标签:access regex upstart 编码 direct 使用 worker 剪贴板 src
经常会听到比如"为什么我的js代码没执行啊?","我明明发送了请求,为什么反应?","我这个网站怎么加载的这么慢?"这类的问题,那么问题既然存在,就需要去解决它,需要解决它,首先我们得找对导致问题的原因,才能"对症下药"。
每个文件的载入、每次发送的请求也都是一次网络交互,所以在这个面板中,我们能够看到我们所需要的js文件是否被加载?我们所请求的接口到底返回了没有?我们能够知道哪个文件拖慢了整个web页的加载过程?Netwrok面板中会记录应用程序的每一次网络交互信息,每次交互的详细时间、HTTP请求头和响应头、cookies、WebSocket的数据等等...
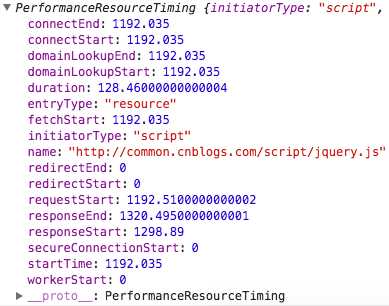
面板的资源数据依赖的是javascript的资源计时api,对于每一个资源的加载都提供详细的同步数据。比如,明确列出当一个http开始请求的时间及最后字节接收完的时间以及详细过程。我们也可以通过window.performance.getEntries()方法获取资源加载列表,下面给出列表中第一个对象的属性截图。

简单过一遍这些属性的含义(这些属性都是只读的)
connectEnd:浏览器与服务器完成建立用以检索资源的网络连接的时间戳
connectStart:浏览器与服务器开始建立用以检索资源的网络连接的时间戳
damainLookupEnd:浏览器完成资源的域名解析的时间戳
damainLookupStart:浏览器开始进行资源的域名解析的时间戳
duration:资源请求从开始到结束的时间差
entryType:PerformanceEntry对象的类型,该对象封装一个单一的性能指标作为性能表的一部分,此类型值
是"frame","mark","measure","navigation","resource","server"的其中一个。
fetchStart:浏览器开始获取资源的时间戳
initiatorType:资源文件的类型
name:资源的url
redirectEnd:接收到重定向资源的最后一个响应字节的时间戳
redirectStart:启动重定向以获取资源的开始时间戳
requestStart:浏览器从服务器请求资源的开始时间戳
responseEnd:浏览器接收到资源最后一个字节的时间戳,或者关闭传输连接的时间戳
responseStart:浏览器接收到服务器的响应的第一个字节的时间戳
secureConnectionStart:浏览器开始握手协议,以保护当前连接的安全性,握手开始的时间
startTime:浏览器开始获取资源前的时间戳(整个过程的开始时间)
workerStart:如果当前上下文是"worker",返回开始获取资源的时间戳,否则返回0(应该是应用于双工通信的)
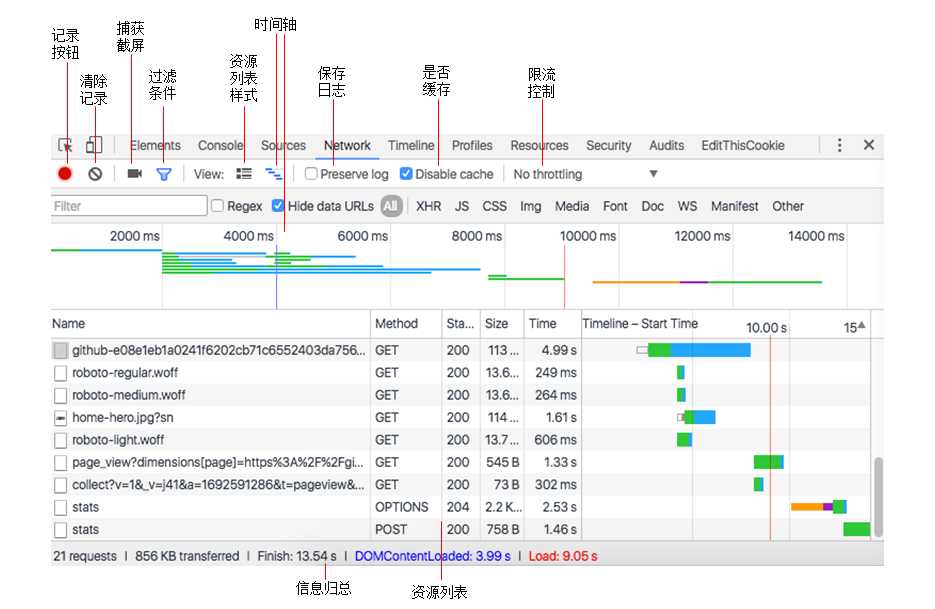
回到Network,我们来看看这个面板
认识Network

