标签:mod css 位置 比较 too 文章 pos ack mamicode
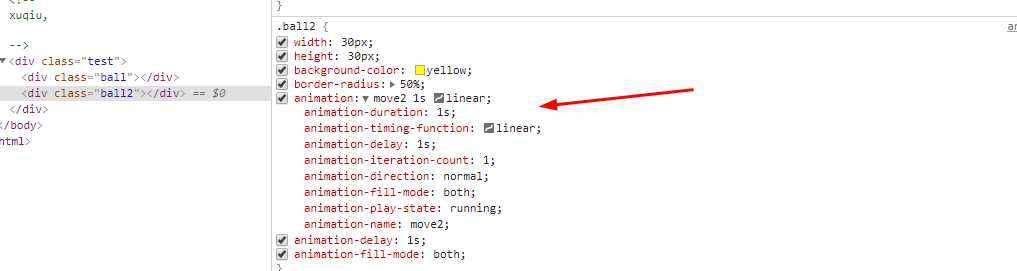
主要也是借助chrome devtool来查看相关的属性,然后去调整


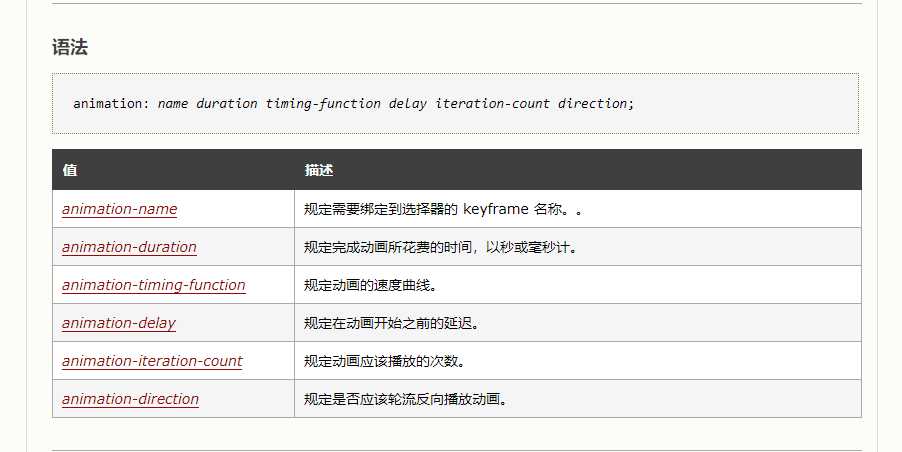
如下表格算是比较全的了

然后每个属性后面又有不同的取值,比如animation-fill-mode这个取值就有normal |forwards|backwards|both
说说自己的理解,forwards是规定动画结束之后保持最后一帧,而backwards一般是搭配delay,是指还没开始是规定好初始时的位置,就是和第一帧一致
最后,强烈推荐大家看看老姚的文章,都写的非常不错
https://juejin.im/post/5cdd178ee51d456e811d279b
标签:mod css 位置 比较 too 文章 pos ack mamicode
原文地址:https://www.cnblogs.com/ysla/p/11909217.html