标签:简单 color port ima htm common mic src html

把项目所有的依赖文件都放进main.js
//1.使用CommonJs的模块化规范
const {add, mul} = require(‘./mathUtil.js‘)
console.log(add(20, 30));
console.log(mul(20, 30));
//2.使用ES6的模块化规范
import {name, age, height} from ‘./info‘
console.log(name);
console.log(age);
console.log(height);
然后将main.js作为入口文件进行打包,webpack在打包的时候会查找所有的依赖文件并解析
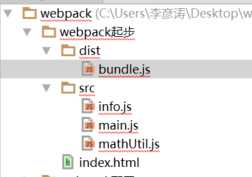
webpack ./src/main.js ./dist/bundle.js
表示将src目录下的main.js 打包到dist目录下的bundle.js
然后在index.html里面只引用bundle.js就可以了
标签:简单 color port ima htm common mic src html
原文地址:https://www.cnblogs.com/lyt0207/p/11912772.html