标签:pre nbsp 元素 code ima img result http font

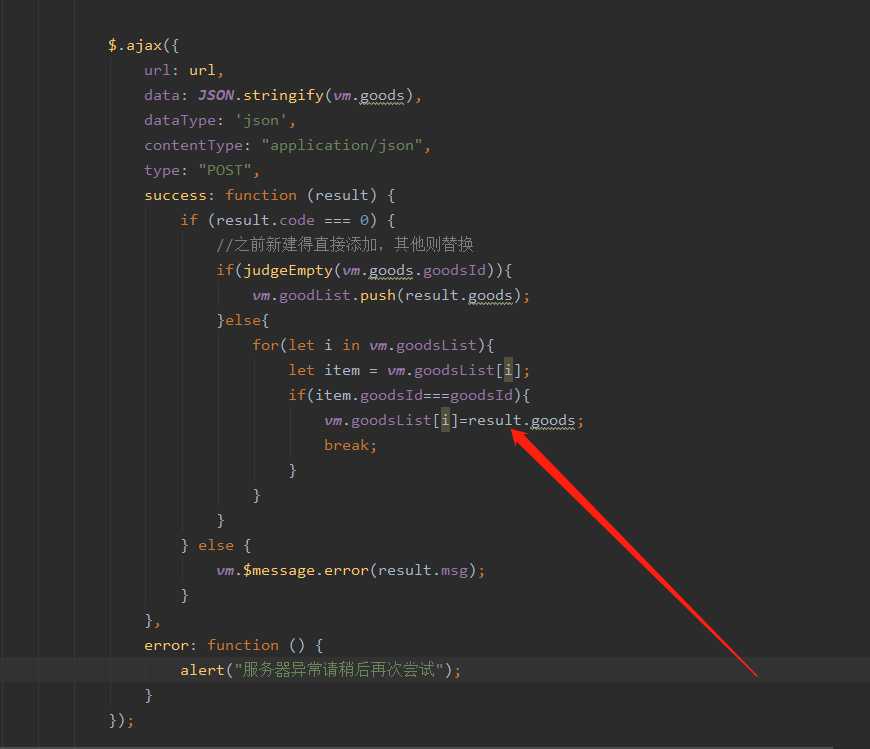
页面没有相应goodsList替换,打印goodsList已经被改变;

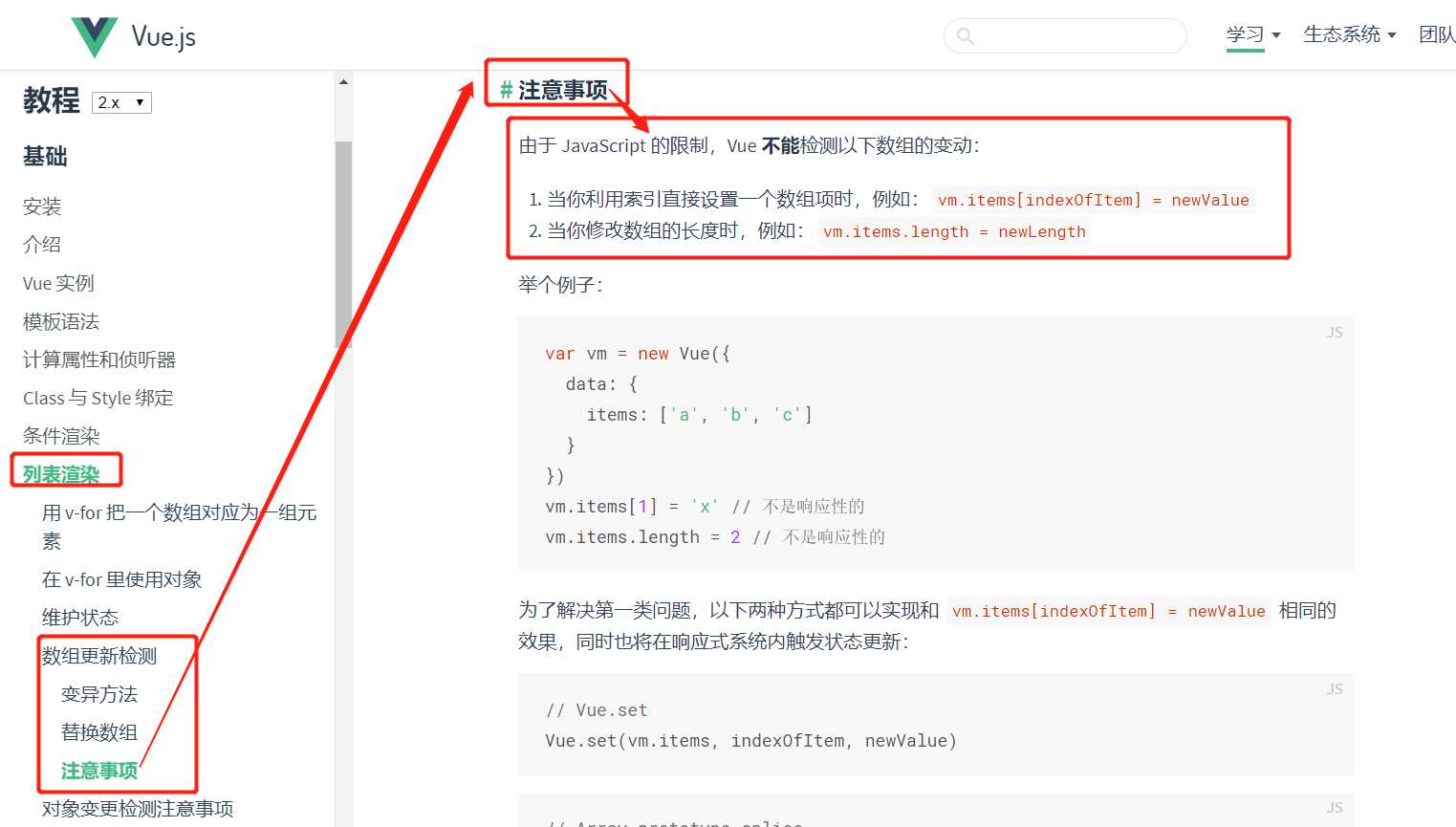
(借用https://www.cnblogs.com/belongs-to-qinghua/p/11112613.html的图)
文档中明确指出,vue不能检测上述数组的变动,同时文档中也指出了实现上述需求的方法:
Vue.set(vm.goodList,i,result.goods);
标签:pre nbsp 元素 code ima img result http font
原文地址:https://www.cnblogs.com/junzhu-bye/p/11913008.html