记录按钮
处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
清除记录
清除当前的网络连接记录信息。
捕获截屏
记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。

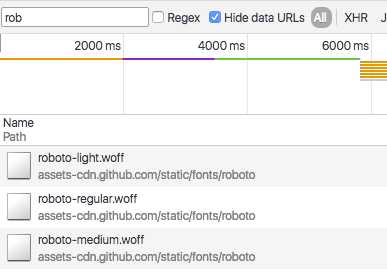
过滤条件
自定义
选择框内可输入过滤关键字进行资源列表的过滤,如下图所示。

图中"regex"选择框勾选可支持正则匹配。
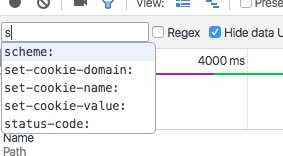
也可进行指定条件的搜索,如下图。

指定条件有哪些?
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
按钮组
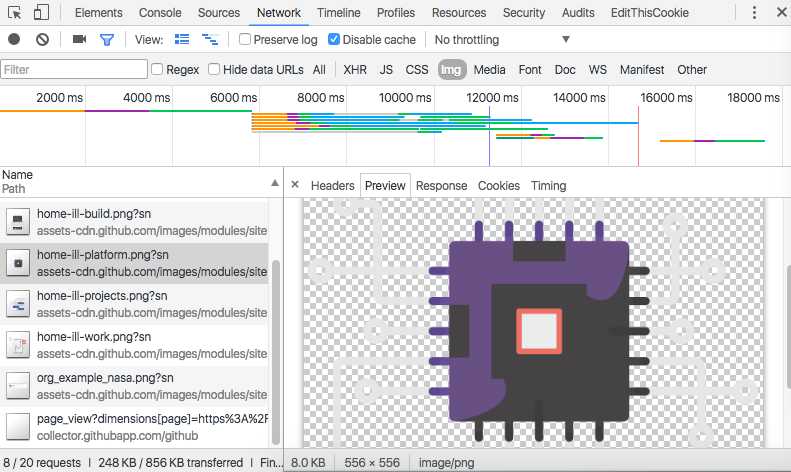
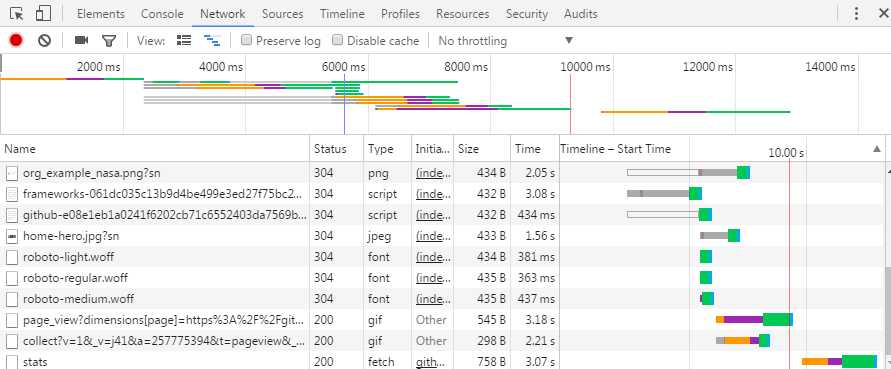
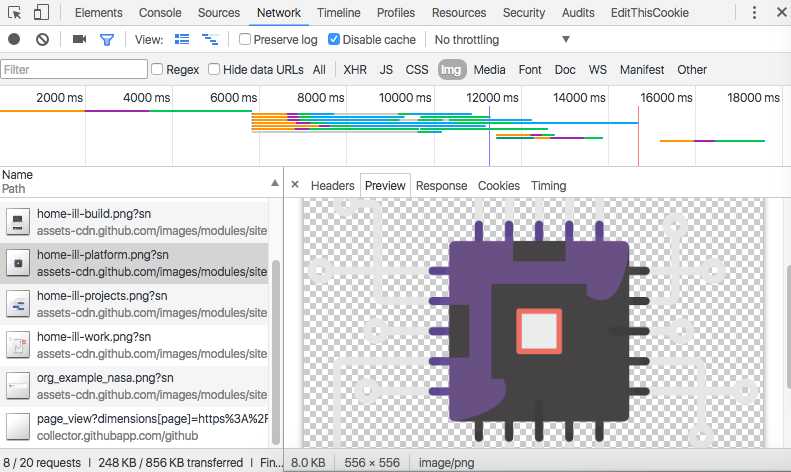
根据按钮规定的条件进行筛选,比如下图过滤出图片。

