标签:absolute rgb block form z-index color rgba transform src

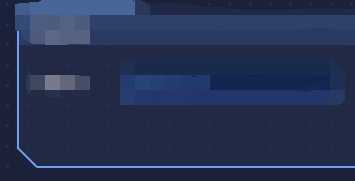
如上图所示:要实现这样一个切掉一角的边角。
思路就是:先用一个跟背景类似的一块区域盖住那个角,然后再画一条线,接在缺口处。
css代码:
.bian{
height:200px;
width:500px;
position:relative;
border:2px solid #6ca2f6;
background: rgba(38, 46, 78, 0.6);
}
.shape-left-bottom{
position: absolute;
bottom: 8px;
left: -12px;
z-index: 99;
width: 0;
height: 0;
border-color: transparent transparent transparent #fff;
border-style: solid;
border-width: 0 20px 20px;
transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
}
.shape-left-bottom:before{
position: absolute;
content: ‘‘;
display: inline-block;
left: -23px;
bottom: -11px;
height: 2px;
width: 27px;
border-bottom: 2px solid #6ca2f6;
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
html:
<div class="bian"> <div class="shape-left-bottom"></div> </div>
标签:absolute rgb block form z-index color rgba transform src
原文地址:https://www.cnblogs.com/xuexia/p/11906383.html