标签:大小 script 判断 导致 i++ 多行 提前 多个 aqi
“语言”,人与计算机的沟通方式,说一句完整的“语言”,相当于编写一段完整的程序;这段程序会告诉计算机我们想让它干什么。
1、机器语言
全部由1和0组成的二进制数,这些二进制数组合起来表达某一个含义。
因为计算机只认识1或0或它们的组合,我们只能通过一长串1和0的组合来“讲话”,想想都恐怖。
2、汇编语言
由简洁的英文、字母或字符来代替特定指令,这个指令已经设定好了含义。
这些“简洁的英文、字母或字符”已经在计算机里面和某一个“特定指令”划上等号,我们使用“简洁的英文、字
母或字符”来“讲话”,就容易很多。
这些“特定指令”,其实就是提前编写好的1和0的组合,计算机的本质、最底层,始终只认识1和0。
3、高级语言
程序设计语言,高级语言就是我们现在使用的语言:java,c,c++,C#,js,pascal,python,lisp,
prolog,FoxPro等等,
它不再单单是“简洁的英文、字母或字符”表示特定指令,而是较接近自然语言(我们使用的语言),基本脱离
了机器的硬件系统,
让我们可以用更易理解的方式编写程序。
高级语言本身还在进步,到最后会不会真的完全和自然语言划上等号?
读取一行代码,进行一次解析然后执行,再进行下一行代码的解析。如:JS php python等,都是解释型
语言。
全部内容进行解析后执行。如:C# java C C++等,都是编译性语言 。
如果代码有错误,解释型语言会运行到错误的地方,然后停止,编译型语言会直接报错,不会执行。
格式性错误,比如需要小写的地方大写,需要英文分号的地方使用了中文分号等等。
这类型错误无法通过编译,因此很容易发现和修改。
“不相应错误”、“执行步骤错误”,意为没有按照逻辑走,或逻辑思维有问题,导致不能得到预期的结果。
这类型错误都符合语法规范,代码能够通过编译,因此往往比较难发现。
这种错误一般和程序中的算法相关。或是算法导致内存泄露、存储空间不足、数值越界等等。
也有文件路径不对这类简单情况。
语法、逻辑都正确,出现运行错误,如果有提示则罢,没提示,就只能依据情况慢慢查了...
1-功能计划
2-需求分析
3-功能开发(确定数据结构和算法)
4-功能测试
5-功能维护
6-功能上线
笼统说法:数据的存储方式。
数据结构对于初学者不用理解太深,到了后面渐渐会有自己的理解。
解决问题的方法和步骤。
算法特点:
1、有穷性:一个算法的操作步骤,在有限范围、时间内可完成,算法必须能在执行有限
个步骤之后终止。
2、确定性:每个步骤应当是确定,而不是含糊的,每一步骤必须有确切的定义。
3、有0到多个输入,0个输入是指算法本身定出了初始条件。
4、有1到多个输出,没有输出的算法是毫无意义的。
5、有效性、可行性,计算“123/0=?”没有有效性,死循环算法没有可行性。
单行注释:用于单行代码
// 注释内容
多行注释:用于某个功能块
/*注释内容*/
代表一定含义的名字(变量、数组、函数等)。
硬性要求:
1、数字、字母、下划线、美元符号(不要使用特殊符号)。
2、不能以数学开头。
3、不能使用关键字和保留字。
4、JS是大小写敏感(区分大小写)。
软性要求:
望文知意(与其相关)。
1、大驼峰命名法:每个单词的首字母大写
HeWei HeJiaQi Wang_Jie_Yi
2、小驼峰命名法:除了第1个单词,后面的每个单词的首字母大写(推荐)
heWei heJiaQi wang_Jie_Yi
3、蛇形命名法:每个单词之间的分隔符为下划线
wang_jie_yi
4、匈牙利命名法:先写标识符类型,再写标识符名字
S_jie_yi
1.解释型*
javascript是一种解释型的脚本语言。
2.基于对象
javascript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
3.简单
javascript采用的是弱类型的变量类型,对使用的数据类型未作出严格的要求。
4.动态性
javascript是一种采用事件驱动的脚本语言,它不需要经过web服务器就可以对用户的输入作出响应。
5.跨平台
javascript脚本语言不依赖于操作系统,仅需要浏览器支持。
6.单线程*
javascript是单线程语言:同一时间只干具体的一件事。
dir 显示目录的所有内容(当前文件夹的所有内容)
cd 进入某一个目录(进入某个文件夹)
cd.. 返回上一级目录(返回上一个文件夹)
cd\ 回根目录(当前盘符)
cls 清屏
关键词 标识符 分号
var F65 ; 即为一条完整的JS代码
var username;
username = "F65";
let F65 ; 即为一条完整的JS代码
let username;
username = "F65";
const x = 5;
注:const声明的标识符是常量(赋值过后,不能再次赋值去改变它);
var与let的区别:
1、var可以重复声明变量,let不可以(var和let同时声明一个相同的变量名也不行)。
2、var可以先使用后声明(先使用,得到默认值 undefined)。
let F67,F68,F69;
let F67=1,F68=1,F69=1;
let F67=F68=F69=1;
一个或多个可以同时声明或赋值。
一般分为基本和复杂两大类。
1?Undefined 类型
只有一个值,undefined,表示声明了未赋值;即声明一个变量,但不赋值,这个变量就是undefined。

注:直接输出一个未声明变量也得到undefined,是因为它(ES5)自动在变量前面补了一个 var(不会补let),等于用var声明了变量。
2?Null 类型
只有一个值,null,表示一个空对象指针。

注:
undefined是由null衍生而来,所以两个值进行比较是相等的,但是肯定不全等。反正都是别人定的!
3?Boolean 类型
使用最多的一个类型,有两个值,分别是true、false。区分大小写,True和False是标识符,不是布尔值。
当数据转换为boolean值:
4?Number 类型
数字类型,表示数据的整数和浮点数,某些语言中也称为“双精度值”。
取值:所有数值,加上特殊值NaN(is not a Number)。
判断F66是不是纯数字:isNaN(F66),如果返回true表示F66不是纯数字,返回false表示F66是纯数字。
5?String 类型
字符串可以由单引号、双引号、字符模板表示。
输出引号:

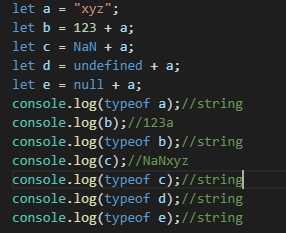
所有类型与字符串相加,得到变量类型都会是String:

注:与字符串“相加”,“+”会是拼接符,直接拼接到一起了,得到的肯定还是字符串。
6? Symbol 类型
ES6 新增的数据类型,Symbol 类型的对象永远不相等,即便创建的时候传入相同的值。
多用于对象,避免在新增的时候,更改原有的属性或方法,使用Symbol(唯一性)来创建键。
就是指Object 类型,对象。
加 +
减 -
乘 *
除 /
求余 % 5%2得到余数1
= let a = 3; //把3作为值,赋值给变量a。= 读作赋值符
+= a+=3; //a=a+3; a变为6
-= *= /= %= //和+=类似

非 ! 意为取反
分类 取反
| boolean | 相应取反 |
| 非空的字符串 | false |
| null | true |
| undefined | true |
| NaN | true |
| 非0的数字 | false |
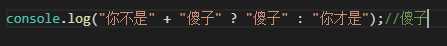
 这种蛮有趣。
这种蛮有趣。
标签:大小 script 判断 导致 i++ 多行 提前 多个 aqi
原文地址:https://www.cnblogs.com/jiayouba/p/11918914.html