显得太高端,竟然还可以浏览图片。
按钮组有: All,XHR,JS,CSS,Img,Media,Font,Doc(Document),WS(WebSocket),Manifest,Other。
资源列表样式
资源列表详细信息和缩略信息的显示。
保存日志
在页面重新加载或者url改变时保留日志(包括资源列表和时间轴上的数据)。
是否缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
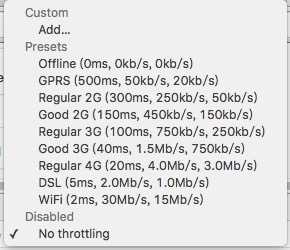
限流控制(网速模拟)
模拟不同网速下的环境加载当前页面,直接看图就能知道怎么用了。

时间轴

图中有两条线,一条蓝色的,一条橙色的。
蓝色线代表DOM已加载完成,橙色线表示页面加载完(包括资源引用),也可以用代码对这两个事件进行监听,在这两个事件完成的时间点做对应的操作。
window.addEventListener(‘DOMContentLoaded‘,function(e){
e.cancelBubble = true;
console.log(window.performance.now());
},true);
window.addEventListener(‘load‘,function(e){
e.cancelBubble = true;
console.log(window.performance.now());
},true);
回到时间轴,来探查它给我们提供了什么信息。
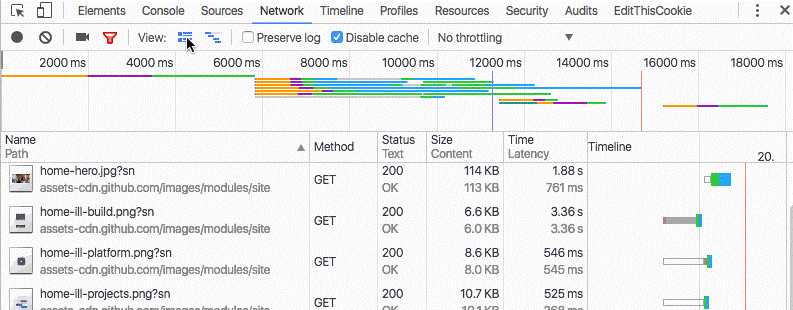
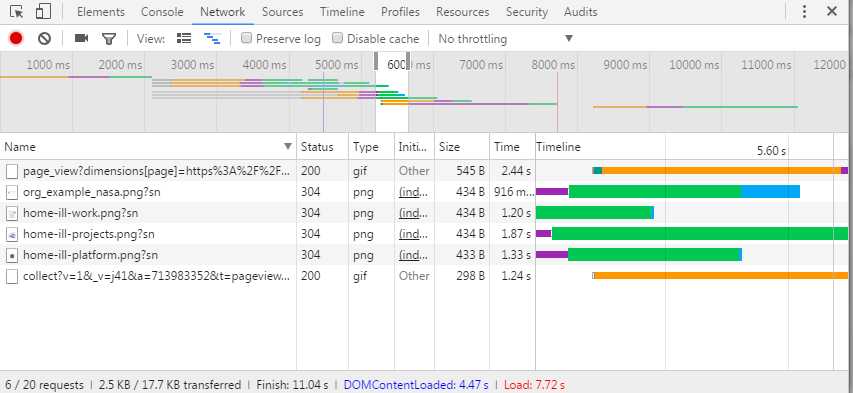
配合资源列表的timeline使用,我们选中一段时间内的资源加载情况来看看。

