标签:网页 meta add 动物 控制 oct dev mic lang
??表格是网页制作中使用最多的工具之一,在制作网页时,使用表格可以更清晰地排列数据。但是在实际制作过程中,表格更多用在网页布局的定位上。很多网页都是以表格布局的。这是因为表格在文本和图像的位置控制方面都有很强的功能。
表格由行、列、和单元格3部分组成,一般通过3个标记来创建,分别是表格标记<table>、行标记<tr>、和单元格标记<td>。表格的各种属性都要在表格的开始标记<table>和表格的结束标记</table>之间才有效。
创建表格的四个元素:
table、tr、th、td
<tabel>...</table>:整个表格以<table>标记开始、</table>标记结束。
<tr>...</tr>:表格的一行,那么以为着有几对<tr></td>,表格就有几行。
<td>...</td>:表格的一个单元格,一行中包含几对<td></td>,说明一行中就有几列。
<th></th>:表格的头部的一个单元格,表格表头。
表格中列的个数,取决于一行中数据单元格的个数
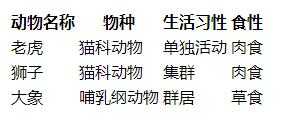
<table>
<tr>
<th>动物名称</th>
<th>物种</th>
<th>生活习性</th>
<th>食性</th>
</tr>
<tr>
<td>老虎</td>
<td>猫科动物</td>
<td>单独活动</td>
<td>肉食</td>
</tr>
<tr>
<td>狮子</td>
<td>猫科动物</td>
<td>集群</td>
<td>肉食</td>
</tr>
<tr>
<td>大象</td>
<td>哺乳纲动物</td>
<td>群居</td>
<td>草食</td>
</tr>
</table>
内容仅做实例参考,不保证其真实性
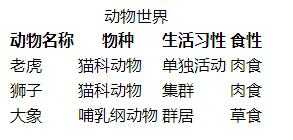
一个表格只能有一个标题
在上述代码的<table></table>间添加<caption>动物世界</caption>

表格宽度为width,高度为height
语法为<table width="500" height="130">

以下功能实现与此类似,将不进行示例
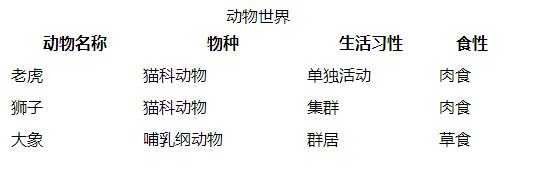
语法为<table align="对齐方式">
在对齐方式中填入相应的属性值:
left:左对齐
center:居中
right:右对齐
border值不设置时或设置为0时,显示为无边框
语法为<table border="5"> , 5为边框宽度
语法为<table bordercolor="#66ccff"> , 各颜色对应的具体编码可从网上查找
表格内框宽度属性用于设置表格内部每个单元格之间的间距
语法为<table cellspacing="内框宽度值">
在默认情况下,单元格里的内容会紧贴着表格的边框,这样看上去会非常拥挤,可用词语法设置其间距离
语法为<table cellspadding="文字与边框距离值">
语法为<table bgcolor="7fffaa">
语法为<table background="图片链接">
表首样式的开始标记是<thead>,结束标记是</thead>。它用于定义表格最上端表首的样式,可以设置背景颜色、文字对齐方式、文字垂直方式等。
表主体标记与表首标记功能类似,表主体样式用于统一设计表主体部分的样式,标记为<tbody>
<tfoot>用于定义表尾样式
表格中行属性的设置与表格的属性设置类似,只需要将相关的属性值添加在行标签中即可,如<tr width="5" height="3" align="content" bordercolor="#66ccff" cellspacing="3">
多个参数值用空格隔开
表格中行对齐方式除了上面在表头对齐方式中介绍的水平对齐方式align,还有垂直对齐方式valign
语法为<tr valign="对齐方式">
可设置的值有三个:top、middle、bottom
valign也可用于单元格属性
语法为<td width="8" height="5">
在设计表格时,有时需要将两个或多个相邻单元格合成一个单元格
语法为<td colspan="跨度的列数">
单元格除了可以在水平方向上跨列,还可以在垂直方向上跨行
语法为<td rowspan="跨度的行数">
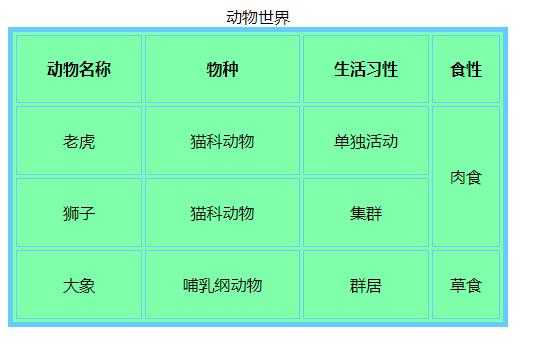
给出一段实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo</title>
</head>
<body>
<table width="500" height="300" align="content" border="5" bordercolor="#66ccff" cellspacing="3" bgcolor="7fffaa">
<caption>动物世界</caption>
<tr>
<th>动物名称</th>
<th>物种</th>
<th>生活习性</th>
<th>食性</th>
</tr>
<tr align="center">
<td>老虎</td>
<td>猫科动物</td>
<td>单独活动</td>
<td rowspan="2">肉食</td>
</tr>
<tr align="center">
<td>狮子</td>
<td>猫科动物</td>
<td>集群</td>
</tr>
<tr align="center">
<td>大象</td>
<td>哺乳纲动物</td>
<td>群居</td>
<td>草食</td>
</tr>
</table>
</body>
</html>
标签:网页 meta add 动物 控制 oct dev mic lang
原文地址:https://www.cnblogs.com/aqiao/p/11895824.html