标签:utf-8 func shape har file com fun 跨域访问 ror
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<script src="shapefile.js"></script>
<script>
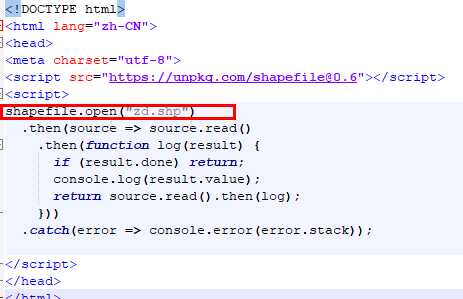
shapefile.open("http://localhost:8181/shp/zd.shp")
.then(source => source.read()
.then(function log(result) {
if (result.done) return;
console.log(result.value);
return source.read().then(log);
}))
.catch(error => console.error(error.stack));
</script>
</head>
</html>
遇到的问题及解决方案(以下以IIS部署为例)
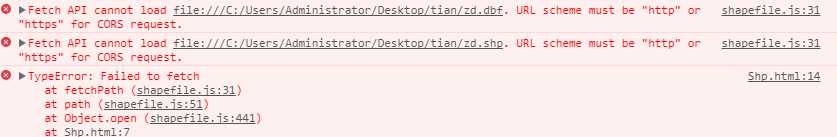
1、


解决方案:open打开的一定是一个带有http或者https的网络地址
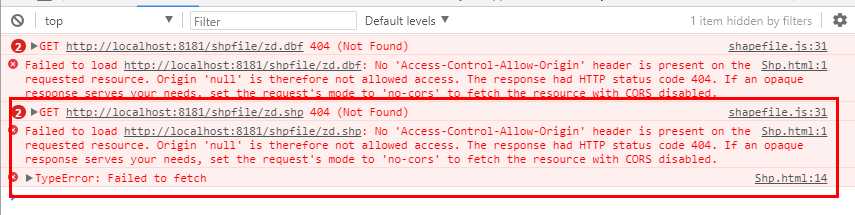
2、HTML页面跨域访问shp文件,shp文件在IIS中无法访问

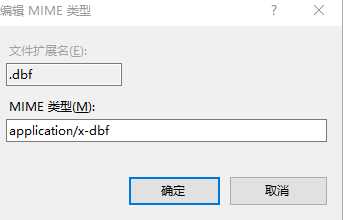
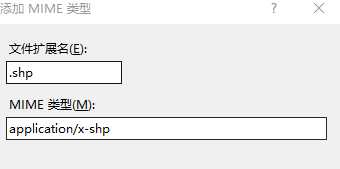
解决方案:dbf无法访问需要添加MIME类型shp无法访问需要添加MIME类型


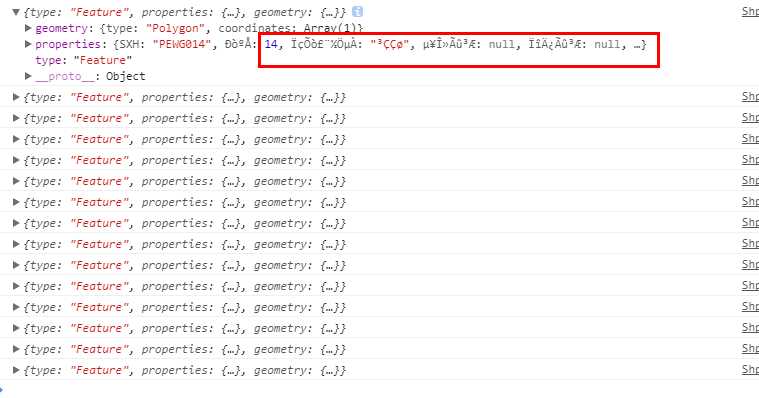
3、成功解析数据但数据出现中文乱码

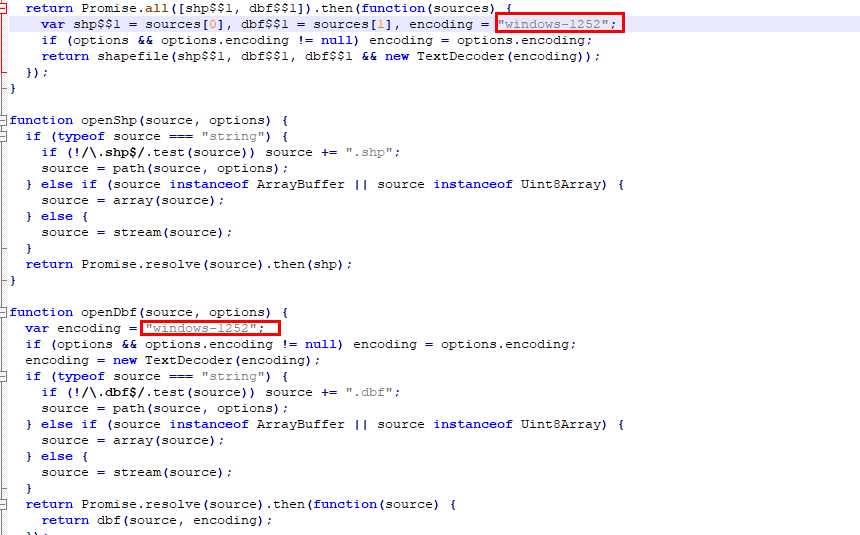
解决方案:下载Shapefile.js源文件:https://unpkg.com/shapefile@0.6 下载完成后修改源文件中的数据编码类型

修改为gb2312
标签:utf-8 func shape har file com fun 跨域访问 ror
原文地址:https://www.cnblogs.com/heibai-ma/p/11905918.html