图中截取的大致时间是5.2~5.75左右的一小截,没一条多色线代表一个资源的网络交互情况,上面的时间轴中有2个资源是刚开始进行网络连接,有3个资源已经加载完毕,还有1个资源全程都在加载过程中;然后对应资源列表中的timeline字段,能够发现情况其实和上面是一样的,并且在这里还能够明确的看到这是哪个文件及其详细信息。
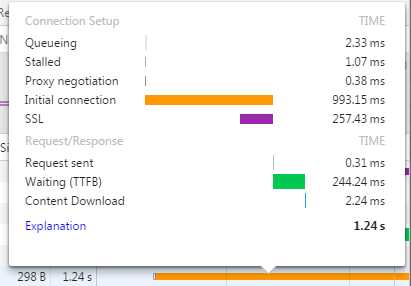
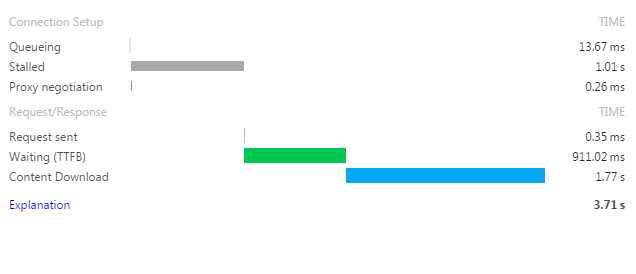
然后将鼠标放到timeline中的多色线上,还能够看到资源请求的详细信息,如图所示。
可以明确的看出一条资源的列队、停滞、代理协议、初始化连接、SSL协议、发送request、等待及内容下载所耗的时间。
既然都说这么多了,就将timeline从资源列表中提取出来提前讲了吧,点击timeline列的标题,会有一些选项,这里介绍下这些选项。
Start Time:根据每个网络请求的发送时间排序,也是默认排序
Respone Time:根据每个网络请求的响应时间排序
End Time:根据每个网络请求的完成时间排序
Total Duration:根据每个网络请求的总耗时排序
Latency:根据每个网络请求的发送请求时间点和得到响应时间点的时间差排序
资源列表
资源列表展示了所有资源请求的信息,字段也是很多,在下面都会列出来,但不会每一个都进行详细探讨(以详细模式的为案例吧,缩略模式的也包含在里面)。
Name(Path):资源的名称和url
Status(Text):HTTP请求状态码及文字说明
Type:所请求的资源的MIME类型
Method:HTTP请求发送方式
Domain:资源所在域
Cookies:网络请求所产生的cookies的数量
Size(Content):size是响应头和响应体相加的大小规格,content是资源解码内容的大小规格
Time(Latency):time是整个网络交互所耗的总时间,从发送请求到接收最后一个字节,latency是响应时加载第一个字节的时间
Timeline:时间轴(已介绍,略过...)
