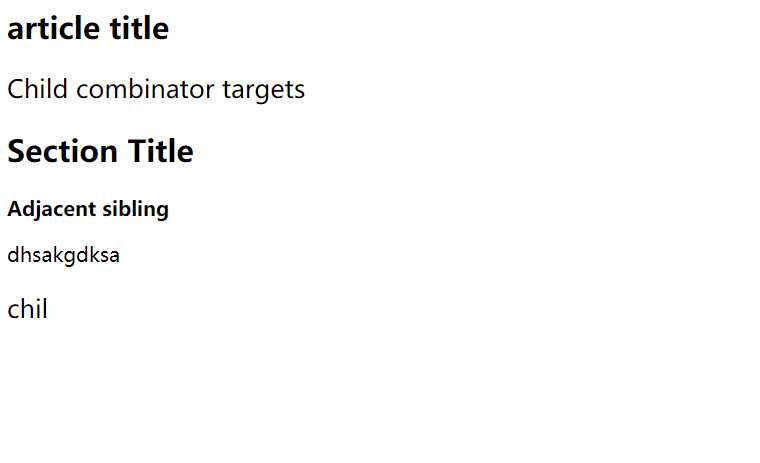
<!DOCTYPE html>
<html>
<head>
</head>
<style>
article>p{
font-size:125%;
}
h2+p{
font-weight: bold;
}
</style>
<body>
<article>
<h1>
article title
</h1>
<p>Child combinator targets</p>
<section>
<h2>
Section Title
</h2>
<p>
Adjacent sibling
</p>
<p>
dhsakgdksa
</p>
</section>
<p>
chil
</p>
</article>
</body>
</html>

1.3一般同级组合器,它使用~操作符。使用一般同级组合器时,第二个选择器不必紧跟在第一个选择器后面,但选择器的两个部分仍有相同的父元素。扩展前面的例子,可以使用一般同级组合器,选择深度嵌套的section中的ul:
<!DOCTYPE html> <html> <head> </head> <style> h3~ul { list-style-type:binary; color: brown; } </style> <body> <article> <h1> article title </h1> <p>Child combinator targets</p> <section> <h2> Section Title </h2> <p> Adjacent sibling </p> <ul> <li> i </li> <li> love </li> <li> program </li> </ul> </section> <section> <h3> Section Title </h3> <p> Adjacent sibling </p> <p> h3Adjacent sibling </p> <ul> <li> i </li> <li> love </li> <li> program </li> </ul> </section> <p> chil </p> </article> </body> </html>

标签:alt ace ram tle 第一个 info idt lin 段落
原文地址:https://www.cnblogs.com/yourdid/p/11898588.html