标签:title director col 出现 lap rect dir mic name
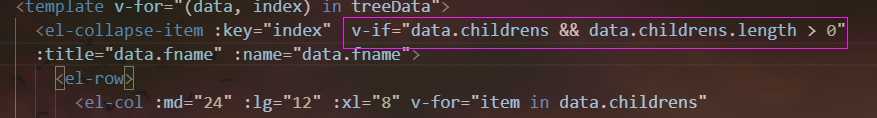
<el-collapse-item :key="index" v-if="data.childrens.length > 0" :title="data.fname" :name="data.fname">
<el-row>
<el-col :md="24" :lg="12" :xl="8" v-for="item in data.childrens" :key="item.directoryID"><div :class="treeFlag === item ? 'treeHover' : ''" @click="treeClick(data.fname, item.fname, item.directoryID)">{{ item.fname }}</div></el-col>
</el-row>
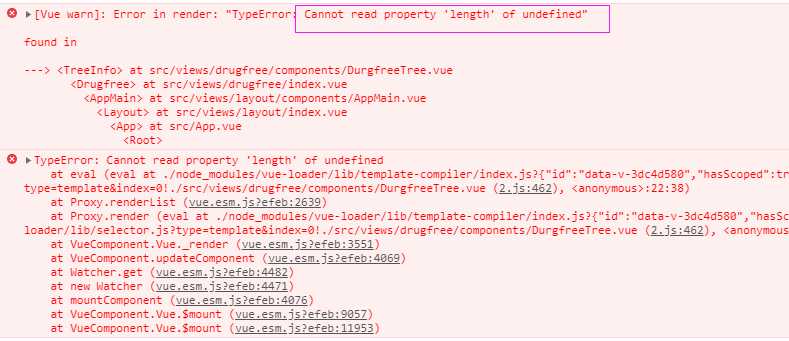
</el-collapse-item>报错如下

所以在v-if中需要添加判断数组存在,如下图

标签:title director col 出现 lap rect dir mic name
原文地址:https://www.cnblogs.com/Yancyzheng/p/11909916.html