此外还有Cache-Control(缓存操作,网页缓存由 HTTP消息头中的Cache-control控制)、Connection(连接状态,如 keep-alive)、Connection Id(连接id)、Content-Encoding(连接解码,如 gzip)、Content-Length(内容长度)、ETag(Entity Tag,资源的实体标签)、Initiator(触发点)、Keep-Alive(据说功能是使客户端到服务器端的连接持续有效)、Last-Modified(最后修改时间)、Priority(优先级)、Protocol(协议)、Remote Address(远程地址)、Scheme(协议模式)、Set-Cookies(服务端设置cookies)、Vary(浏览器与服务器的编码协议规定)
以上各个知识点可自行搜索,网上资料不少哦(指的是google...)
资源的详细信息
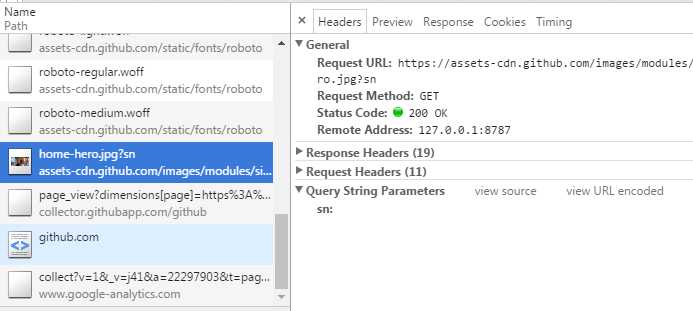
Headers:Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等。如图所示
Preview:预览面板,用于资源的预览。
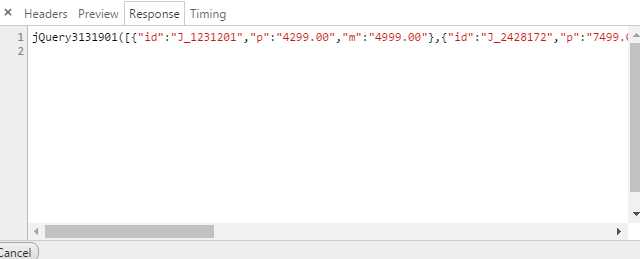
Response:响应信息面板包含资源还未进行格式处理的内容,如常见的json数据,当然,下面的截图不符合之前说的json数据,而是jsonp的...
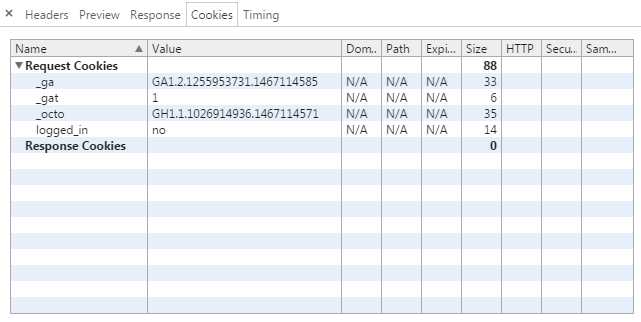
Cookies:cookies面板显示该资源请求中所传输的所有cookies信息,并以表格形式展示。
Timing:资源请求的详细信息,上面有描述。如图
还有WebSocket面板,在需要实现双工通信的时候会有,暂时未涉及到,不是很了解,之后如有理解到再做补全。
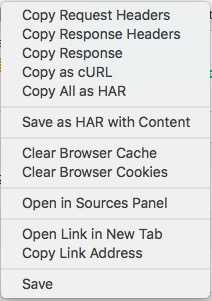
右键菜单
Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
Save:保存当前资源文件到本地
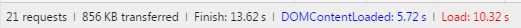
信息归总
主要展示了一些基本的统计信息,请求总次数、传输总大小,总耗时多少、DOM加载完的时间、页面加载完的时间(包含资源),如图
就这些吧,如有不正之处,敬请指出~ 同时欢迎交流~
.
标签:access regex upstart 编码 direct 使用 worker 剪贴板 src
原文地址:https://www.cnblogs.com/jianxian/p/11917802.html